Python package that converts images into ASCII art for terminals and HTML. Thanks to Colorama it's compatible with the Windows terminal.
Code based on ProfOak's Ascii Py.
- Craiyon support: from_craiyon()
- Stable Diffusion support: from_stable_diffusion()
- DALL-E support: from_dalle()
- Complete rewrite, full OOP, no longer compatible with 1.x
- Added support for foreground color
- to_html()
- OOP functionality
- to_file()
- First public release
pip install ascii_magic
from ascii_magic import AsciiArt
my_art = AsciiArt.from_image('moon.jpg')
my_art.to_terminal()Result:
This module's entire functionality is contained within the class AsciiArt, which has a collection class methods, such as AsciiArt.from_image(), that return AsciiArt objects with pictures from different sources: files, URLs, the clipboard, etc.
These objects have multiple methods, such as my_art.to_terminal(), that generate ASCII art pieces from the picture. These methods have parameters such as columns that allow you to change the appearance of the art piece.
For convenience, the module ascii_magic also exposes a collection of functions with the same name as the class methods mentioned above, which do exactly the same.
Example:
from ascii_magic import AsciiArt, from_image
# This:
my_art = AsciiArt.from_image('lion.jpg')
my_art.to_terminal()
# Does the same as this:
my_art = from_image('lion.jpg')
my_art.to_terminal()This class is essentially a wrapper for a Pillow image. The property AsciiArt.image exposes the underlying Pillow object so you can manipulate it directly.
Example:
from ascii_magic import AsciiArt
from PIL import ImageEnhance
my_art = AsciiArt.from_image('lion.jpg')
