一款用于团队内部工具开发共享的工具。
该项目旨在方便的进行 chrome 拓展应用开发和分享。相当于一套运行在 chrome 上的小程序框架,它提供了比页面脚本更多的 Api。
申请groupId即可开发、发布自己的glut小应用。该项目提供了glut小应用的调试开发方法。拥有同一个groupId的成员可以共享glut小应用。
启动应用的时候要求输入一个 groupId
-
使用邮箱申请
GroupId -
查看
GroupId -
可以尝试使用下面的 groupId 进行开发调试体验,但发布需要你独立申请一个 groupId
GroupId: 5dc0eeb3d1b85c00086c4a42
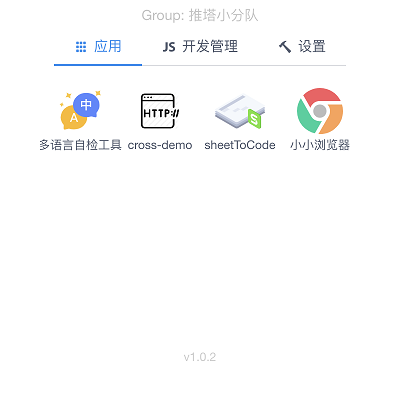
glut 应用是一个可以随时在页面打开的小组件,它既可以作为页面的辅助工具或者也可以提供独立的功能。如果你使用过Tampermonkey,你会发现 glut 提供了更强大的功能。
glut 应用的开发不限制前端框架,在项目中引入 sdk,可以在本地开发调试完成后将应用上传。同一个 groupId 的其它人即可同步到更新。
