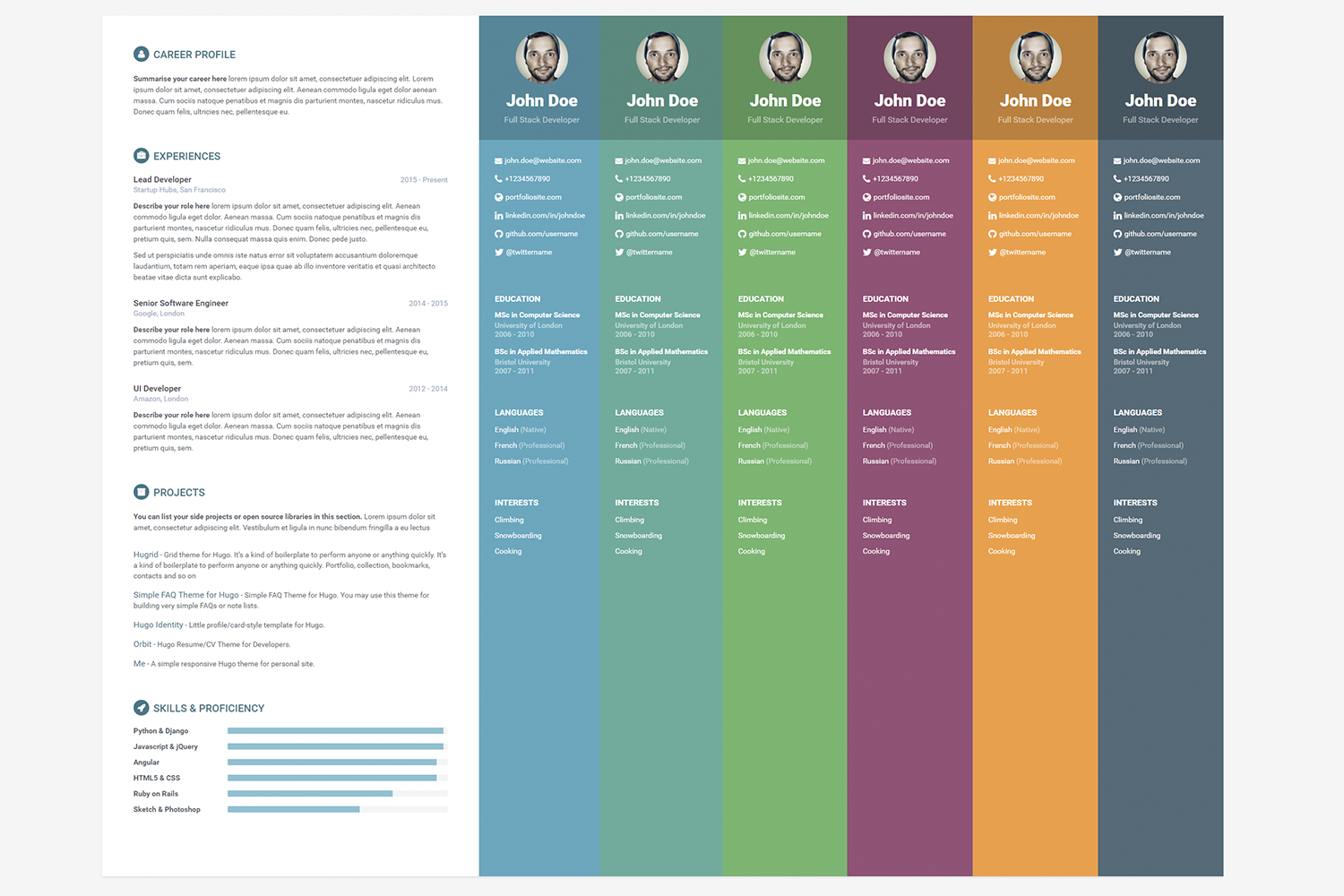
This is a Hugo port of Orbit - great looking resume/CV template designed for developers by Xiaoying Riley.
- Fully Responsive
- HTML5 + CSS3
- Built on Bootstrap 3
- 6 Color Schemes
- FontAwesome icons
- LESS files included
- Compatible with all modern browsers
- Support for Google Analytics
- Print format improvements with option to generate PDF (further information below)
- Feature for sidebar on the left side
- Multi language support
You can see it in action on Hugo Themes site.
Inside the folder of your new Hugo site run:
$ cd themes
$ git clone https://github.com/aerohub/hugo-orbit-theme
Copy the default contents for a Quick-Start:
$ cp -r hugo-orbit-theme/exampleSite/* ../
For more information read the official Hugo setup guide.
Open your just-copied config.toml and fill it with your data. All the page content may be configured throw one file.
In order to see your site in action, run Hugo's built-in local server.
$ hugo server
Now enter localhost:1313 in the address bar of your browser.
Just run
$ hugo
You'll find your resume files in public folder in the root of Hugo project.
Although there is a free Sketch template provided by @xriley (Link), you might do not want to write / copy & paste the contents again and / or don't have access to a Mac with the Sketch program.
@Lednerb discovered the following way to generate PDFs with this theme in an easy way for developers as follows:
- Finish the website
- Within Chromium / Chrome:
CTRL+P(Print), change settings to borderless, only the first page and printer to "Save as PDF" CTRL+SHIFT+Ito open the development panel- Remove contents in the sidebar and the already saved sections, maybe also sections that should not be placed on the second page
- Repeat step 2 to save the next page as a new document
- Reload the site, repeat steps 4 and 5 until all pages are saved
- Use a tool like
pdfuniteto merge the different PDF files / pages into one file - You can add the generated file to the downloads section if you like
Did you found a bug or got an idea? Feel free to use the issue tracker or directly create a pull request.
The original template is released under the Creative Commons Attribution 3.0 License. Please keep the original attribution link when using for your own project. If you'd like to use the template without the attribution, you can check out other license options via the template author's website: themes.3rdwavemedia.com