毕业设计管理系统可以分为五个模块:登录模块,选题模块,信息管理模块,流程管理模块,文件管理模块。
- 该系统在技术上使用Spring+SpringMVC+MyBatis整合框架作为后台开发框架,AmazeUI作为前端开发框架。 并使用Ehcache作为项目的缓存,druid作为项目的数据库连接池,使用FreeMarker实现word的导出,使用Shiro完成项目的登录认证,数据库使用的则是MySQL。
- 该系统可以分为三类角色:学生,教师,教务管理员。
- 该系统前端界面使用纯HTML实现,与后台的交互则都是通过Ajax完成。
- graduation.sql文件是数据库脚本。eova压缩包存放的是教务管理员后台。
- 教务管理员是在eova后台登录的,在eova配置完用户还需要在对应的教师信息/学生信息界面完善信息才能生效。
- 学生账号/密码:000000/000000 教师账号/密码:112233/112233 管理员账号/密码(eova后台):111111/111111
登录模块主要完成教务管理员,教师,学生用户的登录功能,每个角色登录之后会看到不同的操作界面。
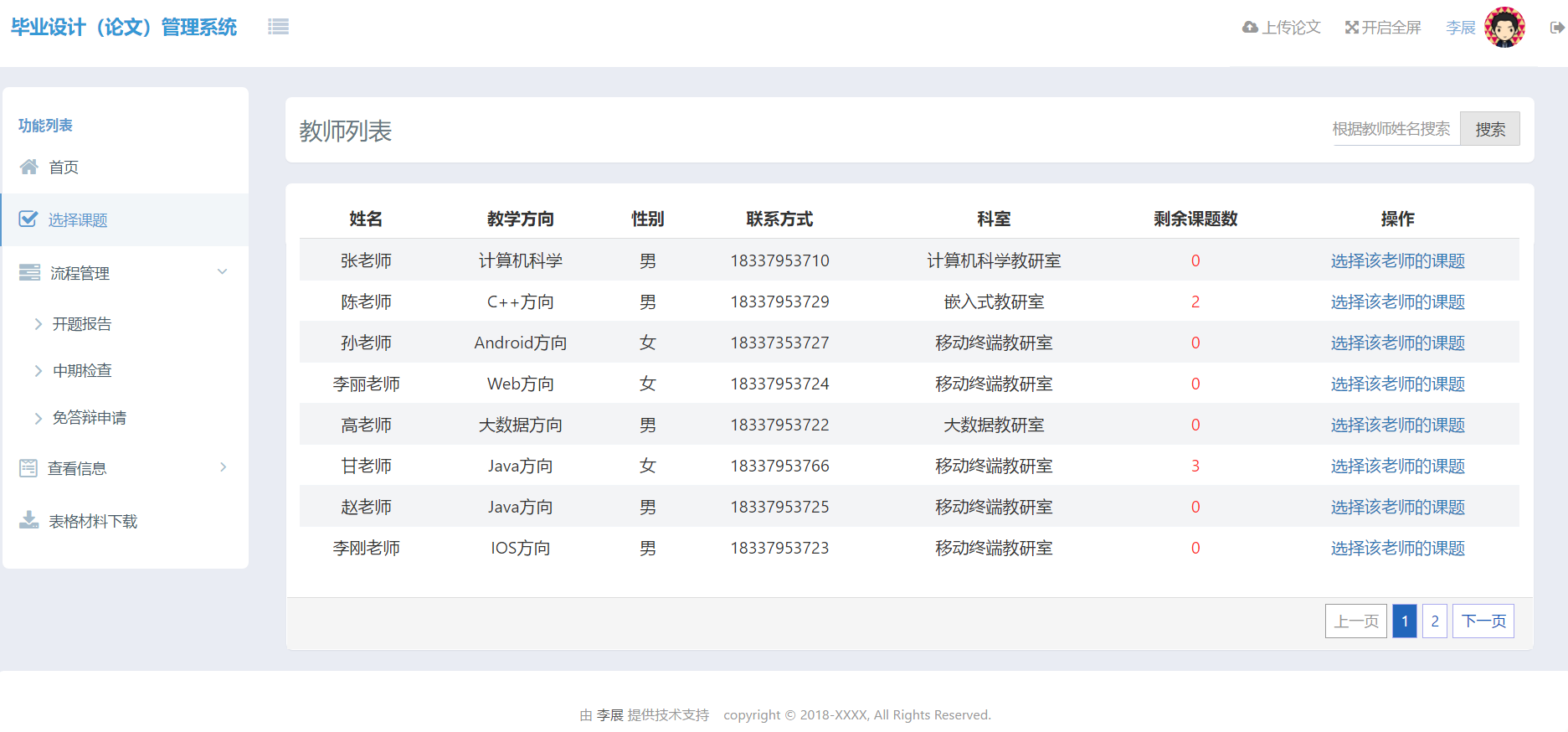
