a plugin for flutter images synchronization
声明:插件灵感来自于asset_generator,致谢作者
Android Studio及IDEA可在插件商店中搜索并安装: flutter-img-sync 使用说明
vs code编辑器在扩展商店中搜索并安装: flutter-img-sync 使用说明
功能:将资产目录下的图片自动添加到pubspec.yaml的assets配置下面,并生成R文件,代码中直接引用R文件下的定义即可
如有疑问,加群讨论【AndroidRunner】
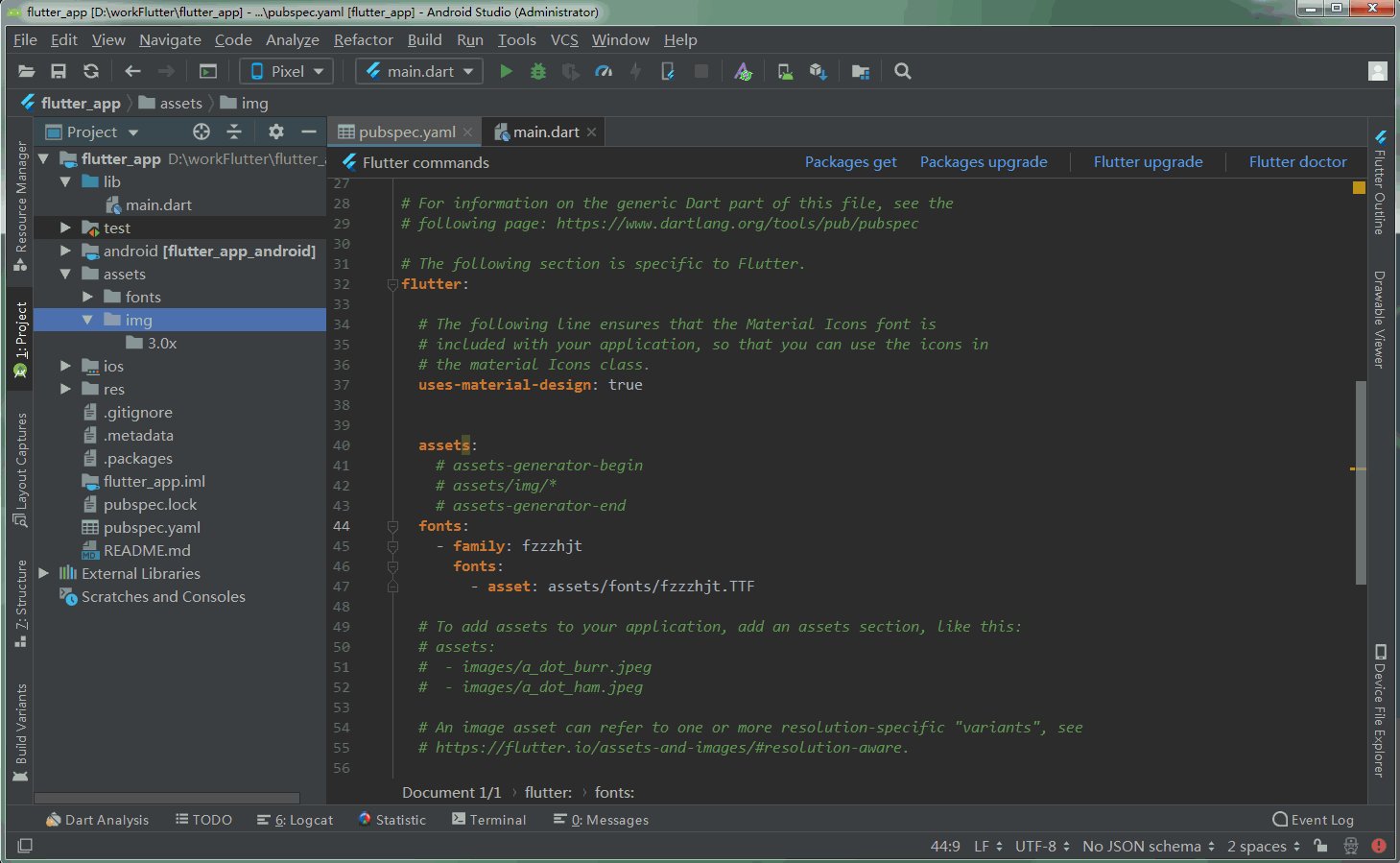
创建资产图片存放目录 如: ./assets/img
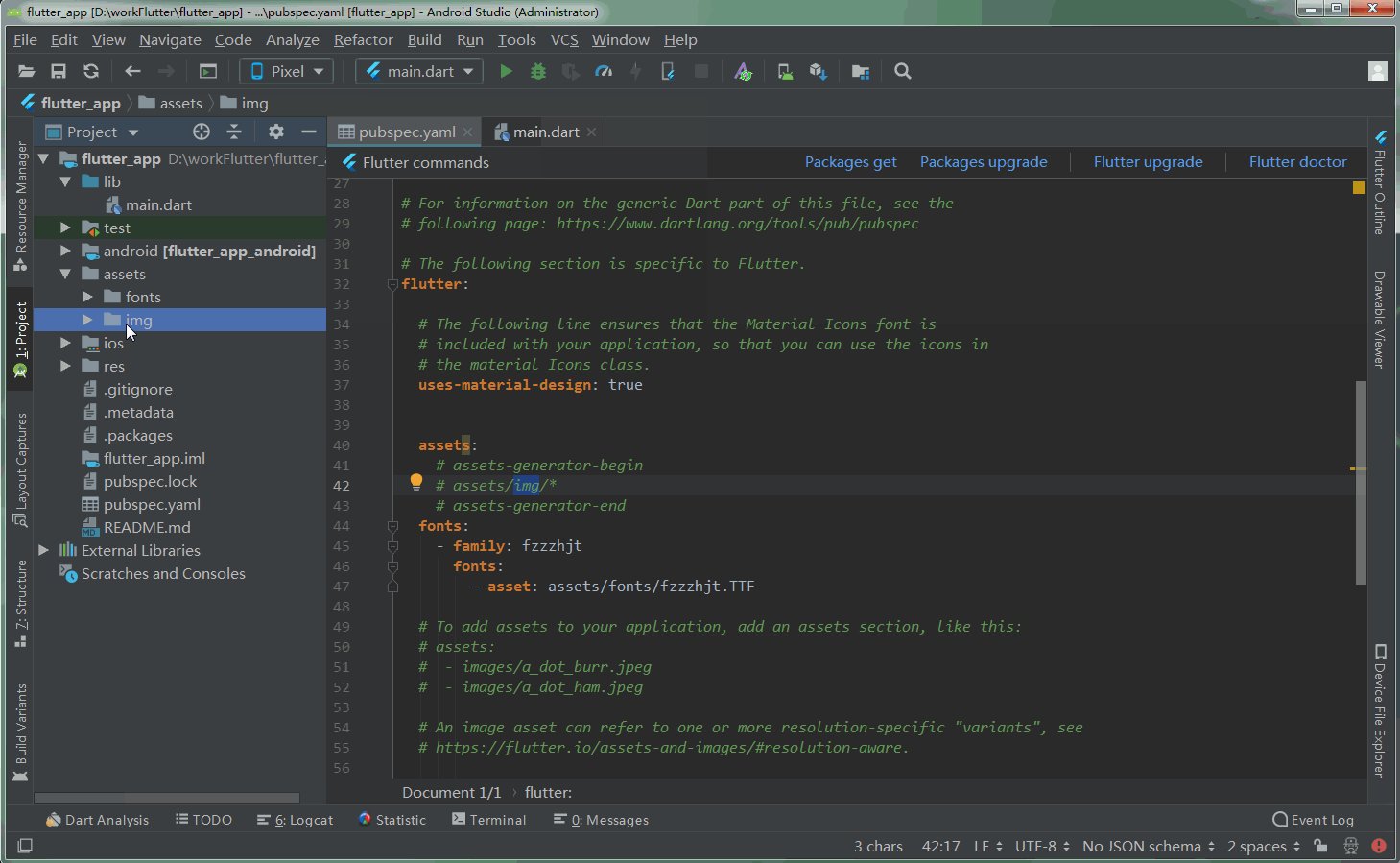
定义资产图片存放目录,如:
assets:
