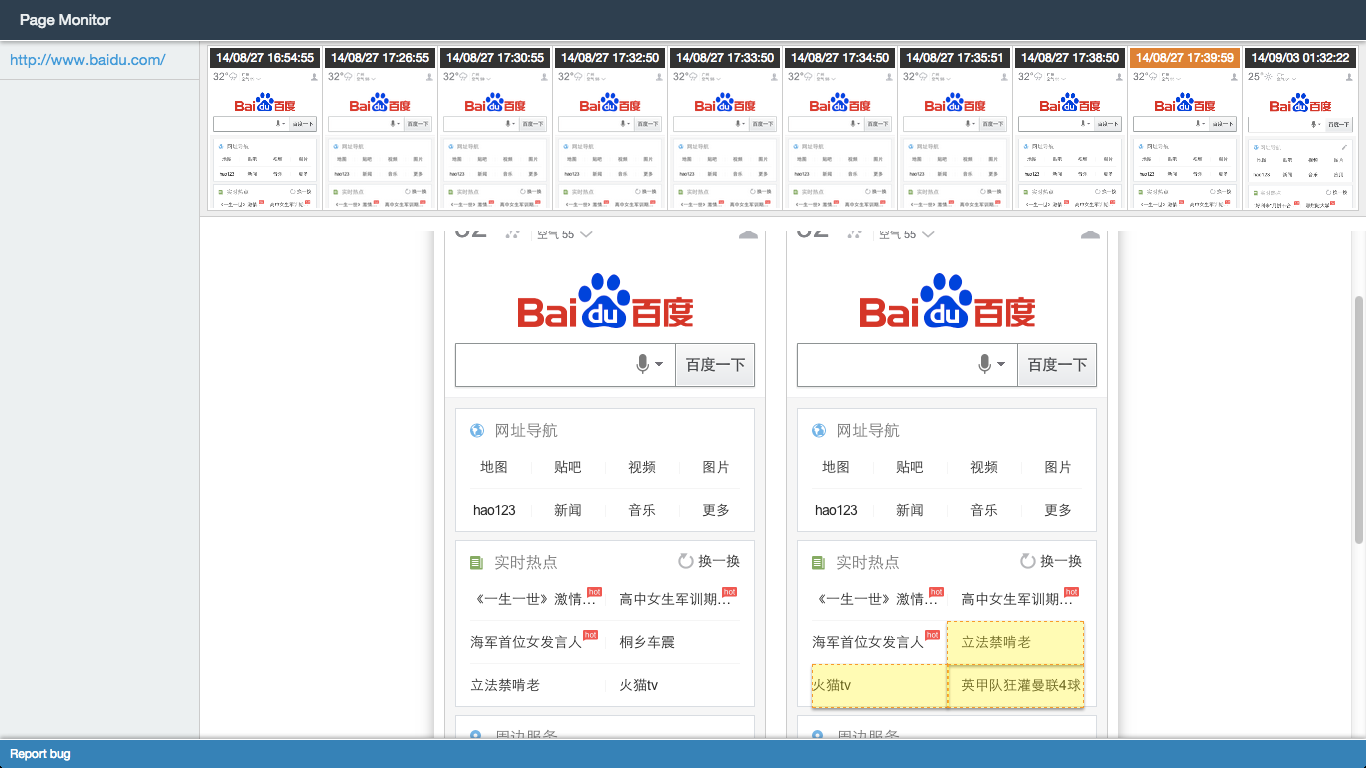
capture webpage and diff the dom change with phantomjs
var Monitor = require('page-monitor');
var url = 'http://www.google.com';
var monitor = new Monitor(url);
monitor.capture(function(code){
console.log(monitor.log); // from phantom
console.log('done, exit [' + code + ']');
});var monitor = new Monitor(url [, options]);see the default options here: https://github.com/fouber/page-monitor/blob/master/index.js , you can override any option for your monitoring.