my_art.image = ImageEnhance.Brightness(my_art.image).enhance(0.2)
my_art.to_terminal()Loads a random Unsplash picture with the default parameters and prints it to the terminal, allowing you to verify in a single line of code that everything is running O.K.
AsciiArt.quick_test() -> NoneExample:
from ascii_magic import AsciiArt
AsciiArt.quick_test()Creates an AsciiArt object from an image file.
from_image(path: str) -> AsciiArtParameters:
path (str): an image file compatible with Pillow, such as a jpeg or png
Example:
from ascii_magic import AsciiArt, Back
my_art = AsciiArt.from_image('lion.jpg')
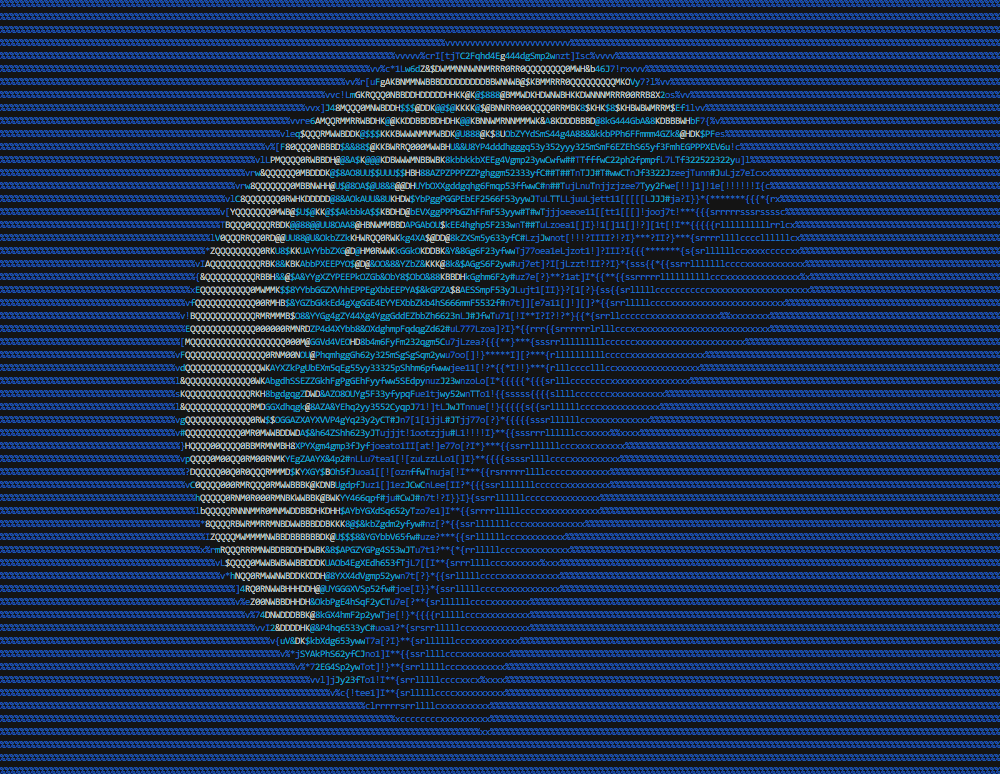
my_art.to_terminal(columns=200, back=Back.BLUE)Result:
Example:
from ascii_magic import AsciiArt
my_art = AsciiArt.from_image('lion.jpg')
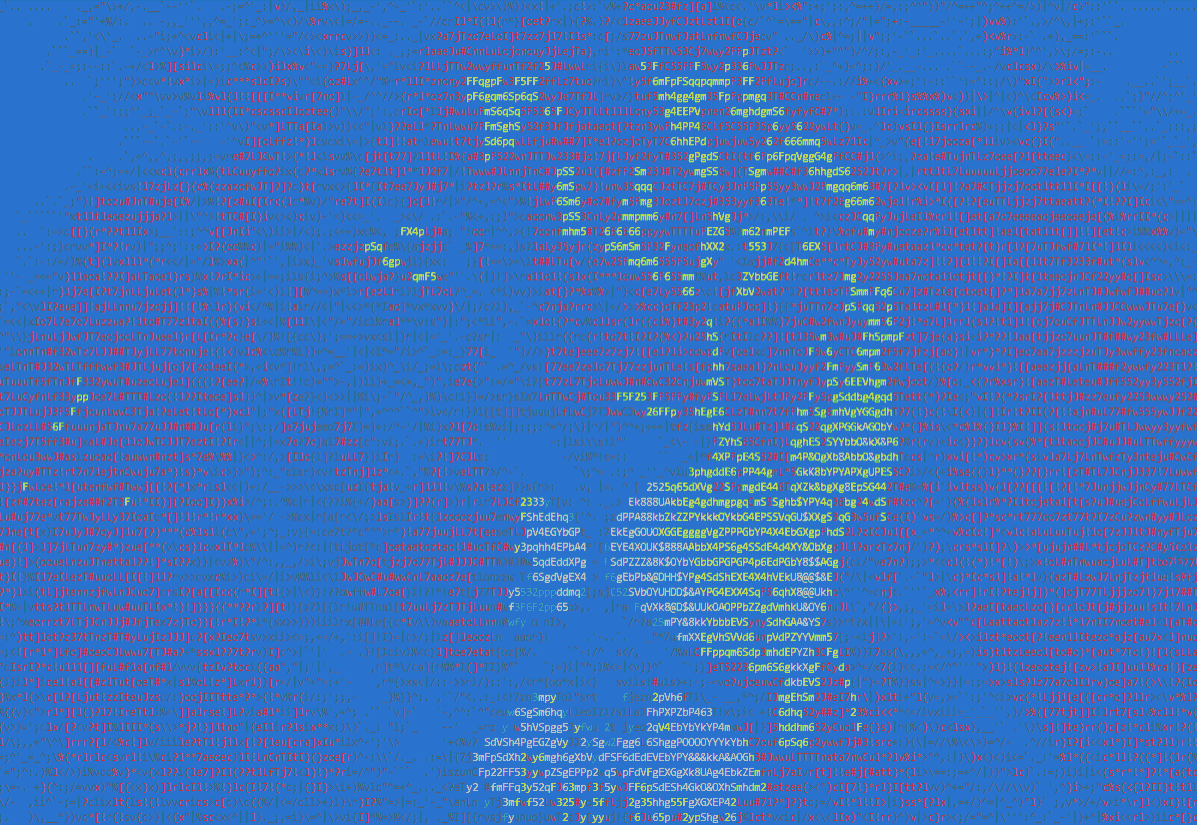
my_art.to_html_file('ascii_art.html', columns=200, width_ratio=2)Result:
Example:
from ascii_magic import AsciiArt
my_art = AsciiArt.from_image('lion.jpg')
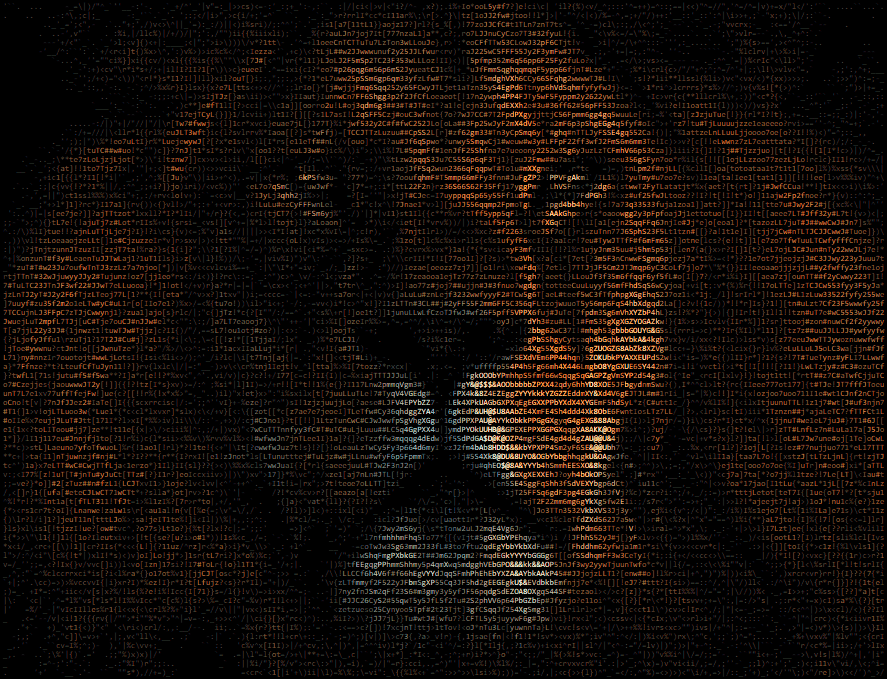
my_art.to_terminal(columns=200, monochrome=True)Result:
Creates an AsciiArt object with Craiyon, previously known as DALL-E Mini, a machine learning model that can generate realistic images from a description in natural language.
Keep in mind that this process can take one minute or more!
from_craiyon(prompt: str) -> AsciiArtParameters:
prompt (str): a description of an image in natural language
Example:
from ascii_magic import AsciiArt
my_art = AsciiArt.from_craiyon('A portrait of a cow with noble clothes')
my_art.to_html_file('cow_craiyon.html', columns=200)Result:
