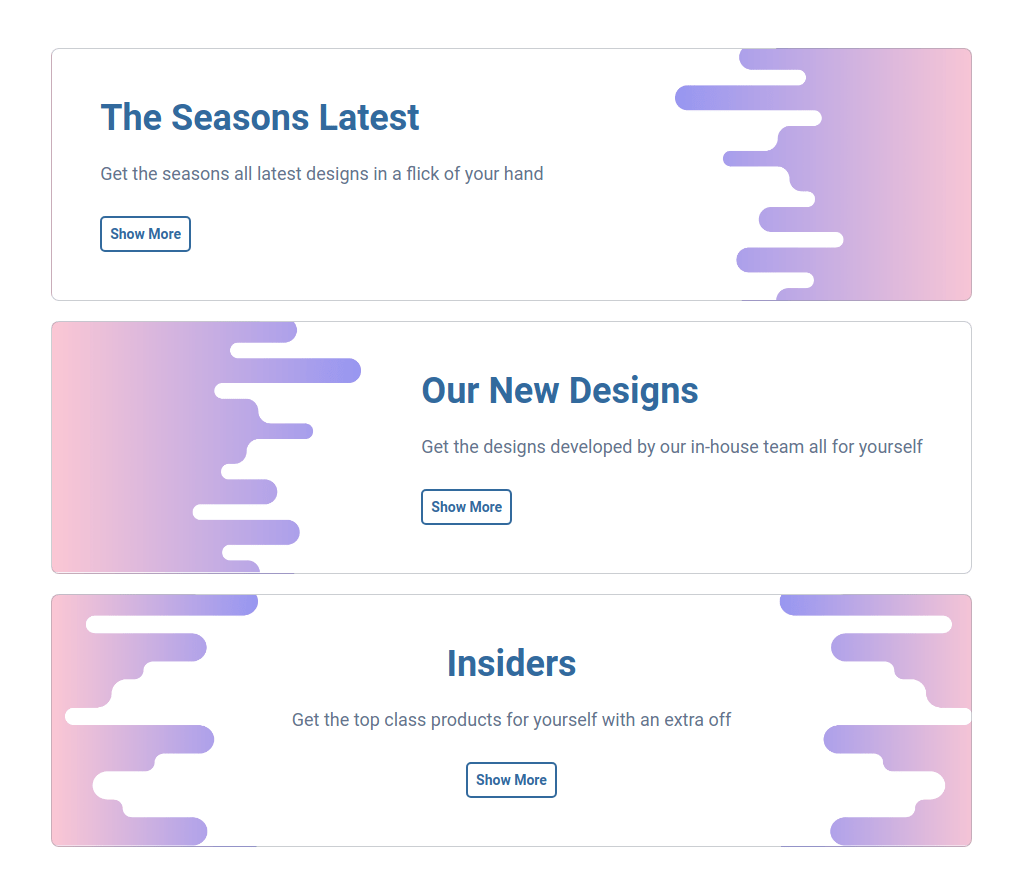
In this assignment let's build a Reusable Banners by applying the concepts we have learned till now.
- Download dependencies by running
npm install - Start up the app using
npm start
The app must have the following functionalities
-
The
BannerCardItemcomponent will receive the details of the banner card in the propbannerCardData -
Each banner card object will have the following properties
Key Data Type id Number headerText String description String className String -
The value of the key
idshould be used as a key to theBannerCardItemcomponent. -
The value of the key
classNameshould be used as a className for the HTML container element in theBannerCardItemcomponent. -
Your task is to complete the implementation of
src/components/App.jssrc/components/App.csssrc/components/BannerCardItem/index.jssrc/components/BannerCardItem/index.css
- https://assets.ccbp.in/frontend/react-js/reusable-banners-card-1-bg.png
- https://assets.ccbp.in/frontend/react-js/reusable-banners-card-2-bg.png
- https://assets.ccbp.in/frontend/react-js/reusable-banners-card-3-bg.png
Hex: #7e858e66
Hex: #64748b
Hex: #ffffff
Hex: #326a9d
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.