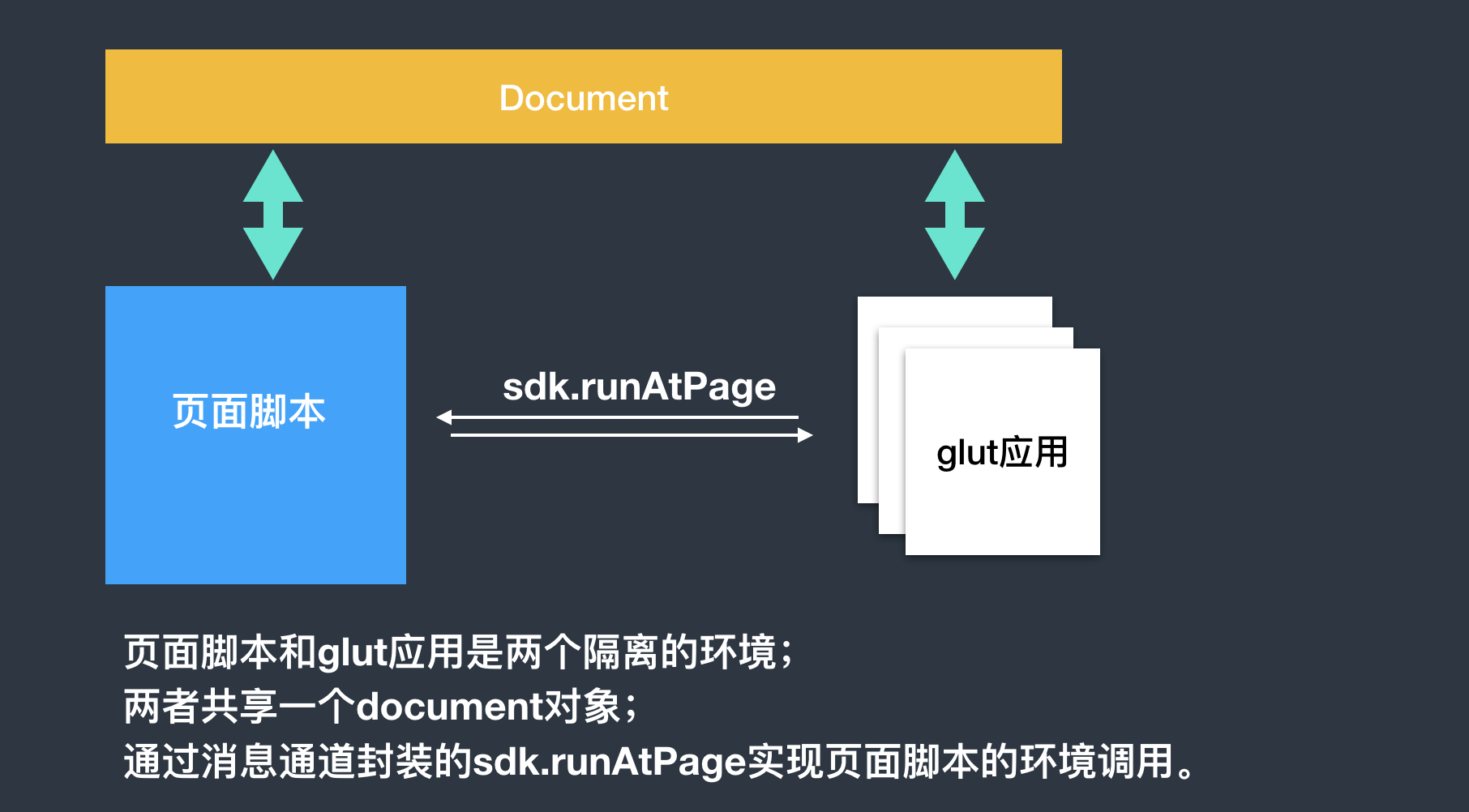
- glut 应用和页面脚本
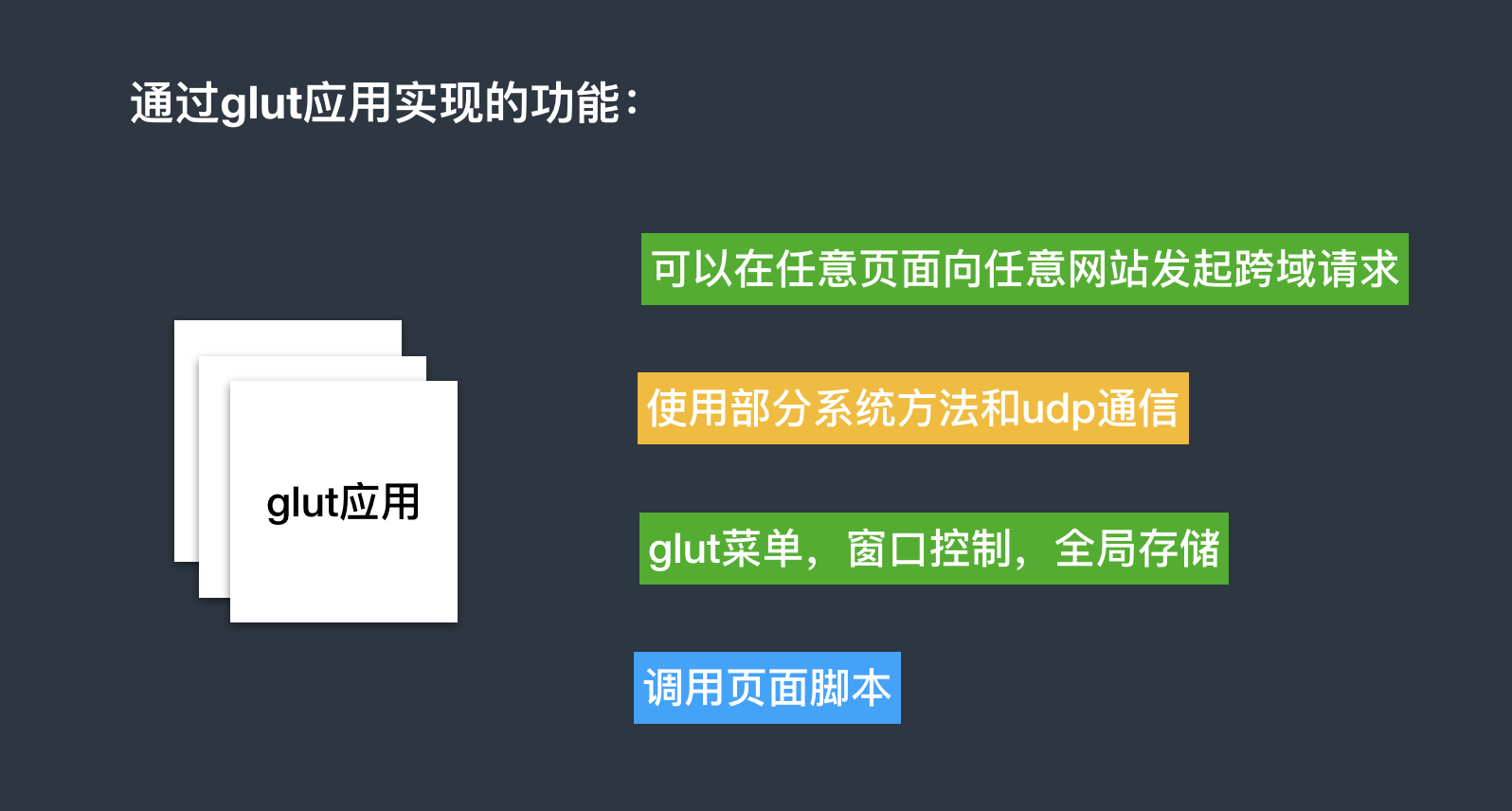
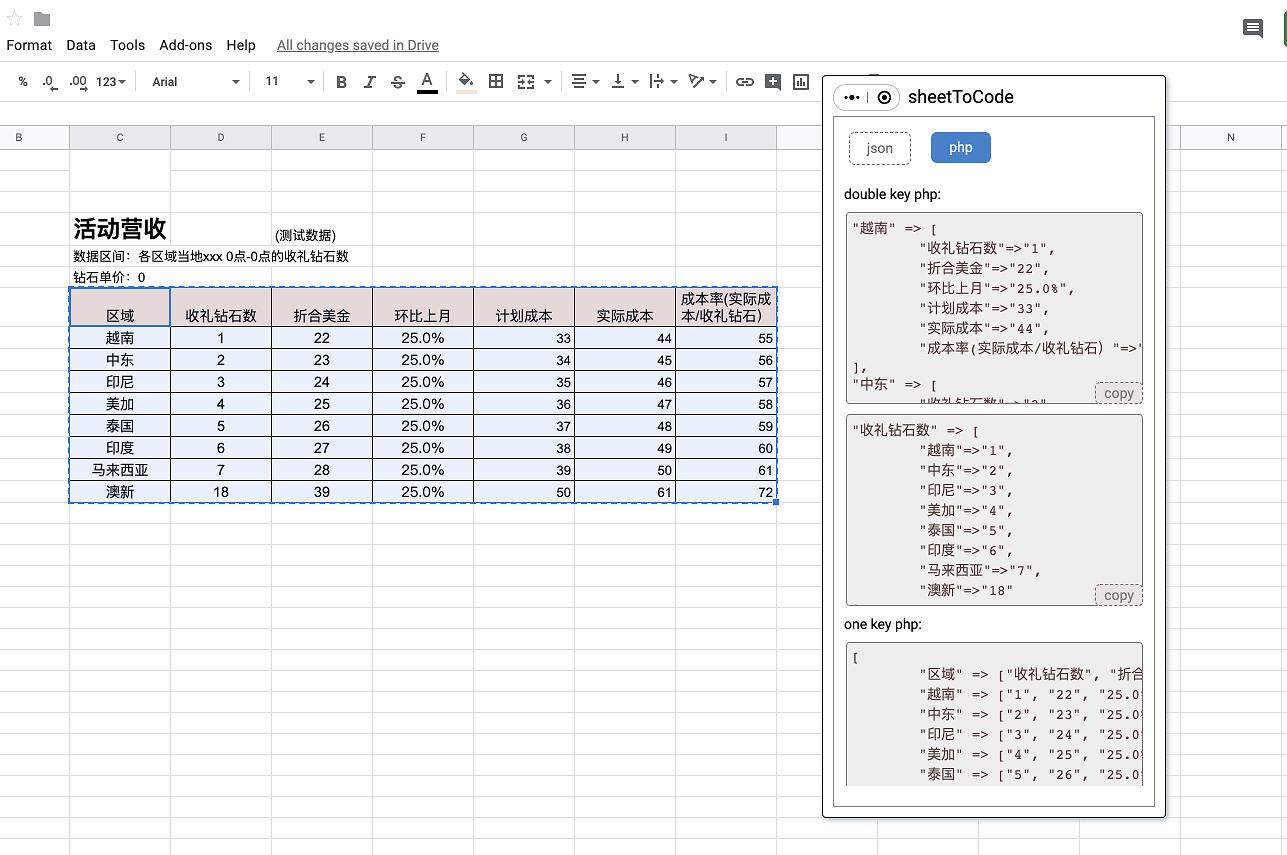
- 可以通过 glut 应用实现的功能
新建项目
配置你的前端项目,并确保最终项目被打包为一个文件。