# assets-generator-begin
# assets/img/*
# assets-generator-end
- 命令执行后,图片将会被自动放置到pubspec.yaml文件的assets变量中
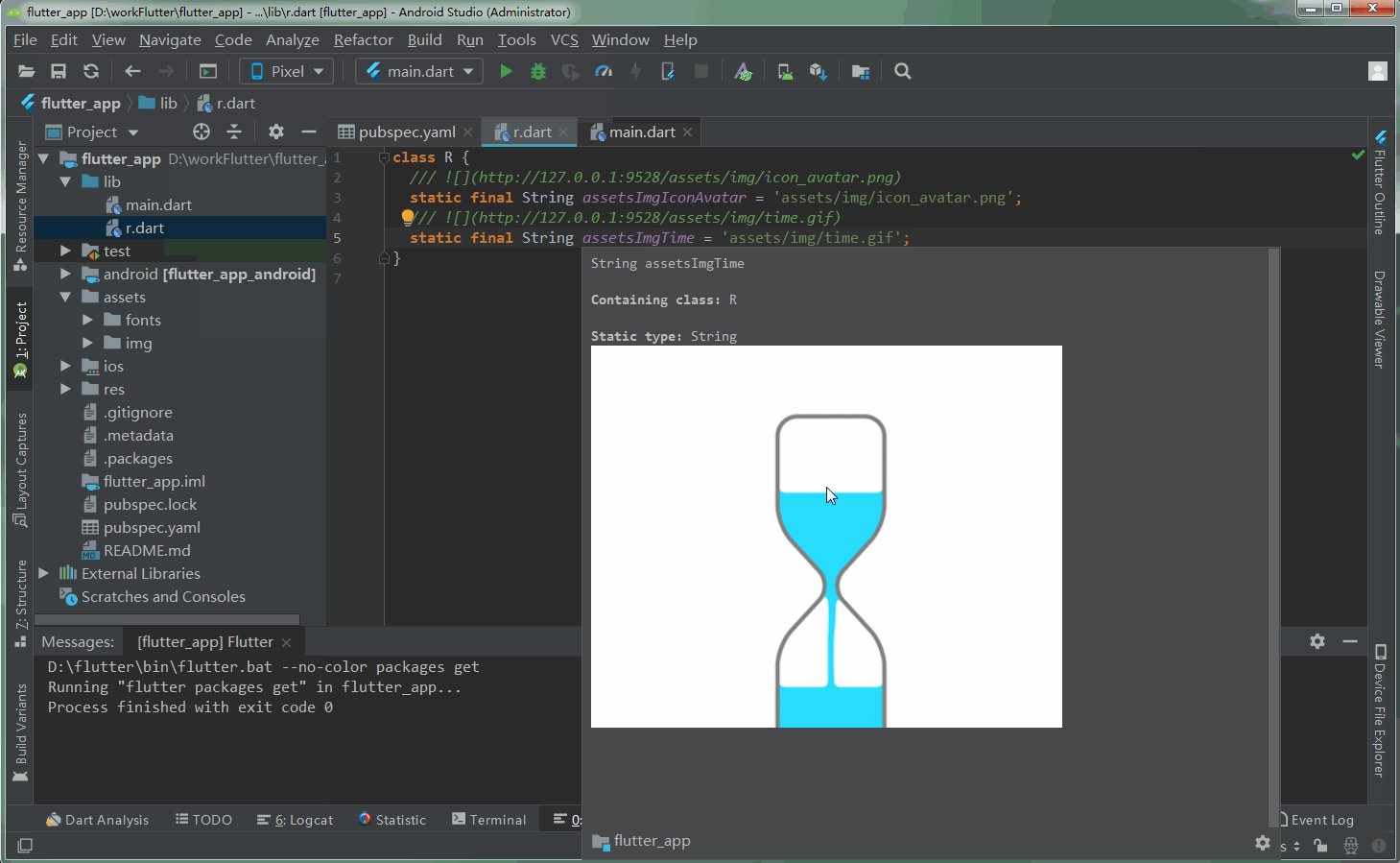
- ./lib/r.dart 将会被创建
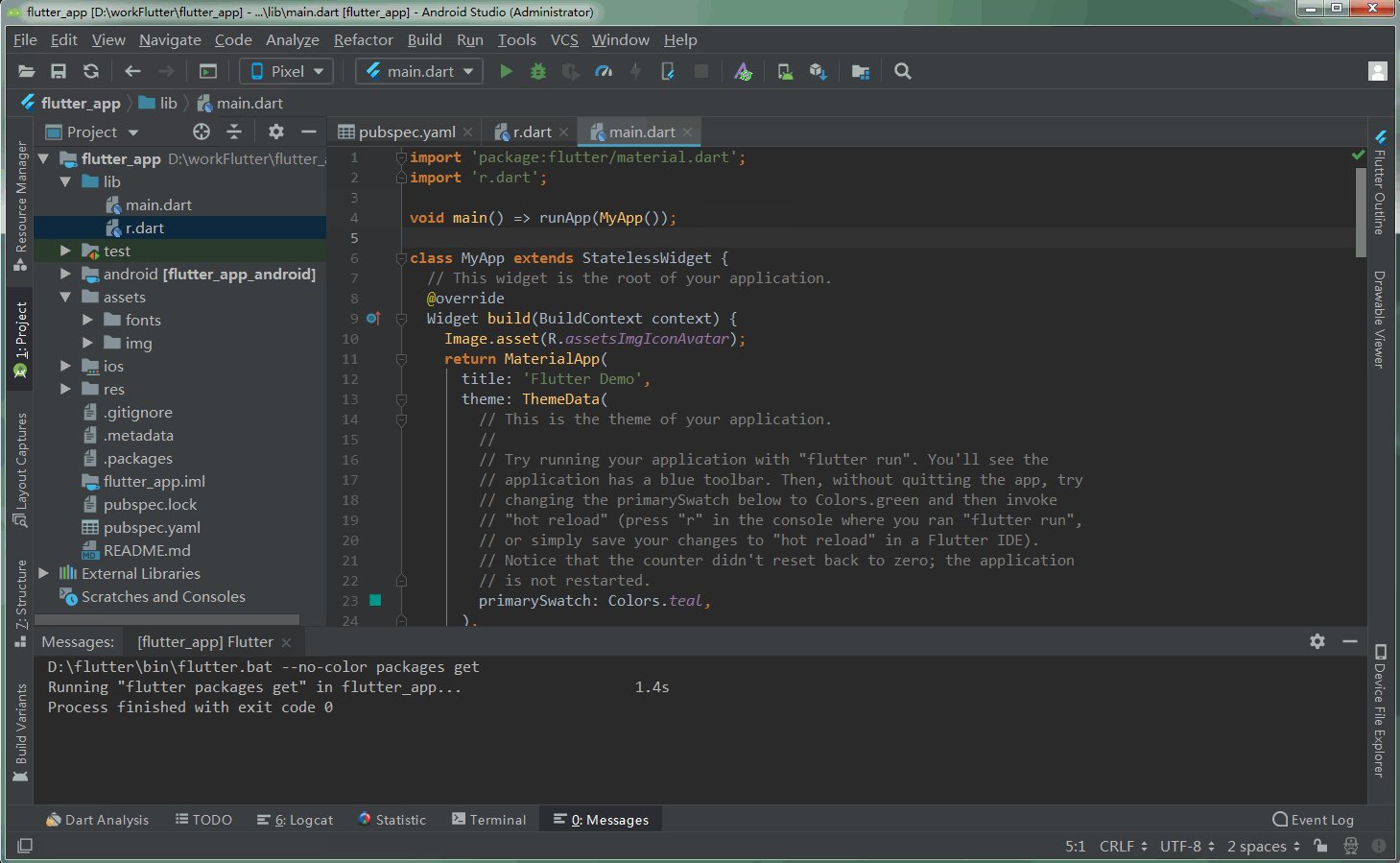
- 在代码中导入r.dart文件,然后引用R类的变量
IDEA/AS: https://plugins.jetbrains.com/plugin/12585-flutter-img-sync/
vscode: https://marketplace.visualstudio.com/items?itemName=Lihaha.flutter-img-sync&ssr=false#overview