Creates an AsciiArt object with DALL-E, a machine learning model that can generate realistic images from a description in natural language. Requires a DALL-E API key. The API key can be configured in the module as described in the OpenAI documentation (openai.api_key = api_key) or through this function call.
from_dalle(
prompt: str,
api_key: Optional[str]
) -> AsciiArtParameters:
prompt (str): a description of an image in natural languageapi_key (str, optional): a DALL-E API key
Example:
from ascii_magic import AsciiArt
api_key = 'SK-AFAKEDALLEAPIKEY'
my_art = AsciiArt.from_dalle('A portrait of a cow with noble clothes', api_key)
my_art.to_html_file('cow_dalle.html', columns=200)Result:
Creates an AsciiArt object with Stable Diffusion, a machine learning model that can generate realistic images from a description in natural language. Requires a Stable Diffusion API key.
from_stable_diffusion(
prompt: str,
api_key: str,
steps: int = 30,
engine: Optional[str],
) -> AsciiArtParameters:
prompt (str): a description of an image in natural languageapi_key (str, optional): a Stable Diffusion API keysteps (int, optional): amount of inference steps performed (see Stable Diffusion documentation)engine (str, optional): set the engine to use for generation (see Stable Diffusion documentation)
Example:
from ascii_magic import AsciiArt
api_key = 'SK-AFAKESTABLEDIFFUSIONAPIKEY'
my_art = AsciiArt.from_stable_diffusion('A portrait of a cow with noble clothes', api_key)
my_art.to_html_file('cow_stable_diffusion.html', columns=200)Result:
Creates an AsciiArt object from an image URL. Raises an urllib.error.URLError if something goes wrong while requesting the image, but you can also catch it as an OSError if you don't want to import urllib into your project.