或者直接使用 vue 开发模版,目前仅提供 vue 模版,你可以稍作配置进行 react 或者 angular 项目开发。 vue-typescript 开发模版
-
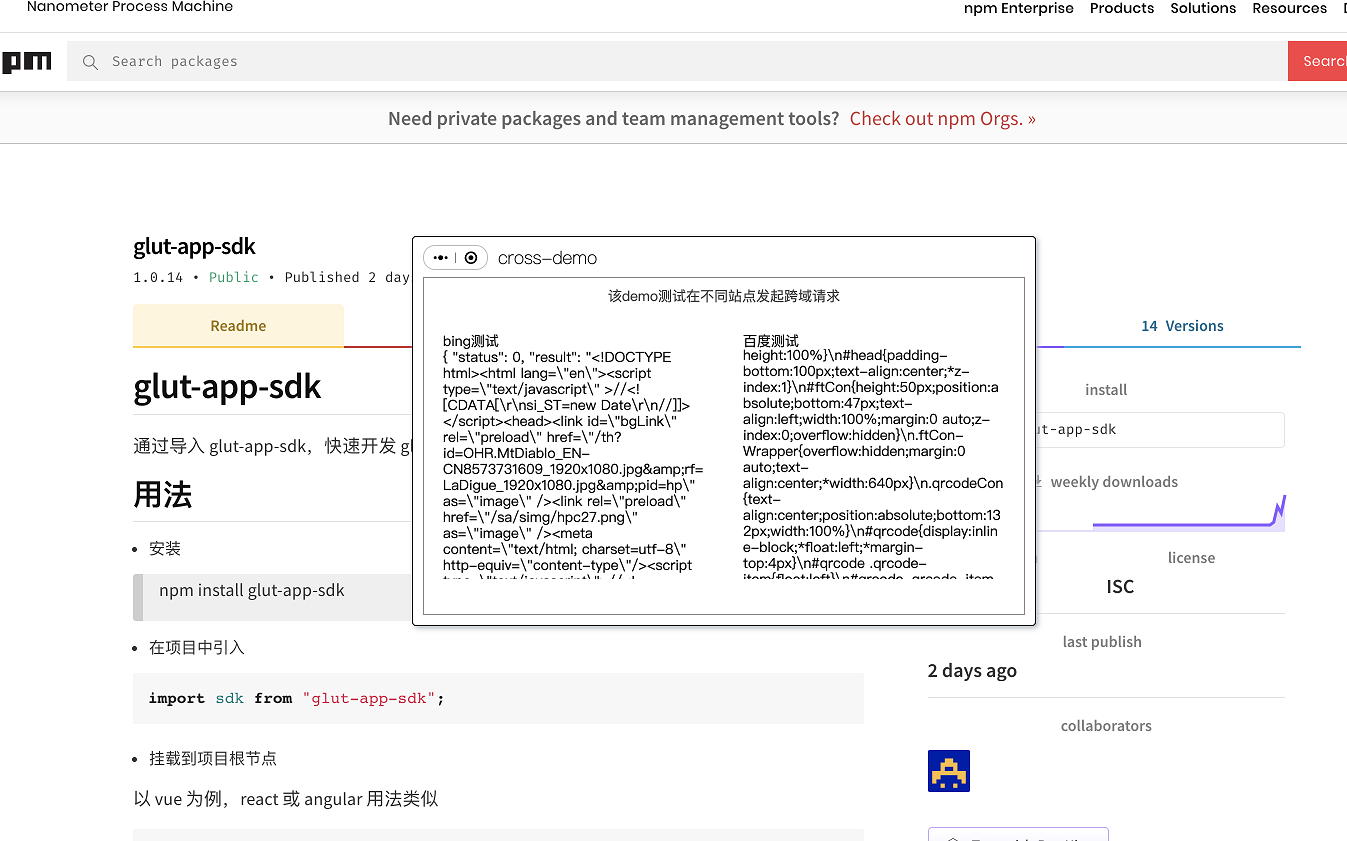
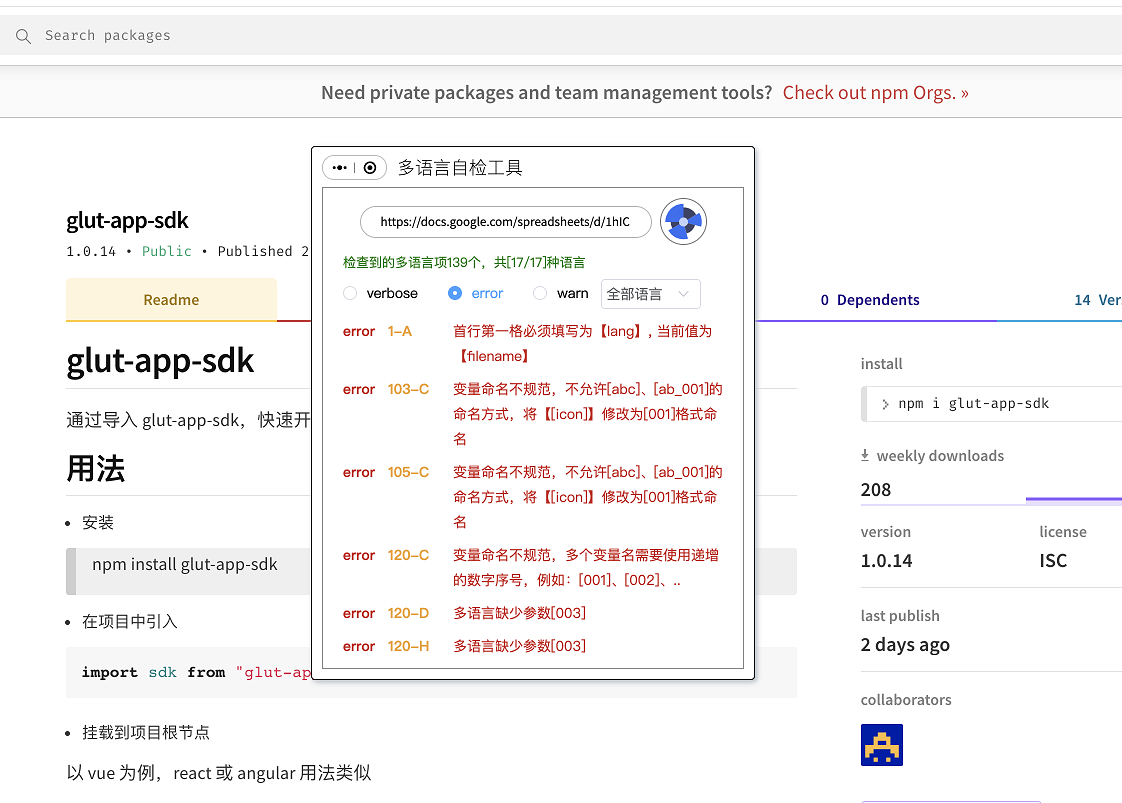
安装 sdk