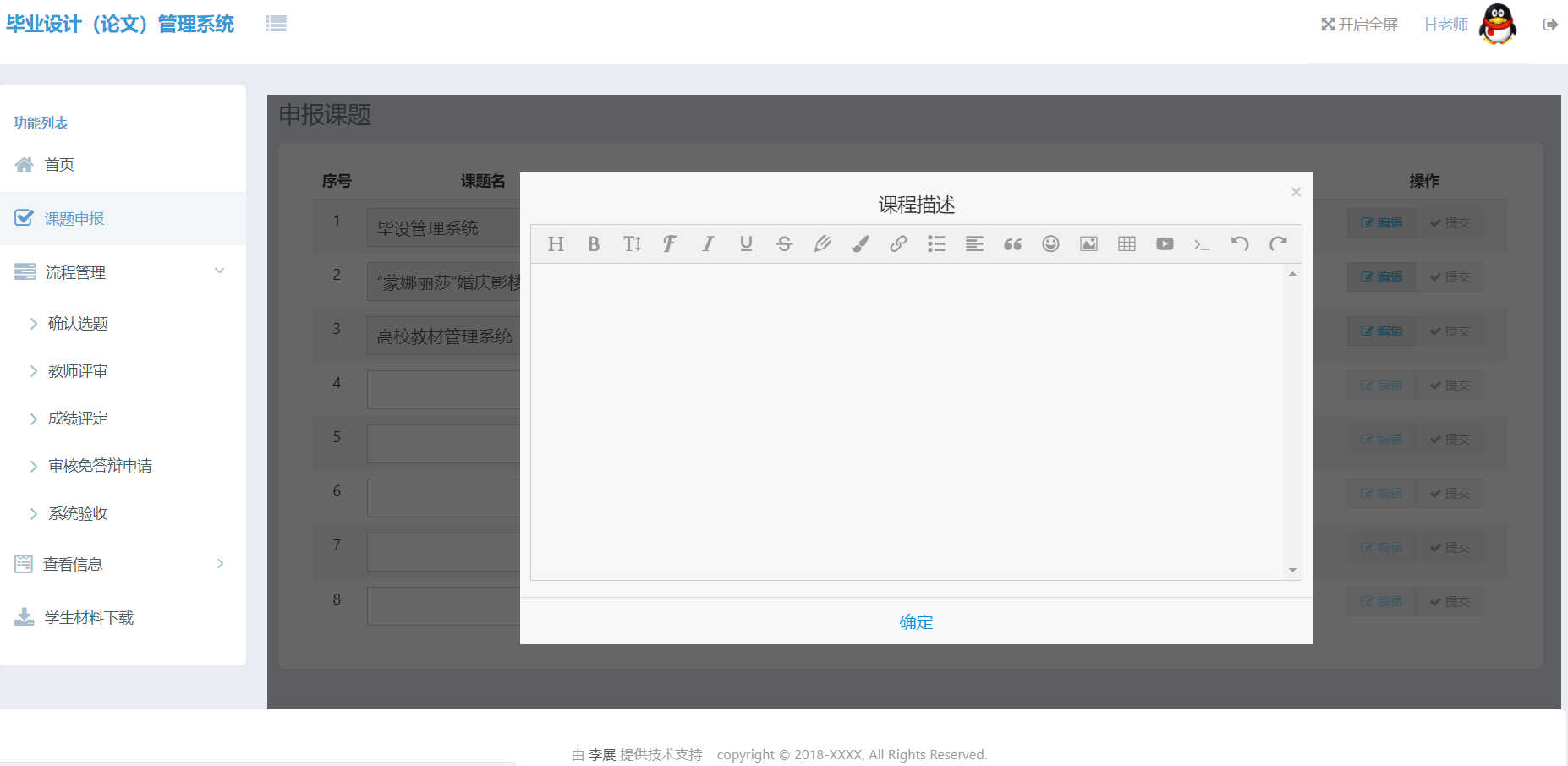
选题模块主要完成师生双选这一业务流程。
信息管理模块主要完成对各种信息的crud操作。
流程管理主要完成对开题报告,中期检查,免答辩申请,验收/答辩,论文审核,盲审的流程的管理。
文件管理模块主要对文件的上传与下载。
应付毕设选择的课题,就决定做个毕业设计管理系统吧,因为当时自己大四正在经历着毕业,导师对于本校毕业设计的要求也比较清楚,这样对于需求就不用担心了。为了开发这个系统,自己确实付出了不少时间与心血,从前端到后端,从0到1,因为临近毕业以及自己能力的问题,开发非常赶工期,多年后回头看看,会发现有许多设计上不合理的地方,但也是当时的自己能够做到的一切了。
这几年开发技术发展了不少。项目里前端用的JQuery,现在的前端开发基本上也没人用了。后端用的原生Spring框架,现在也被SpringBoot替代。
回忆起在学校为了解决某个bug焦头烂额的日日夜夜,还是蛮怀念的。想起这几年经历的一些人和事,还有那刚毕业时的理想与初心,当年的自己是否想过如今的生活呢?不论如何还是满怀希望地前行,同时也对当初的自己说声谢谢。