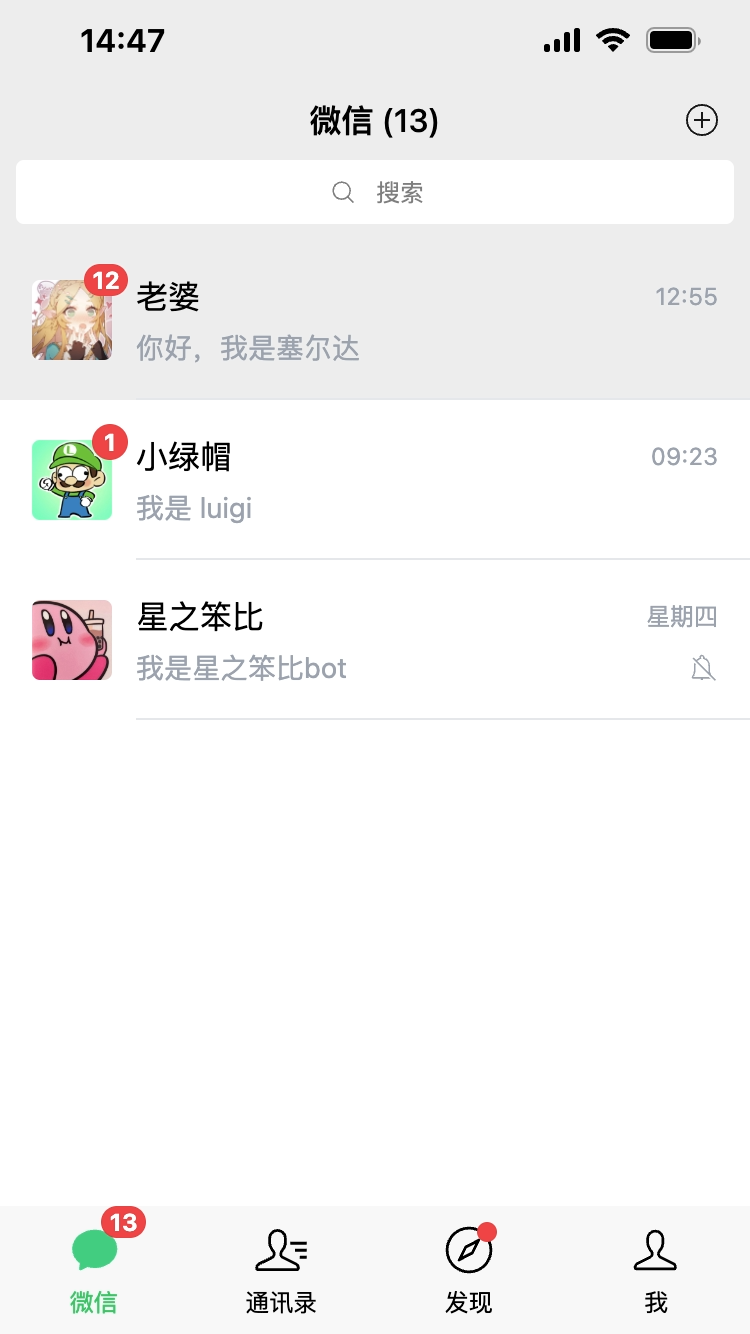
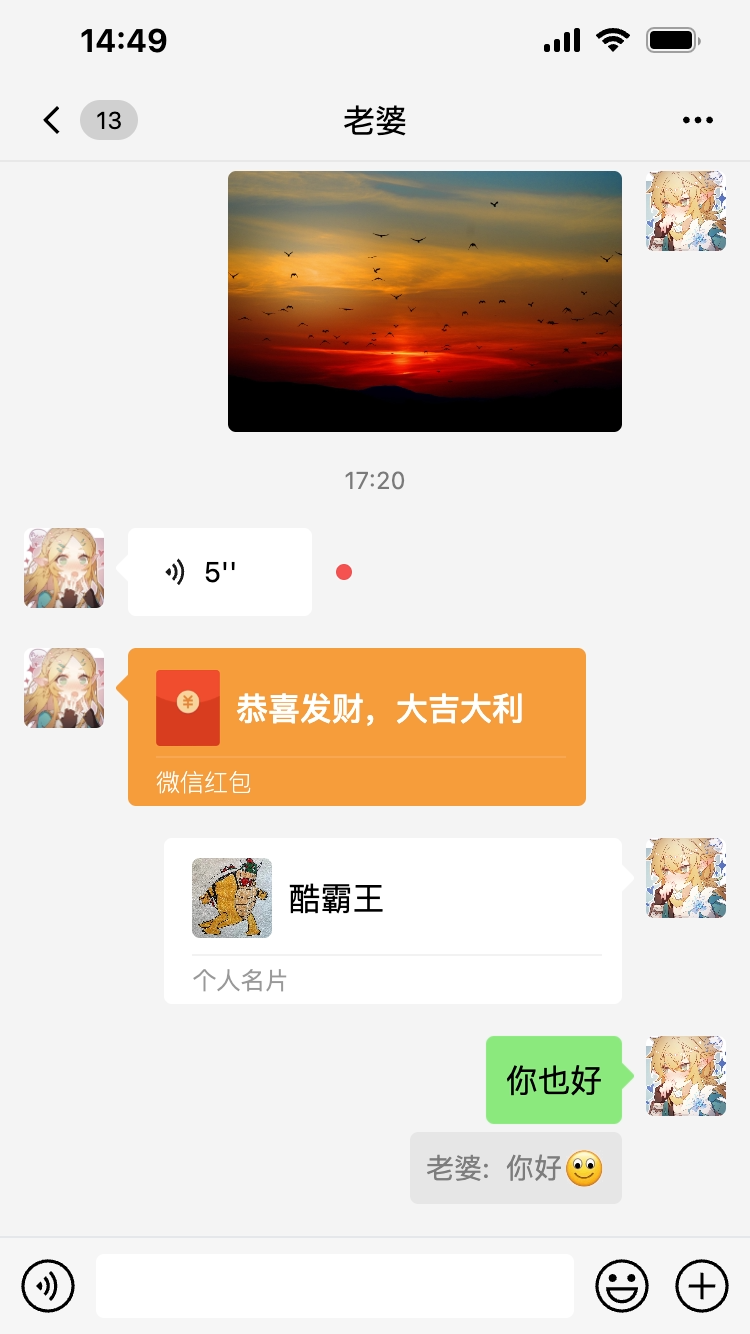
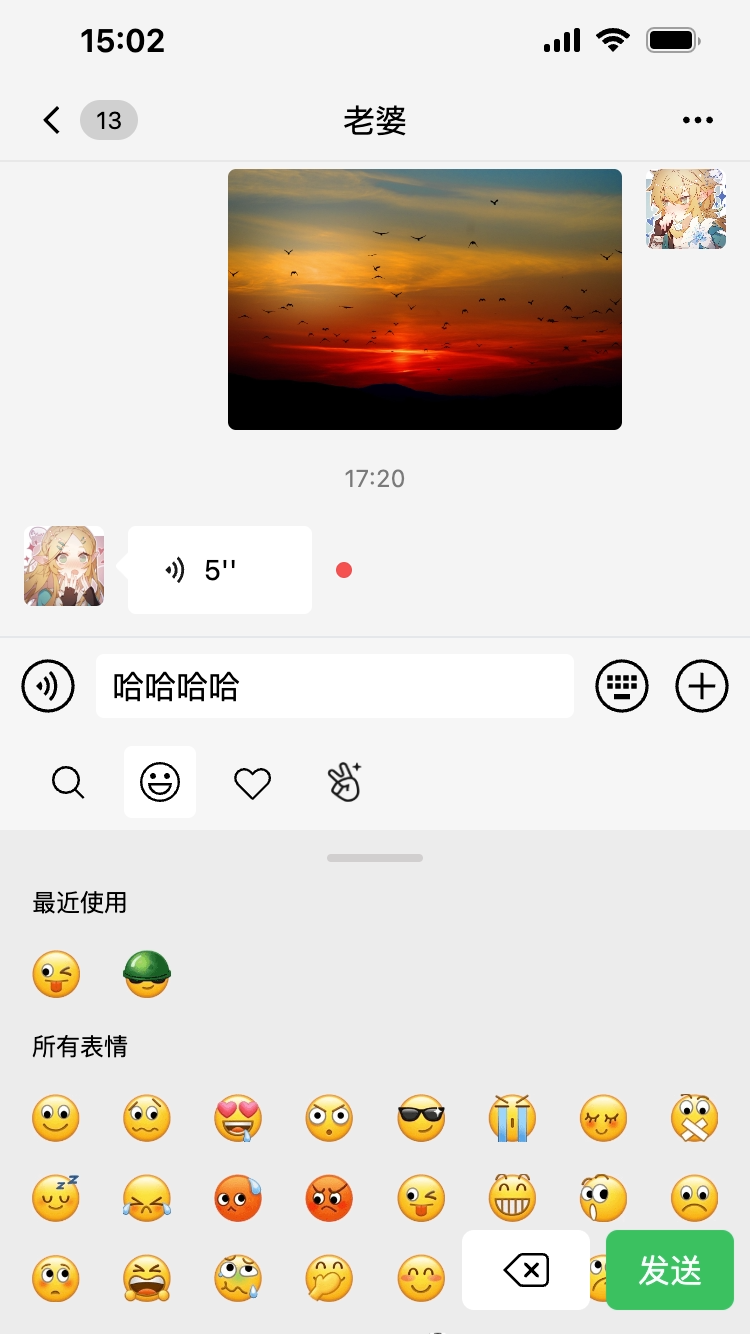
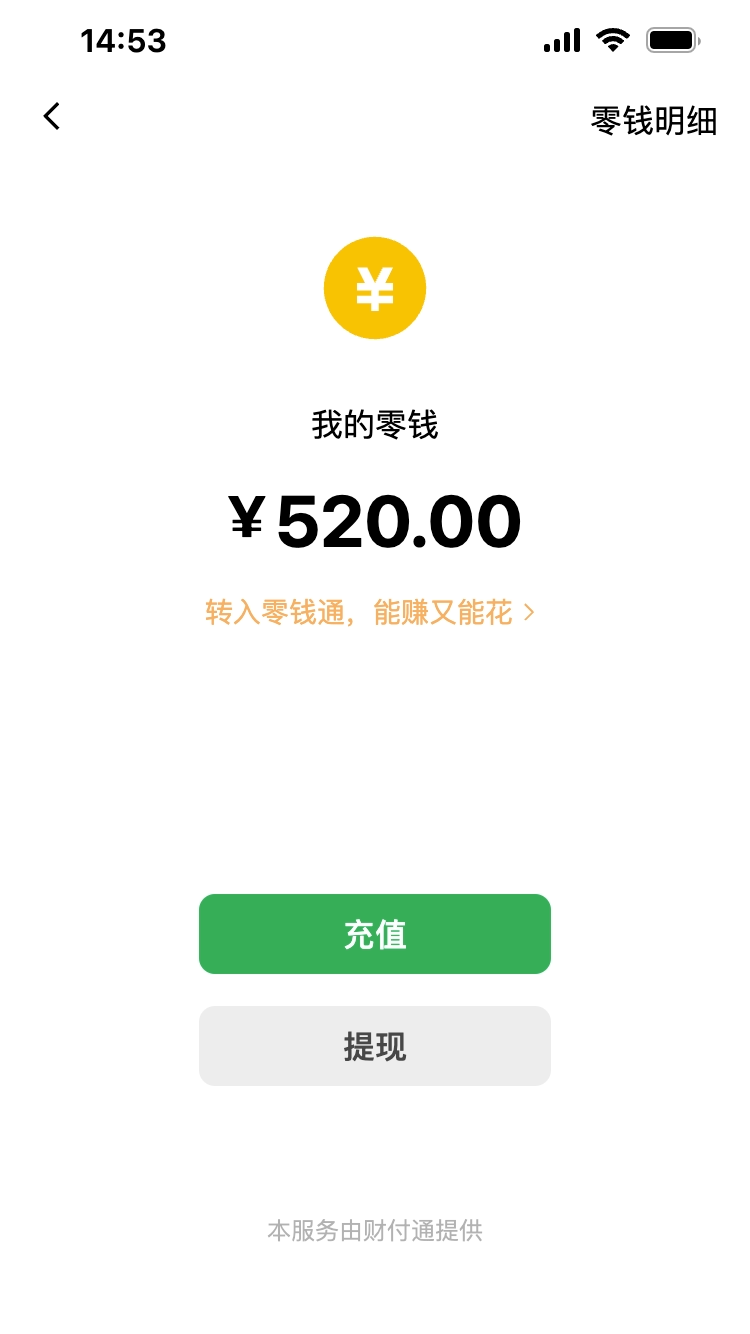
复刻了微信的多种界面、功能:通讯录、发送编辑朋友圈、发送各种类型的消息(文本、图片、转账、红包、消息间引用、语音)、钱包、交易记录等等
支持进入编辑模式进行所见即所得的修改(shift + z),同时浏览器端可以直接截图
查看项目
·
报告Bug
·
提出新特性
由衷感谢下列相关技术、项目的贡献者:
本项目默认不会收集用户数据,所有数据包括图片均存储在浏览器端,不会上传到服务器,也不会向任何第三方发送数据。
本项目接入了 Microsoft Clarity,用于收集用户行为数据,但不会收集任何个人信息,仅用于改进用户体验。
- Node.js
- pnpm
- docker 可选
- docker-compose 可选
Node.js 使用最新的 LTS 版本即可,同时本项目使用了 pnpm 来做 monorepo,请先确保您已经安装了 pnpm,可以方便的使用 corepack 来使用包管理工具
corepack enable# clone project
git clone https://github.com/LiangNiang/fake-world.git
cd fake-world
# 安装依赖
pnpm installpnpm run dev:web
在 packages/apis/.env.local 中配置相关环境变量信息,写入如下内容
PORT=9000
OPENAI_baseURL=
OPENAI_apiKey=
OPENAI_model=
这些环境变量都不是必需的,PORT 是后端服务占用的端口号,默认为 9000,OPENAI 相关的环境变量如果需要调试相关 AI 功能,可以自行填入。
然后在项目根目录执行
pnpm run dev:api
# 或者在 packages/api 执行
pnpm run dev该项目签署了 GPL v3.0 授权许可,详情请参阅 LICENSE