[PROY06: Results Summary Component] construido con HTML, CSS y JavaScript para mejorar nuestras habilidades de codificación. Este proyecto es el sexto de los desafios #100daysofprojects promovido por Frontend Club.
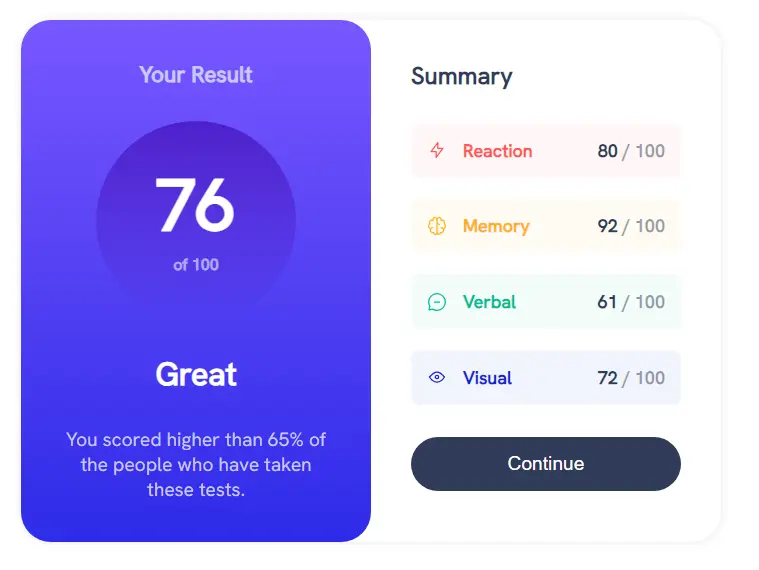
Crear un componente resumen de resultados, usando HTML y CSS, y lograr que se parezca lo más posible al diseño.
- Ver el diseño óptimo en pantallas
grandes(1200px)ypequeñas(375px). - Ver un color de fondo
gradiente(hover)al pasar el mouse sobre el botón. Bonus: Muestra los datos en el diseño desde un archivo JSON JavaScript
- Agrega icono
faviconal proyecto. - Agrega una
URLfácil de recordar (ej.06-results-summary-component). - Agrega un
títuloal proyecto (ej.Results Summary Component - Frontend Club). - Bonus: Agrega un archivo
README.mdal proyecto.
Estructura del proyecto
/
📂
├── 📂assets/
│ └── 📂fonts/
│ └── HankenGrotesk-VariableFont_wght.ttf
│ └── 📂images/
│ └── favicon-32x32.png
│ └── icon-memory.svg
│ └── icon-reaction.svg
│ └── icon-verbal.svg
│ └── icon-visual.svg
│ └── logo.webp
│ └── mockup.webp
│ └── scrrenshoot.webp
├── 📂css/
│ └── styles.css
├── 📂js/
│ └── index.js
└── index.html
└── LICENSE
└── README.mdTecnologías
HTMLSemántico- Estilos
CSS GityGitHubNetlifyJavaScript
Flujo de desarrollo
- Análisis del diseño
- Configuración inicial
- Vincular archivos y librerías
- Iniciar proyecto con Git
- Marcado HTML
- Estructura semántica
- Atributos accesibles
- Enlaces y rutas
- Estilos CSS
- De arriba hacia abajo
- Estilos reutilizables
- Estilos personalizados
- Flujo de trabajo
mobile-first
Fragmentos de codigo
Etiquetas meta para el SEO.
<meta name="author" content="Larry Villegas Costas" />
<meta
name="title"
content="PROY06: Results Summary Component - Larry Villegas Costas - Frontend Club"
/>
<meta
name="description"
content="PROY06: Results Summary Component - Larry Villegas Costas - Frontend Club"
/>
<title>Results Summary Component - Frontend Club</title>Animaciones CSS.
.summary-container > button:hover {
background: linear-gradient(var(--light-slate-blue), var(--light-royal-blue));
}JavaScript para cargar datos desde un archivo JSON.
function main() {
window.addEventListener("load", () => {
const list = document.getElementById("summary-list")
let html = ""
data.forEach((item) => {
html += `
<li style="background: ${item.bg};">
<div class="literal">
<img
src=${item.icon}
alt="Icon relevant of the score ${item.category}"
/><span style="color: ${item.color};">${item.category}</span>
</div>
<div class="numeral">
<span><strong>${item.score}</strong> </span><span class="light">/ 100</span>
</div>
</li>`
})
console.log(html)
list.innerHTML = html
})
}Comparte los recursos que hayas utilizado para completar este proyecto.
- Frontend Club - Comunidad de desarrollo web
- Netlify - Plataforma de alojamiento web
- Multi Device Website Mockup Generator - Generador de maquetas
- SVGOMG - Optimizador de SVG
- Squoosh - Optimizador de imágenes
- Shots - Capturas de pantalla
- Google Fonts - Fuentes gratuitas
- Mi familia que siempre me apoya en mis proyectos
- Mi streeamer favorito que me inspira a seguir adelante @midudev
Este proyecto está bajo la Licencia (MIT) - mira el archivo LICENSE para detalles
No dudes en contactarme si crees que te puedo ayudar en algún proyecto o tienes un trabajo para mi.