Vuepress plugin for import code with markdown-it-container.
yarn add vuepress-plugin-import-codes -D
You need install vuepress 1.x first.
Use vuepress-plugin-import-codes in config.js.
module.exports = {
plugins: [
'vuepress-plugin-import-codes'
]
}You may need some style in .vuepress/styles/index.styl.
.markdown-import-code__content {
color: #000;
padding: 1rem;
box-sizing: border-box;
border: 1px solid #eaeefb;
border-radius: 3px;
background-color: #fafafa;
}
Now you can use it as blow.
::: code /docs/.vuepress/util.js
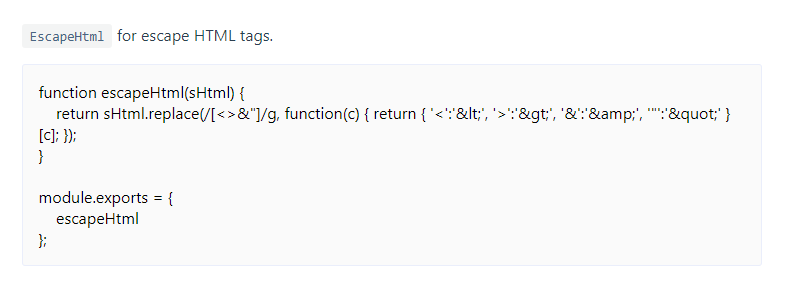
`EscapeHtml` for escape HTML tags.
:::
You will got this.
For a detailed explanation on how things work, contact me www.389055604@qq.com.