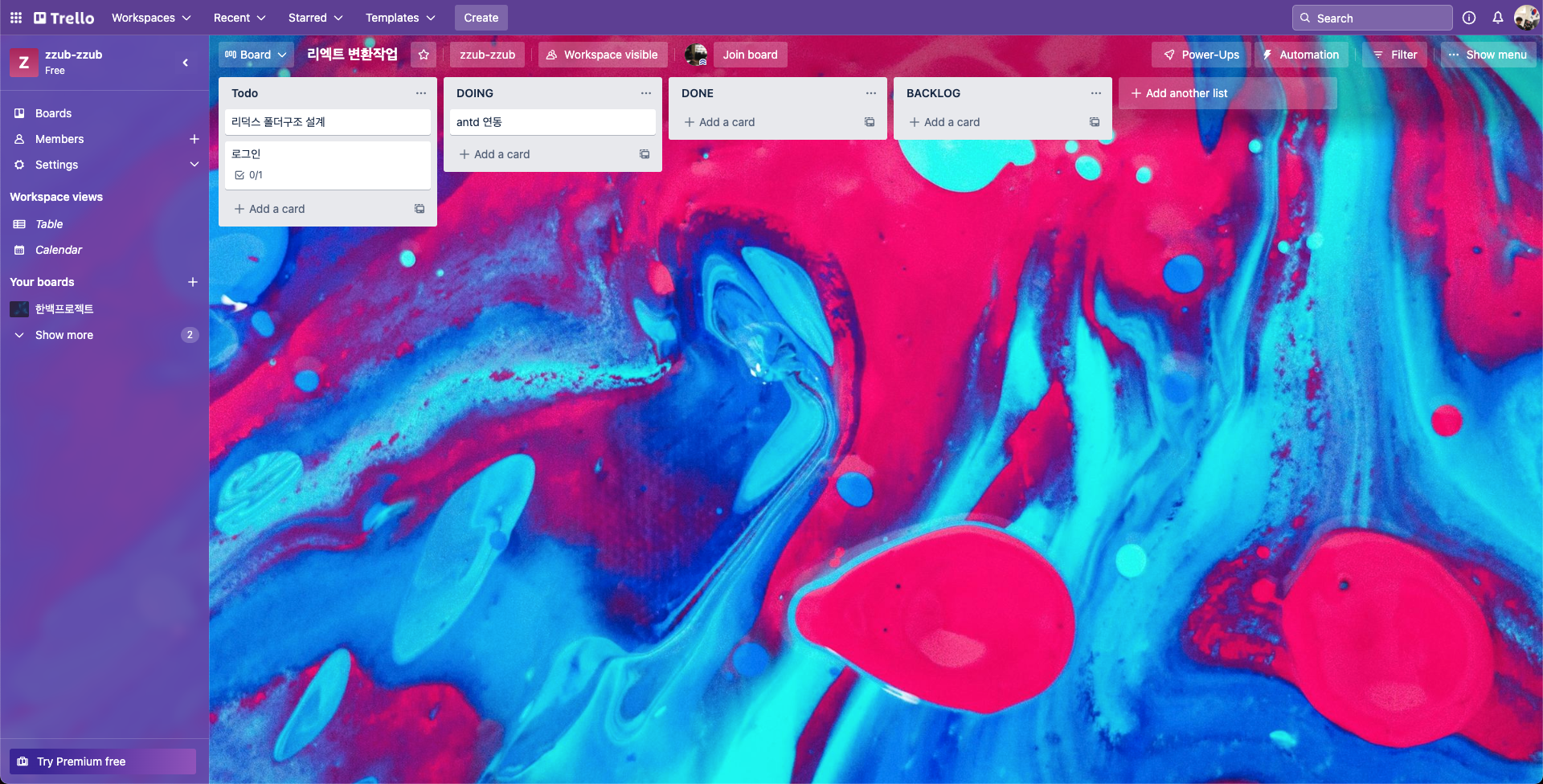
이 문서는 아주 편리한 간트차트 툴인 트렐로의 일부 기능을 클론코딩 합니다.
- React에 대해서 자세히 다루진 않습니다. Props drilling을 통한 트렐로 구현을 진행합니다.
- NextJS의 타입스크립트(typescript) 템플릿을 이용하여 프로젝트를 구성합니다.
- 라이브러리 사용을 통해서 최대한 빠른 서비스 개발에 초점을 맞춥니다.
- 트렐로가 어떤 툴인지 알아야합니다.

- javascript에 대해서 알아야 합니다.
- NPM(Node Packge Manager)에 대해서 알아야합니다.
- React가 어떤 라이브러리인지 알아야합니다.
- Github의 계정이 필요합니다.
- 현재 레포를 fork
- vscode 설치
- node와 npm 설치(NVM)
- npm을 이용한 라이브러리 설치
- CRA(create-react-app)을 이용한 리액트 프로젝트 구성
- CNA(create-next-app)을 이용한 NextJS 프로젝트 구성
- React Component 만들기
- import와 export를 하는 방법
- Class Component 와 Functional Component의 차이
- React-hook의 이해
- Component Styling 하기
- 스타일링을 도와 줄 Chakra-ui 설치
- Box를 사용하는 방법(3-1의 Styling을 해보기)
- 트렐로 모양 만들기
- Section 만들기
- Secion안에 들어가는 Task Card 만들기
- TaskCard 클릭시 보여줄 Modal 만들기
- 과제 안내
- 토요일 자정까지 트렐로 만들기
- Section, Card, Modal, Checklist
- 토요일 자정까지 트렐로 만들기