This fork aims to extend the bpmn-image-annotator in order to provide a toolkit to annotate hand-sketched UML class diagrams.
Check out installation instructions of original repository.
- Upload image of hand-sketched UML class diagram
- Model UML-class diagram over the image
- Download BPMN XML with custom UML elements
- Optional: To convert BPMN XML files and corresponding images into a COCO dataset, check out pybpmn-uml
This UML extension provides a custom UML modeler that allows the creation of UML class diagram elements in bpmn-js. It replaces the custom modeler from the bpmn-image-annotator. By changing MODE from Mode.UML_CLASS to Mode.BPMN in Settings, it is still possible to use the original custom modeler in order to annotate BPMN images the same way as before.
The UML modeler consists of the following modules:
- UmlContextPadProvider: Decides which actions are executable from each UML element's context pad.
- UmlPaletteProvider: Decides which UML elements can be created from palette.
- UmlRenderer: Defines how UML elements are drawn.
- UmlRules: Defines how UML elements can be used.
- UmlFactory: Defines minor changes in element creation and storage.
- UmlResizeBehavior: Allows changing resize behavior for custom UML elements.
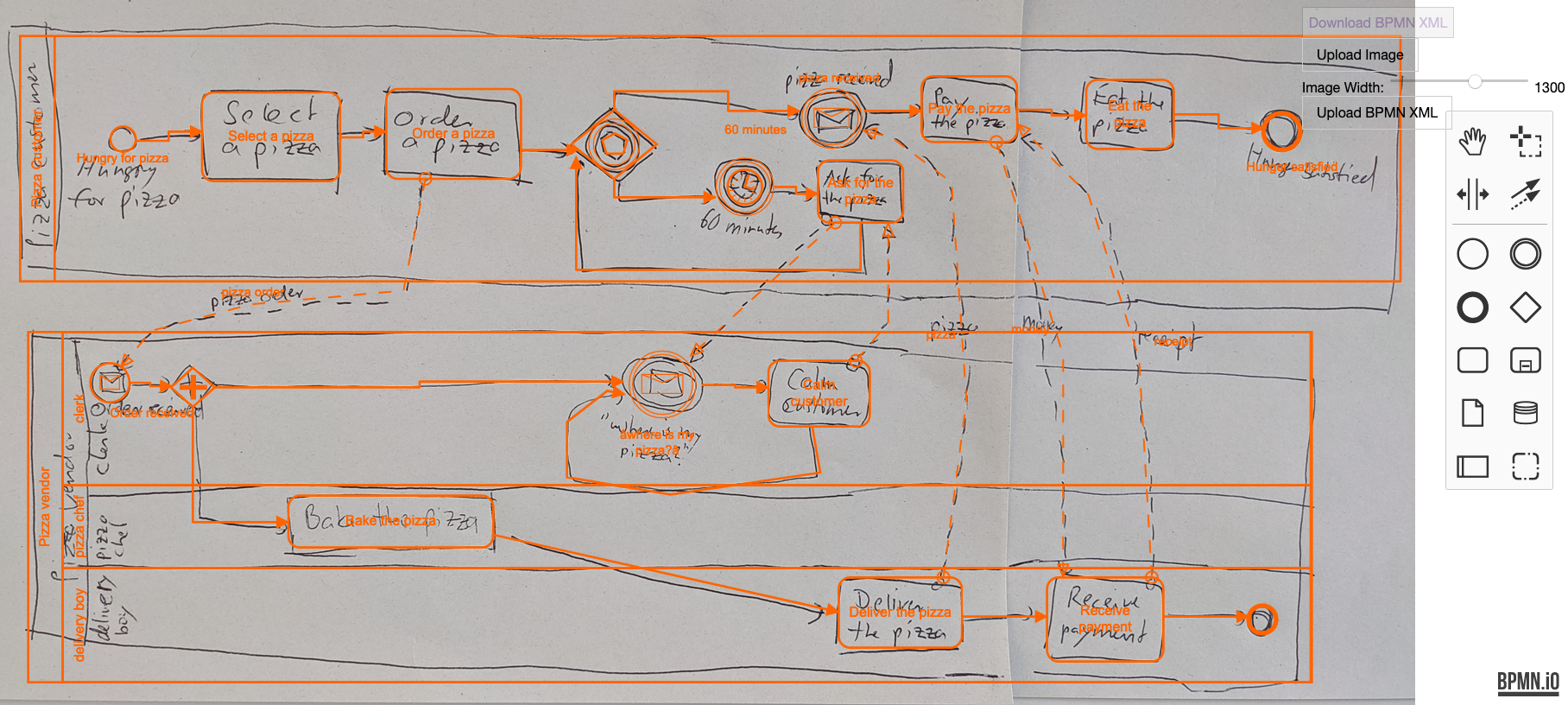
Annotation tool based on bpmn-js to annotate hand-drawn BPMN images with their ground-truth BPMN models.
Workflow:
- Upload image
- Model BPMN process over the image
- Download BPMN XML
The XML will have an additional backgroundSize to track the width the image was rescaled to during modeling.
This way, the BPMN shapes and edges can be linked back to the position within the image.
bpmn-js enforces several correctness rules.
To allow the annotation of images that contain modeling errors, most of these rules have been disabled.
More details can be found in later sections.
npm install
npm run dev
- allow resizing elements
- allow elements outside of lane/pool (this can be achieved by shrinking lane after the element has been modeled)
Sequence Flow:
- (Message/Timer) End Event: allow outgoing sequence flow
- (Message/Timer) Start Event: allow incoming sequence flow
- Event-based Gateway: allow outgoing sequence flow to task
Message Flow:
- Event (all types): allow incoming+outgoing message flow
- Gateway (all types): allow incoming+outgoing message flow
- CallActivity: allow incoming/outgoing message flow
DataInputAssociation/DataOutputAssociation
- allow DataInputAssociation/DataOutputAssociation to catch/throwEvent
- allow DataInputAssociation/DataOutputAssociation to Gateway
- new DataInputAssociation/DataOutputAssociation are serialized but not parsed
- allow multiple event-based gateway sources for intermediateMessageReceiveEvent
- less hacky miminum lane dimension configuration: https://forum.bpmn.io/t/change-minimum-lane-dimensions/5318/2
Apache 2.0
Also see the bpmn-js license.