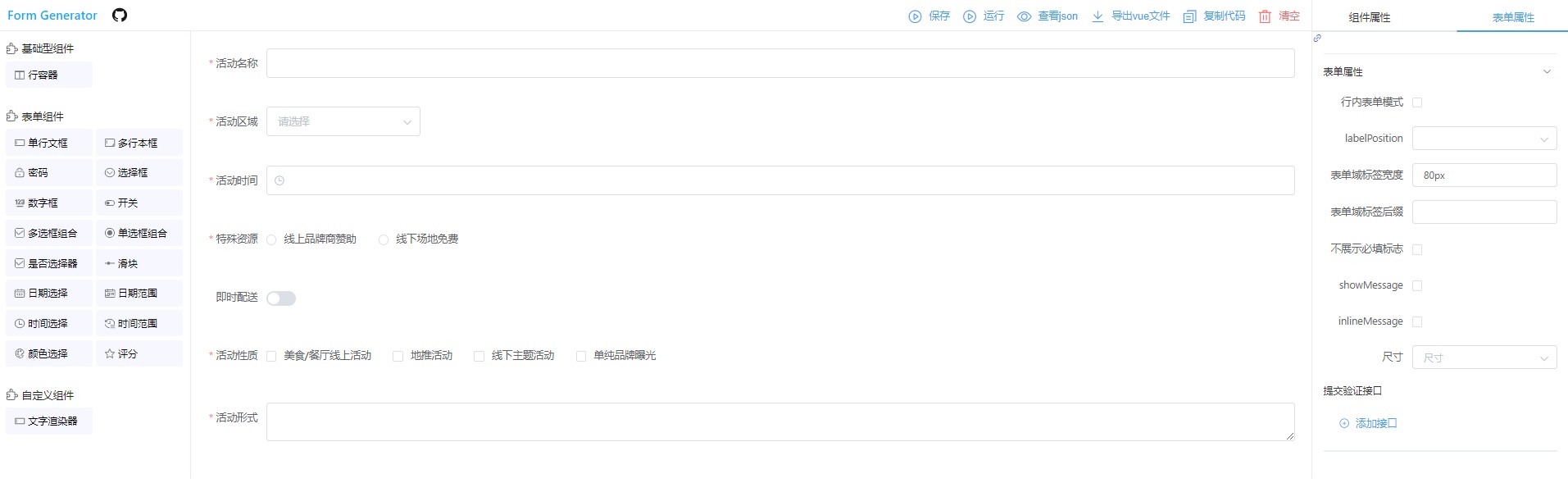
参考 form-generator 设计的一个库
演示地址:https://liar0320.github.io/lich-form-designer/dist
npm i lich-form-designer设计器的使用
<template>
<div id="app">
<lichFormCreator @change="change" />
</div>
</template>
<script>
import 'lich-form-designer/lib/lichFormDesigner.css'
import { lichFormCreator } from "lich-form-designer";
export default {
name: 'App',
components: {
lichFormCreator
},
methods:{
change(e){
console.log(e);
}
}
}
</script>解析器的使用
<lichFormParser :formConfig="source.struct" :formData="formData" @onSubmit="onSubmit" />项目必须依赖 vue 和 element-ui
git clone https://github.com/Liar0320/lich-form-designer.git
或者你也可以下载 rar 解压
npm i
npm run serve | npm run serve:example //demo项目
npm run build:creator //打包表单设计器
npm run build:parser //打包表单解析器
npm run compileCore //编译ts源码
npm run build