Do you remember that endless summer back in '84? Cruising down the ocean-highway with the top down, the wind in our hair and heads buzzing with neon dreams?
No, I don't remember it either, but with this experimental theme we can go there.
As of v0.1.0, no external extensions are needed to activate the glow effect!
This colour scheme is influenced by the music and the cover artwork of modern Synthwave bands like FM-84, Timecop 1983 and The Midnight. By association, that means I've also taken heavy influence from the excellent retro-tinged artwork of James White (check out his work, it's awesome).
I was a kid in the 80s but for most of my teenage life I strongly disliked nearly everything about the 80s aesthetic of my childhood. It was like, so lame. With the hindsight of recent years though, I've realised that it was actually pretty sweet and I wanted to celebrate it a little.
Much the same way, in the modern web-development world of shaders, React and WebGL, I feel like it's easy to forget that the basics are actually pretty damn good. To that end, this theme goes back to basics - No Shader magic. No cloud-streamed WebGL render-farms. Just plain CSS :)
To begin with, install the base theme from the VS Marketplace. This is the way Synthwave '84 is intended to be used day-to-day. If you want to enable the gratuitous 80s glow, it needs a little extra work to get it going.
VS code doesn't natively support text effects and as a result, the glow is experimental. It's likely to be buggy and, whilst it looks rad, it isn't intended for extended use. To enable the glow, the extension has to modify the internal files of VS Code, so use with caution. Should something go wrong, you can disable the glow by following the instructions below. If for any reason you can't open VS Code, you can fix the issue with a fresh install of VS Code.
If you do decide use the glow effect, you do so at your own risk. Bring your Sunglasses. Here be (laser)dragons.
As of v0.1.0, external extensions are no longer needed to active the glow.
Firstly, if you are a Windows user, you may need to run VS Code with administrator priviliges. For Linux and Mac users, Code must not be installed in a read-only location and you must have write permissions.
If you have been using Synthwave prior to v0.1.0, you will likely have used the Custom CSS and JS extension to enable the glow. Before enabling Neon Dreams, you will need to disable the prior method. You can do this by pressing Ctrl + Shift + P or Shift + ⌘ + P and choose "Disable Custom CSS and JS"
To activate the glow, Set your active colour theme to Synthwave '84 - as of v0.1.0 the glow is only active when the base theme is selected. Open your command palette with Ctrl + Shift + P or Shift + ⌘ + P and choose "Enable Neon Dreams". It will prompt you to restart, and when you do the lights should be on :)
Note: In the name of simplifying the install process and mitigating update-related issues, the new version of Synthwave '84 doesn't use a custom CSS file anymore. If you have been using a custom-modified version of the theme, then you can still continue to use that with the previous Custom CSS and JS method.
In your settings.json add the key:
"synthwave84.brightness": "0.45"
The value should be a float value from 0 to 1, where 0.0 is fully transparent. The default brightness is 0.45. To avoid eye strain, avoid using higher brightness values for extended periods of time.
To see the changes, you need to rerun the activation function. Open your command palette with Ctrl + Shift + P or Shift + ⌘ + P and choose "Enable Neon Dreams".
Note: Changing the brightness currently only affects the opacity of the glow, the text will remain white (that may change in future updates). If you want to disable the glow effect but retain the chrome updates, see below.
In your settings.json add the key:
"synthwave84.disableGlow": true
To see the changes, you need to rerun the activation function. Open your command palette with Ctrl + Shift + P or Shift + ⌘ + P and choose "Enable Neon Dreams".
Every time you update VS code, you will need to repeat this step to re-enable the glow.
The glow effect started as a joke and was never intended for long-term coding sessions. If you want to turn it off, you can disable it at any time by opening your command palette with Ctrl + Shift + P or Shift + ⌘ + P and choose "Disable Neon Dreams".
