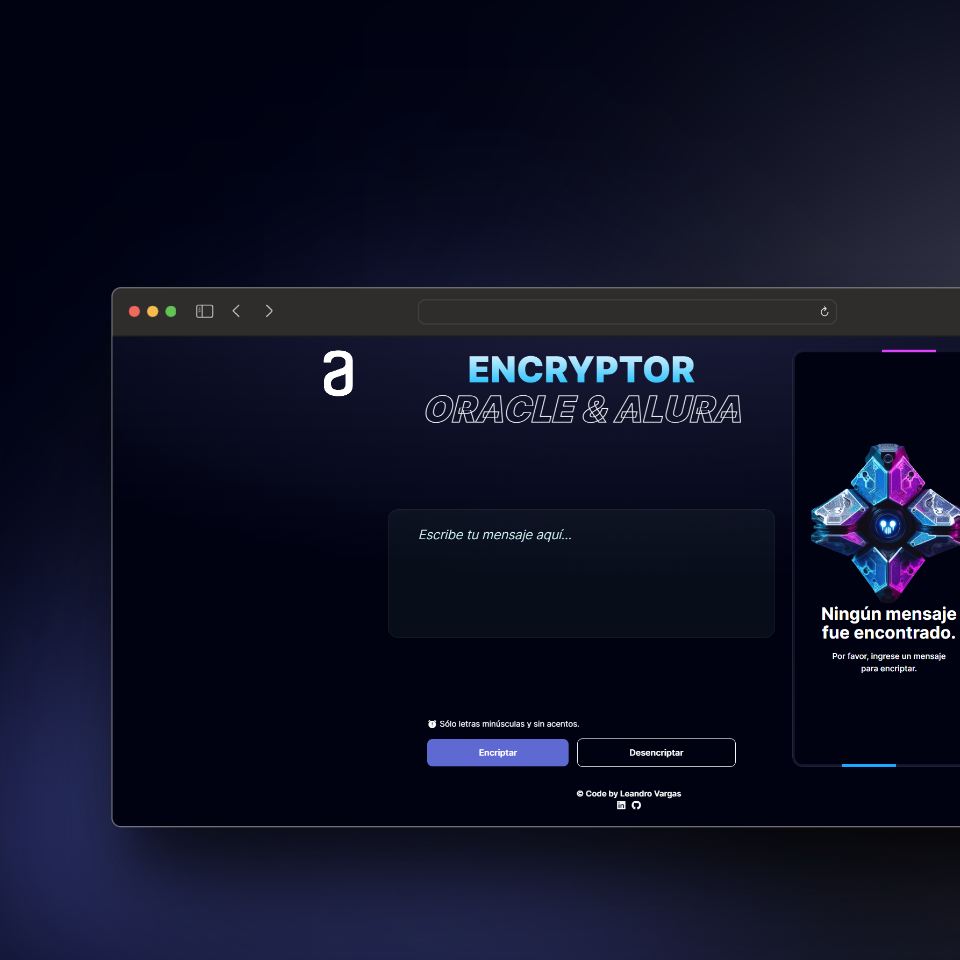
Hola! esta es mi solución al primer challenge propuesto en ONE (Oracle Next Education). La aplicación en cuestión te permite encriptar y desencriptar mensajes utilizando reglas específicas.
El Encriptador y Desencriptador utiliza las siguientes reglas predefinidas para encriptar y desencriptar mensajes:
- La letra "e" es convertida a "enter"
- La letra "i" es convertida a "imes"
- La letra "a" es convertida a "ai"
- La letra "o" es convertida a "ober"
- La letra "u" es convertida a "ufat"
- Encripta mensajes según reglas predefinidas.
- Desencripta mensajes encriptados utilizando las mismas reglas.
- Interfaz de usuario amigable.
- Utiliza GSAP para animaciones suaves.
- Emite alertas con SweetAlert para notificaciones claras.
- HTML5
- CSS3 (sin preprocesadores)
- Vanilla JavaScript
- GSAP (GreenSock Animation Platform)
- SweetAlert
- Ingresa un mensaje en el campo de texto.
- Haz clic en el botón "Encriptar" para encriptar el mensaje.
- Para desencriptar un mensaje encriptado, haz clic en el botón "Desencriptar".
- Se mostrará el mensaje encriptado o desencriptado en el área correspondiente.
- Se utilizarán animaciones suaves para mejorar la experiencia del usuario.
- Las alertas se emitirán con SweetAlert para notificar al usuario sobre el estado de la operación.
Puedes encontrar una demostración en vivo de la aplicación aquí.
No se requiere instalación. Simplemente abre el archivo HTML en tu navegador web para usar la aplicación.
¡Gracias a los profesores Christian Velasco y Leonardo Castillo por su excelente explicación a lo largo de todos los cursos! Por lo demás, cualquier feedback es bienvenido.