npm install glut-app-sdk
-
在项目中引入
import sdk from "glut-app-sdk";
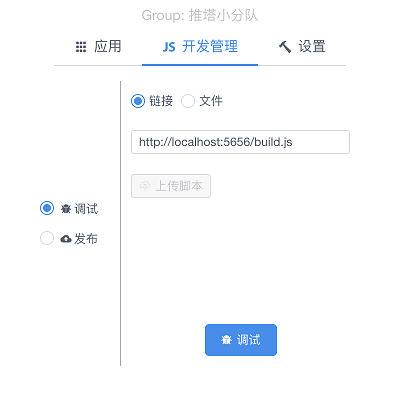
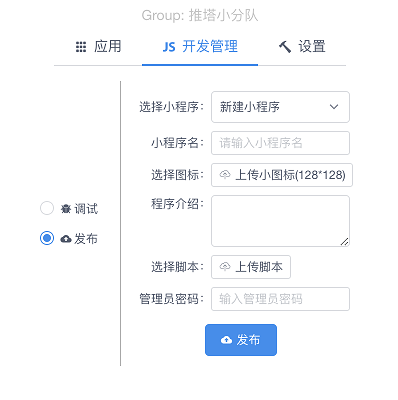
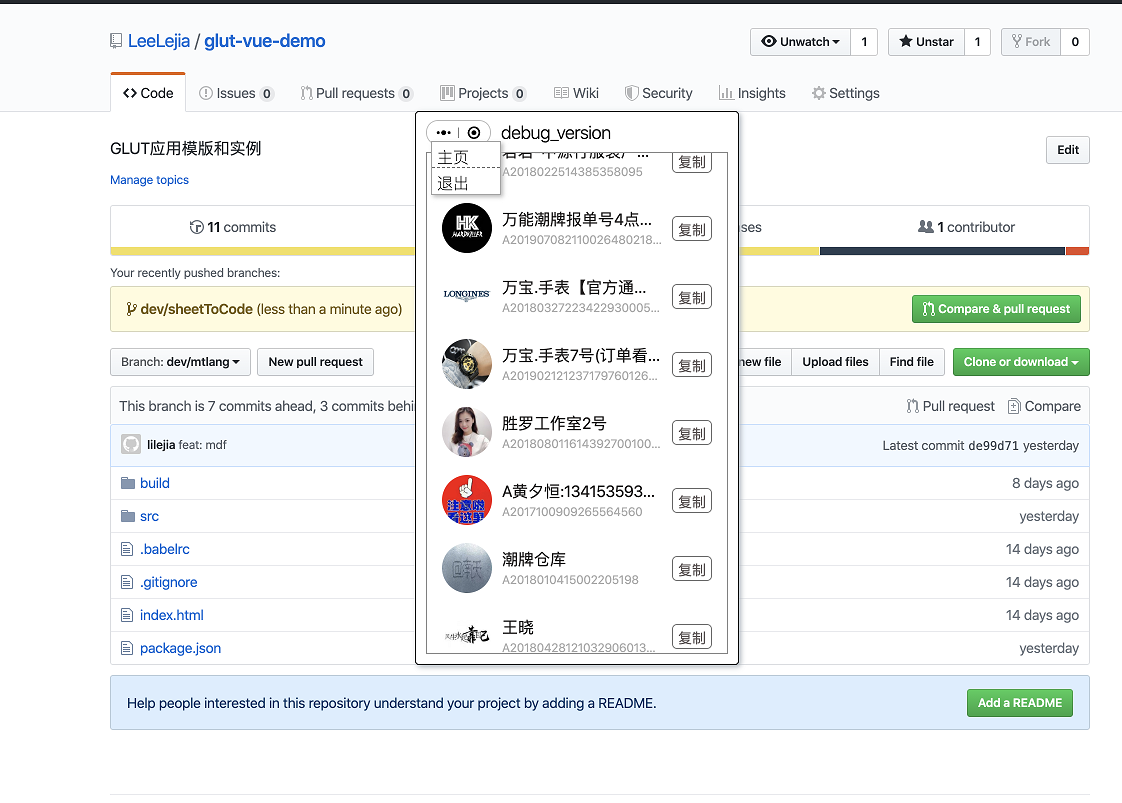