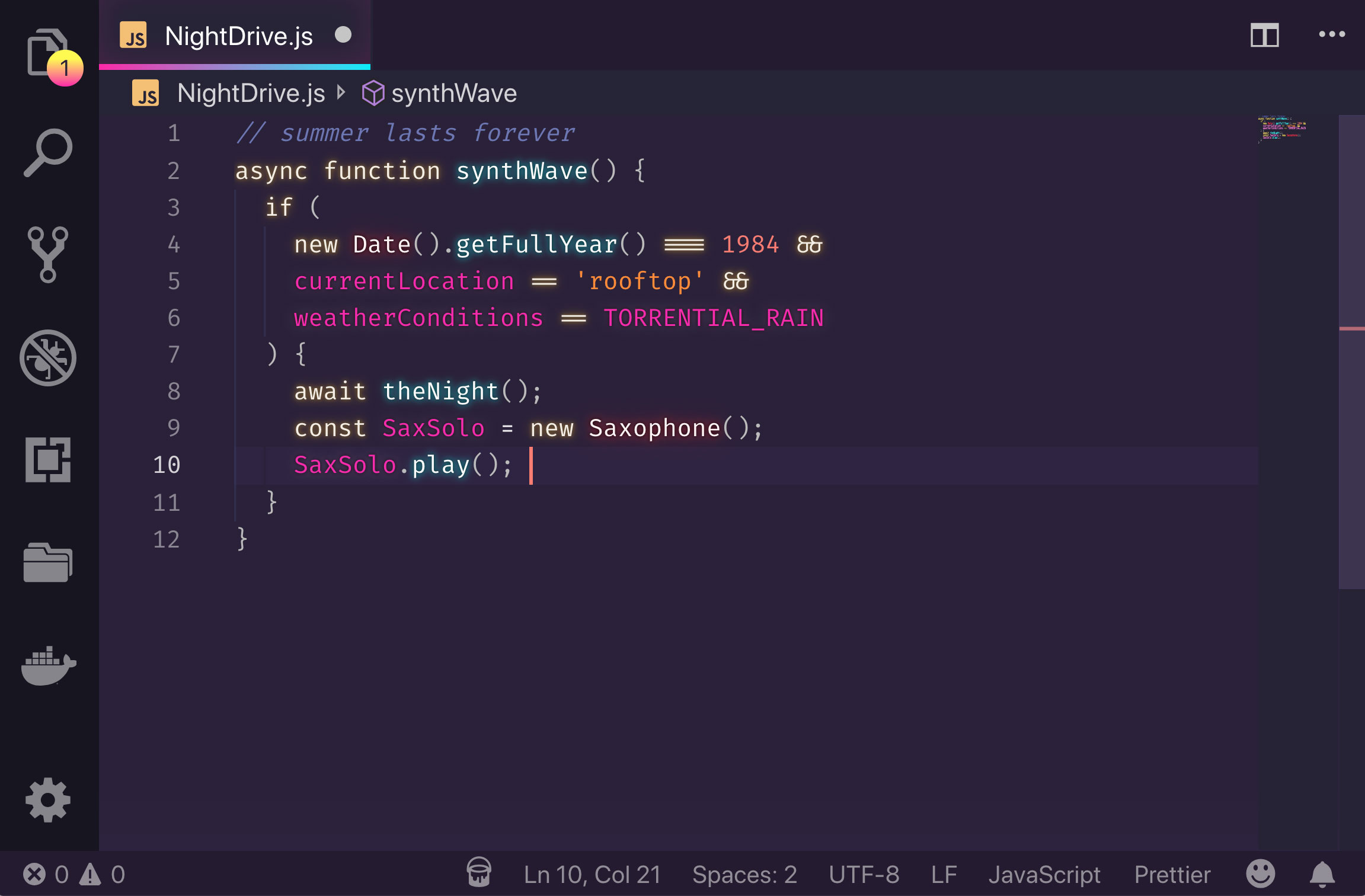
I haven't included a font in this release as I know that it's a very personal preference. The font I use (that is seen in the image above) is Fira Code, which I recommend if you're a fan of ligatures.
This theme is still very much a work in progress. I primarily develop in HTML & CSS, JS, React and Elixir so, whilst those language sets should look pretty good, there will likely be issues for other languages. I'll work on adding more support as I go. If you find anything glaringly wrong, raise an issue and I'll try to fix it as soon as I can.
I'm really happy to consider any contributions to this theme. Before you make any changes, please read the contribution guide.
Lastly, I couldn't have made this if it weren't for the fantastic work of Sarah Drasner. Her tutorial on theming for CSS tricks was a huge help in developing this 🙏
Similarly, I'd like to thanks Wes Bos for his cool Cobalt2 theme. His readme helped me figure out how to package this hot mess for public use 👍
If this theme is too much, then I recommend Horizon, or City Lights for a similar, yet more understated, retro vibe. They're both beautiful.
Banner cityscape image from Unsplash