from_url(url: str) -> AsciiArtParameters:
url (str): an URL which will be loaded via urllib (supports redirects)
Example:
from ascii_magic import AsciiArt
try:
my_art = AsciiArt.from_url('https://source.unsplash.com/800x600?nature')
except OSError as e:
print(f'Could not load the image, server said: {e.code} {e.msg}')
my_art.to_terminal()Creates an AsciiArt object from the contents of the clipboard. Raises an OSError if the clipboard doesn't contain an image. Requires PyGObject under Linux.
from_clipboard() -> AsciiArtExample:
from ascii_magic import AsciiArt
try:
my_art = AsciiArt.from_clipboard()
except OSError:
print('The clipboard does not contain an image')
my_art.to_terminal()Creates an AsciiArt object from an image object created with Pillow. This allows you to handle the image loading yourself.
from_pillow_image(img: PIL.Image) -> AsciiArtParameters:
img (obj): an image object created with Pillow
Example:
from ascii_magic import AsciiArt
from PIL import Image
img = Image.open('lion.jpg')
my_art = AsciiArt.from_pillow_image(img)
my_art.to_terminal()An AsciiArt object created as explained above has a collection of methods, such as to_ascii(), that allows you to create and display ASCII art pieces. All of them return a string, and some have additional functionality, as described below.
Returns a string containing ASCII art and, by default, control characters that allows most terminals (also known as shells) to display color.
The module ascii_magic exposes two enums to handle color: Front and Back which allow you to select terminal-compatible colors.
AsciiArt.to_ascii(
columns: int = 120,
width_ratio: float = 2.2,
monochrome: bool = False,
char: Optional[str],
front: Optional[Front],
back: Optional[Back]
) -> strParameters:
columns (int, optional): the number of characters per row, more columns = wider artwidth_ratio (float, optional): ASCII characters are not squares, so this adjusts the width to height ratio during generationmonochrome (bool, optional): if set to True, disables the usage of control characters that display colorchar (str, optional): instead of using many different ASCII glyphs, you can use a single one, such as '#'front (enum, optional): overrides the foreground color with one of:Front.BLACKFront.REDFront.GREENFront.YELLOWFront.BLUEFront.MAGENTAFront.CYANFront.WHITE
back (enum, optional): sets the background color to one of:Back.BLACKBack.REDBack.GREENBack.YELLOWBack.BLUEBack.MAGENTABack.CYANBack.WHITE
Example:
from ascii_magic import AsciiArt, Back
my_art = AsciiArt.from_image('lion.jpg')
my_output = my_art.to_ascii(columns=200, back=Back.BLUE)
print(my_output)Result:
Identical to AsciiArt.to_ascii(), but it also does a print() of the result, saving you one line of code ;)
Identical to AsciiArt.to_ascii(), but it also saves the result to a text file.
AsciiArt.to_file(
path: str,
# ... same parameters as AsciiArt.to_ascii()
) -> strParameters:
path (str): the output file path
Example:
from ascii_magic import AsciiArt
my_art = AsciiArt.from_image('lion.jpg')
my_art.to_file('lion.txt', monochrome=True)Returns a string with ASCII art created as HTML markup. Accepts the same parameters as AsciiArt.to_ascii(), except for back and front colors. By default the HTML ASCII art is generated with a 24-bit palette (16 million colors).
AsciiArt.to_html(
full_color: bool = True,
# ... same parameters as AsciiArt.to_ascii(), except back and front colors
) -> strParameters:
full_color (bool, optional): if set to False, limits color palette to 8 colors
Example:
from ascii_magic import AsciiArt
my_art = AsciiArt.from_image('lion.jpg')
my_html_markup = my_art.to_html(columns=200)Identical to AsciiArt.to_html(), but it also saves the markup to a barebones HTML file inside a <pre> tag with a bunch of default CSS styles that you can easily open in your browser.