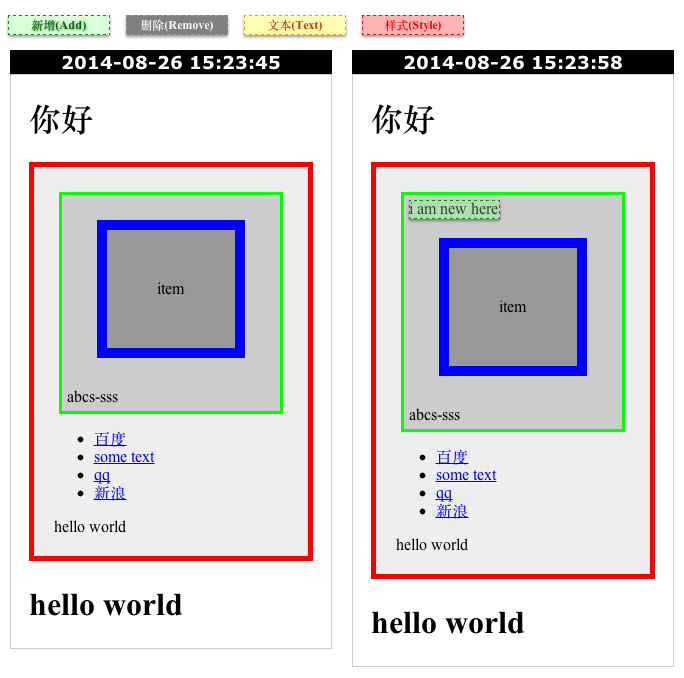
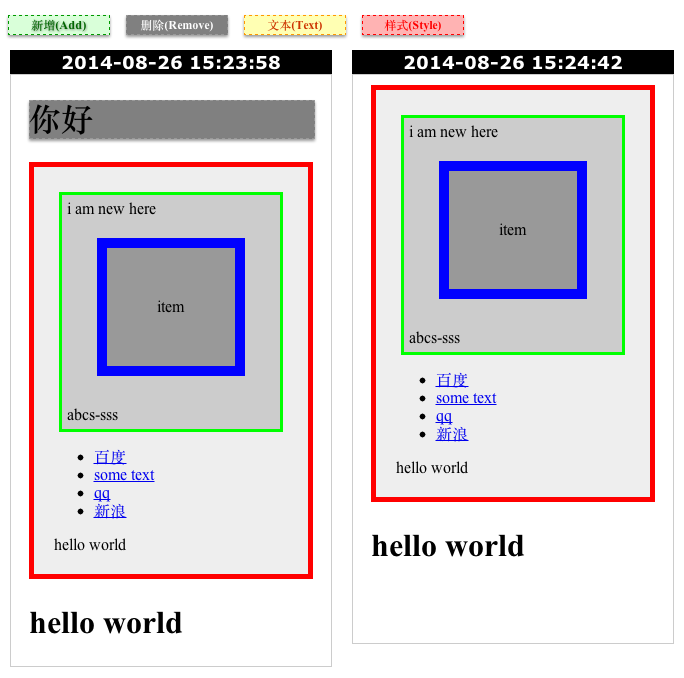
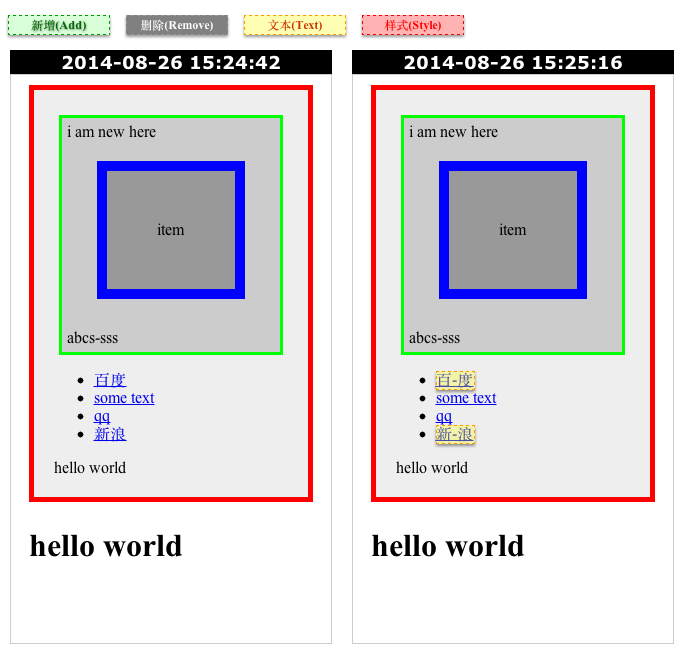
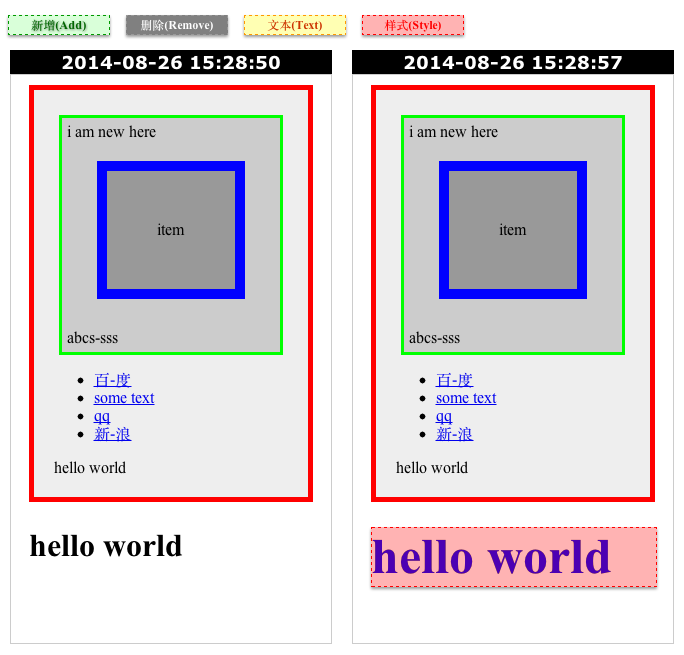
caputure webpage and save screenshot, then diff with last save.
var monitor = new Monitor(url, options);
monitor.capture(function(code){
console.log(monitor.log); // from phantom
console.log('done, exit [' + code + ']');
});diff change between left(date.getTime()) and right(date.getTime()).
var monitor = new Monitor(url, options);
monitor.diff(1408947323420, 1408947556898, function(code){
console.log(monitor.log); // from phantom
console.log('done, exit [' + code + ']');
});var monitor = new Monitor(url);
monitor.on('debug', function(msg){
console.log('debug:', msg);
});
monitor.capture(function(code){
console.log('done, exit [' + code + ']');
});debug: debug from phantomnotice: console from webpageinfo: info from phantomwarning: error from webpageerror: error from phantom