We will be using JavaScript to make a temperature conversion utility. A folder is provided for you, with empty HTML and CSS files.
- Fork and clone this repository
- Create a single page using HTML/CSS that contains an input field and a submit button, all within a form element.
- Additionally, add a clear button
- When the submit button is pressed, convert the inputted temperature from F to C using the appropriate conversion formula (may need to Google it)
- User puts in a value into the text field
- User clicks on button
- The page gets updated with the converted temperature value.
- Clicking a "Clear" button resets the text field
-
Have the
divturn blue for freezing temperatures, red for scorching temperatures. -
Use a
dropdownorradiobuttons to select different units to convert (Fahrenheit to Celsius, or Celsius to Fahrenheit) -
Place the
<input>and<button>elements into a form, so that pressing ENTER will automatically convert the temperature. Note that there's an event type called'submit'that you can use instead of'click'. -
Add your own personal sense of style using CSS styling and positioning techniques. Ideas include:
- different fonts (see Google Fonts for how to link fonts into a webpage)
- images
- colors
- borders
- Add the ability to convert to and from Kelvins!
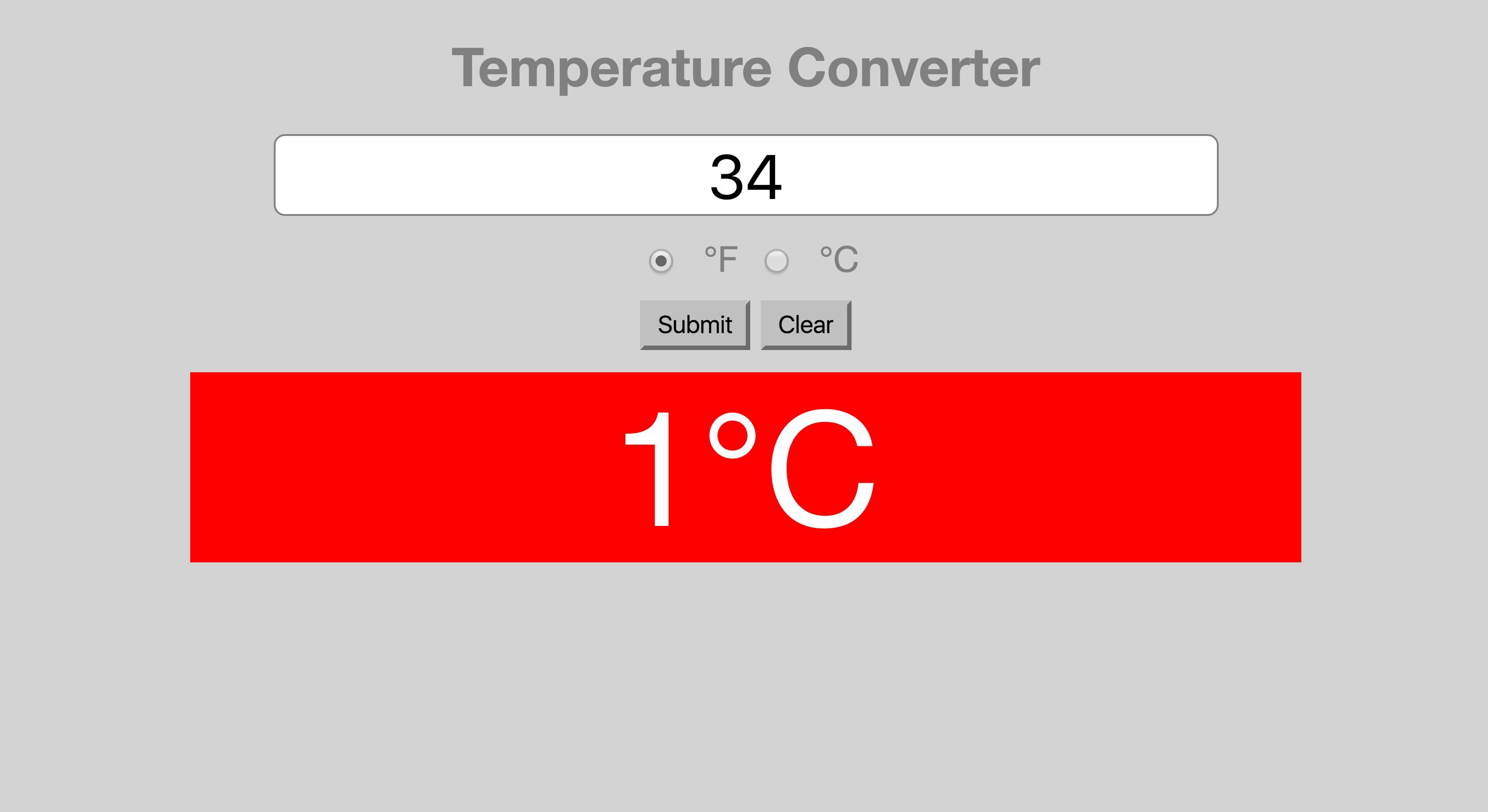
See the screenshot below for an example. Don't feel like you need to do it exactly the same though. Be creative with CSS!
- All content is licensed under a CC-BY-NC-SA 4.0 license.
- All software code is licensed under GNU GPLv3. For commercial use or alternative licensing, please contact legal@ga.co.