调试
在面板中选择调试,输入打包后的 js 链接或者文件。
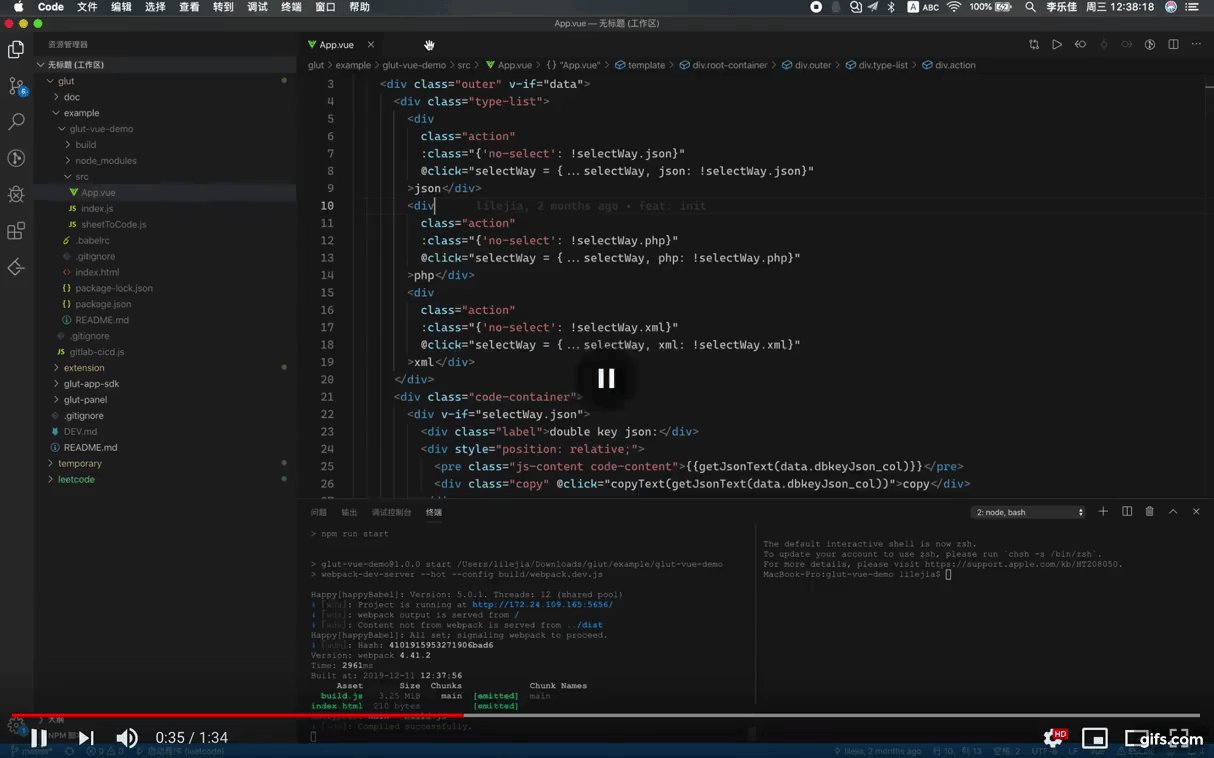
在vue 开发模版中,你可以先执行
npm install
npm run dev然后调试链接设置:http://localhost:5656/build.js
点击调试运行应用