Welcome to 30 Days of Frontend! 🚀 Join us on this thrilling month-long adventure into the world of web development. Whether you're a seasoned designer 🎨 with years of experience or an inquisitive newcomer 🤓 eager to dive in, get ready to unravel the wonders of frontend development 🔍. We'll delve into the essential concepts of HTML, CSS, JavaScript, and more.
But this isn't just about theory and technical terms – we'll apply our newfound knowledge by crafting engaging and practical projects 🛠️ that showcase the magic of frontend development. It's a hands-on learning journey designed to not only enhance your skills but also spark your creativity. So, are you prepared to embark on this captivating coding adventure with us?
This repository contains the following main folders:
-
frontend-lessons folder: consisting of all the files in every day of CodeQuest. (See 📅 ┊ Table of Contents below)
-
projects folder: consisting of all the necessary projects the participants need to submit to complete CodeQuest. Projects
Use this template to create your own repository with existing directory structure and files to participate in our CodeQuest: 30 Days of Frontend.
-
On GitHub.com, navigate to the main page of this repository and click the
Use this templatebutton. -
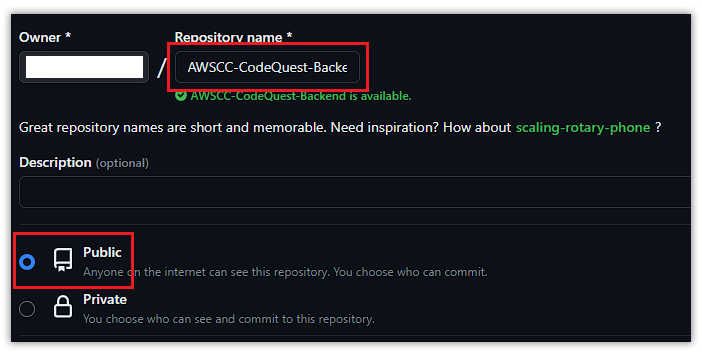
Name it with the same name as this repository (AWSCC-CodeQuest-Frontend), and make it public.
NOTE: The repository name should be in the format of AWSCC-CodeQuest-Frontend (Do not copy exactly the same name as in the image below)
-
On the lower right, click
Create repository.and it should generate the repository in your account.
NOTE: The repository name should be in the format of AWSCC-CodeQuest-Frontend (Do not copy exactly the same name as in the image below)
-
After creating a repository, copy the repository URL and paste it in our CodeQuest Tracker Sheet in your corresponding row.
Note: If you are having trouble with the CodeQuest Tracker Sheet, do not hesitate to directly message any DSWD officers or email us at awscloudclub.pupmnl.dswd@gmail.com
-
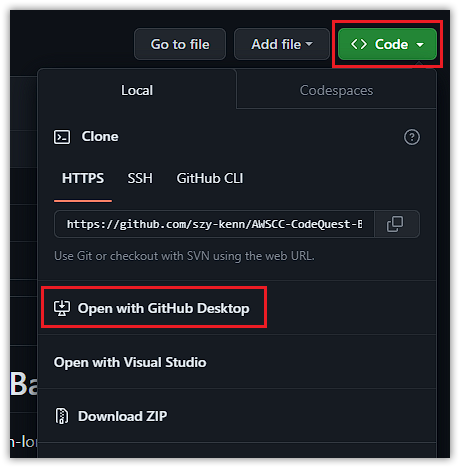
Finally, clone the repository by clicking the
Codebutton on the top right side of the repository's main page and clicking theOpen with GitHub Desktopbutton to redirect to your GitHub Desktop application. -
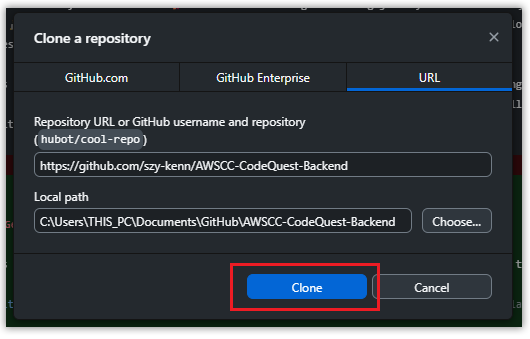
And just click the
Clonebutton to clone it to your computer.
CodeQuest is made to provide participants an immersive, hands-on coding experience by guiding them through the creation of small projects. Every day of CodeQuest contains a particular knowledge that is essential to build the foundations of your frontend development skills.
We encourage you to share your progress in 📈┊codequest-progress to serve as motivation for others and to open up discussions and reviews to gain further insights about a particular topic.
example:
Day: 10-11 of Frontend
Topic: HTML and CSS project
Highlights: I learned how to use HTML and CSS to create a portfolio website.
Attachments: (optional)
To finish our CodeQuest: 30 Days of Frontend, you need to submit 4 projects for your completion to be acknowledged:
.
├── projects
│ ├── 01-blog-post # HTML project (day 3 & 9)
│ ├── 02-your-own-portfolio # CSS project (day 10-11)
│ ├── 03-rock-paper-scissors # HTML and CSS project (day 24-25)
│ ├── 04-number-game # final project (day 26-30)
└── ...
Note: There are exercises/challenges included in some days that you are not required to submit but is encouraged to try to test how much knowledge you've gained after finishing each day!