AsciiArt.to_html_file(
path: str,
styles: str = '...', # See description below
additional_styles: str = '',
auto_open: bool = False
# ... same parameters as AsciiArt.to_html()
) -> strParameters:
path (str): the output file pathstyles (str, optional): a string with a bunch of CSS styles for the<pre>element, by default:- display: inline-block;
- border-width: 4px 6px;
- border-color: black;
- border-style: solid;
- background-color: black;
- font-size: 8px;
additional_styles (str, optional): use this to add your own CSS styles without removing the default onesauto_open (bool, optional): if True, the file will be opened withwebbrowser.open()
Example:
from ascii_magic import AsciiArt
my_art = AsciiArt.from_image('lion.jpg')
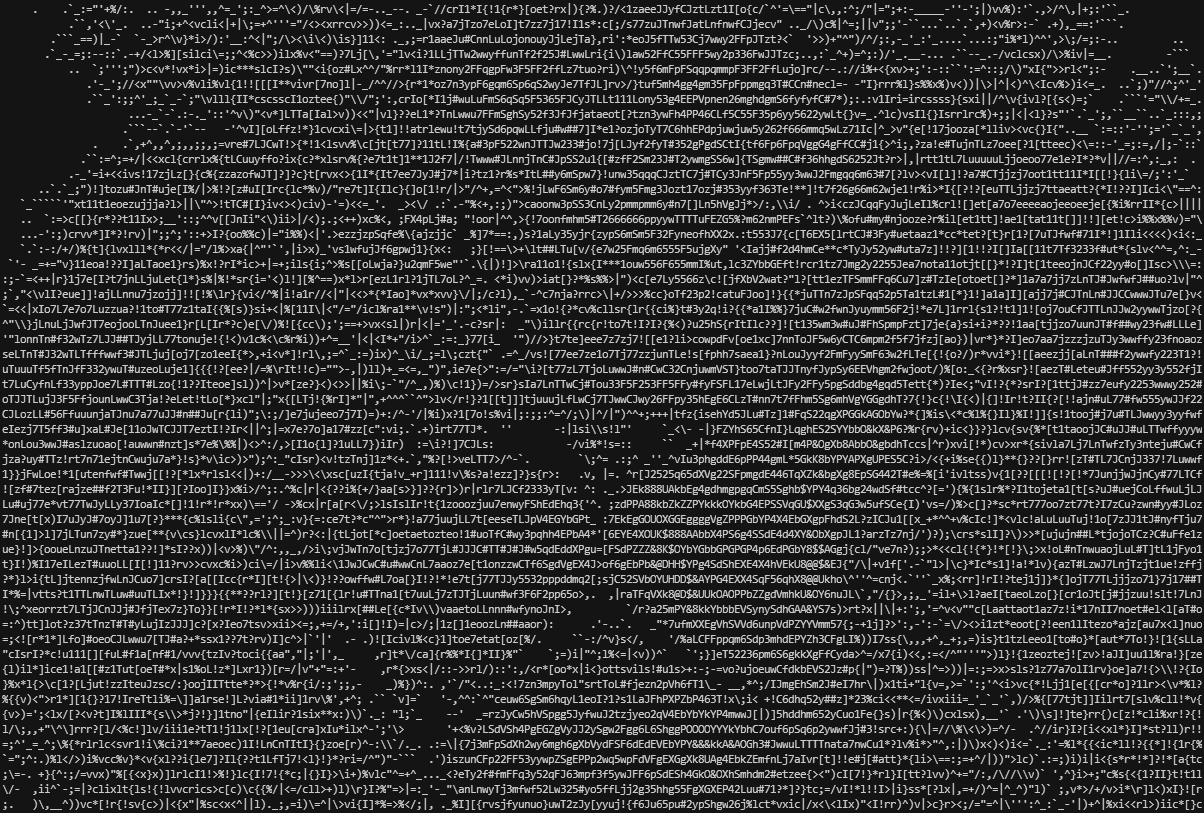
my_art.to_html_file('lion.html', columns=200, additional_styles='font-family: MonoLisa;')Result:
Copyright (c) 2020 Leandro Barone.
Usage is provided under the MIT License. See LICENSE for the full details.