[PROY05: Product Preview Card Component] construido con HTML, CSS, para mejorar nuestras habilidades de codificación. Este proyecto es el quinto de los desafios #100daysofprojects promovido por Frontend Club.
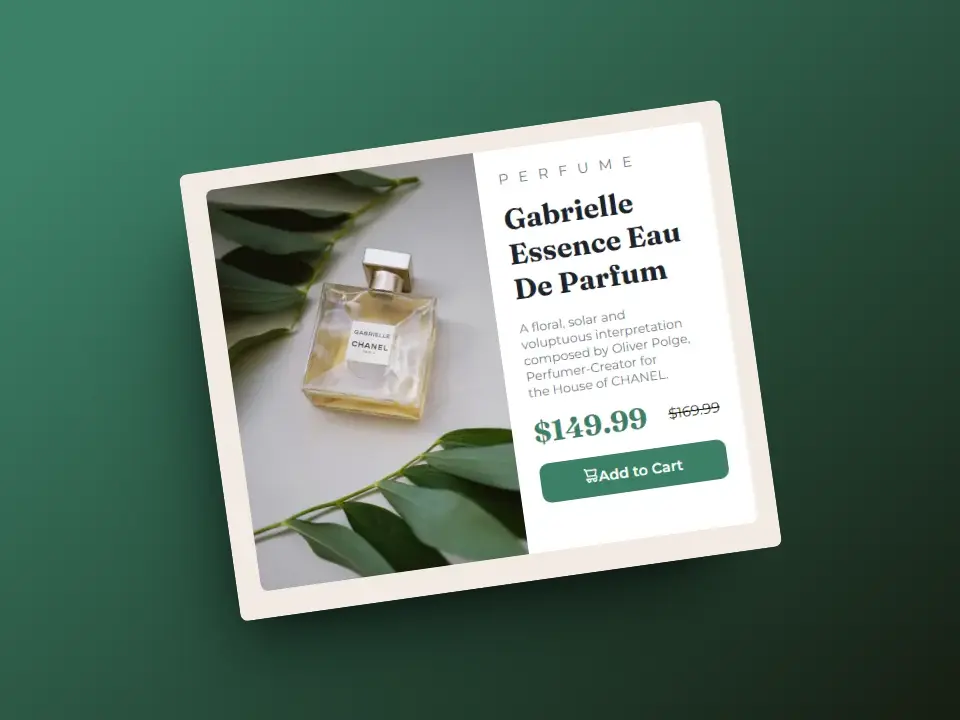
Crear una tarjeta de información de producto, usando HTML y CSS, y lograr que se parezca lo más posible al diseño.
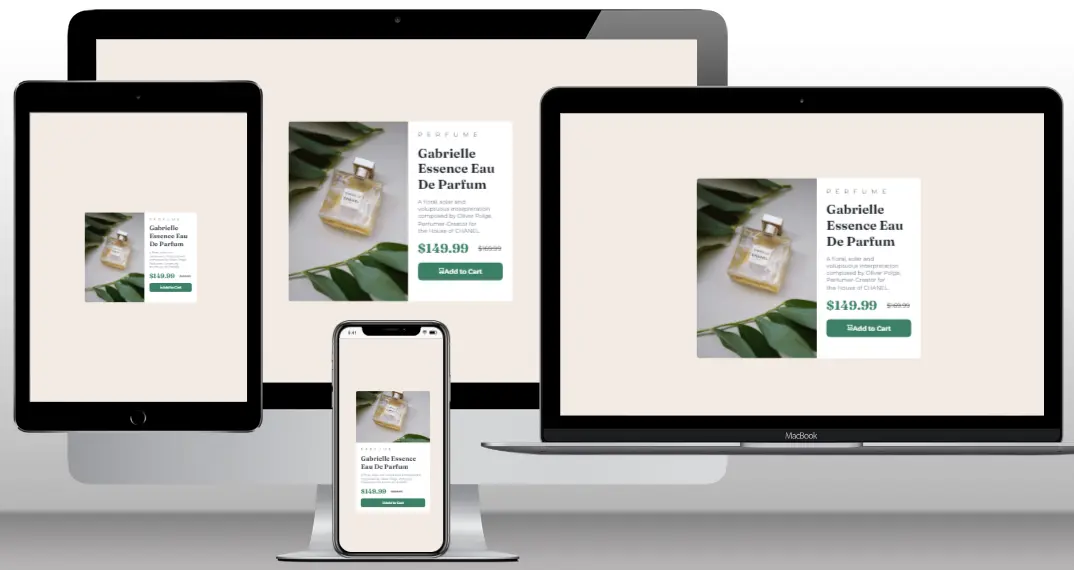
- Ver el diseño óptimo en pantallas
grandes(1200px)ypequeñas(375px). - Ver un
color diferente (hover)al pasar el mouse sobre elbotón.
- Agrega icono
faviconal proyecto. - Agrega una
URLfácil de recordar (ej.05-product-preview-card-component). - Agrega un
títuloal proyecto (ej.Product Preview Card Component - Frontend Club). - Bonus: Agrega un archivo
README.mdal proyecto.
Estructura del proyecto
/
📂
├── 📂css/│
│ └── styles.css
├── 📂images/
│ └── favicon-32x32.png
│ └── icon-cart.svg
│ └── image-product-desktop.jpg
│ └── image-product-mobile.jpg
│ └── logo.webp
│ └── mockup.webp
│ └── scrrenshoot.webp
└── index.html
└── LICENSE
└── README.mdTecnologías
HTMLSemántico- Estilos
CSS GityGitHubNetlify
Flujo de desarrollo
- Análisis del diseño
- Configuración inicial
- Vincular archivos y librerías
- Iniciar proyecto con Git
- Marcado HTML
- Estructura semántica
- Atributos accesibles
- Enlaces y rutas
- Estilos CSS
- De arriba hacia abajo
- Estilos reutilizables
- Estilos personalizados
- Flujo de trabajo
mobile-first
Fragmentos de codigo
Etiquetas meta para el SEO.
<meta name="author" content="Larry Villegas Costas" />
<meta
name="title"
content="PROY05: Product Preview Card Component - Larry Villegas Costas - Frontend Club"
/>
<meta
name="description"
content="PROY05: Product Preview Card Component - Larry Villegas Costas - Frontend Club"
/>
<link rel="stylesheet" href="css/styles.css" />
<link
rel="icon"
type="image/png"
href="./images/favicon-32x32.png"
sizes="32x32"
/>
<title>PROY05: Product Preview Card Component - Frontend Club</title>Animaciones CSS.
button:hover {
background: #1a4031;
}Comparte los recursos que hayas utilizado para completar este proyecto.
- Frontend Club - Comunidad de desarrollo web
- Netlify - Plataforma de alojamiento web
- Multi Device Website Mockup Generator - Generador de maquetas
- SVGOMG - Optimizador de SVG
- Squoosh - Optimizador de imágenes
- Shots - Capturas de pantalla
- Google Fonts - Fuentes gratuitas
- Mi familia que siempre me apoya en mis proyectos
- Mi streeamer favorito que me inspira a seguir adelante @midudev
Este proyecto está bajo la Licencia (MIT) - mira el archivo LICENSE para detalles
No dudes en contactarme si crees que te puedo ayudar en algún proyecto o tienes un trabajo para mi.