Today we'll be making Instagram.
Well, not the functionality... but the layout, at least!
Well, no, not the whole layout, of course... but the layout of a profile page, anyway.
Well, okay, not the layout of even one profile page. But the top of one.
It's still gonna be hard!
But it'll be a lot easier with Flexbox.
Start out by forking this repository, then creating an index.html and a styles.css file. Add the HTML starter code to index.html and remember to import styles.css.
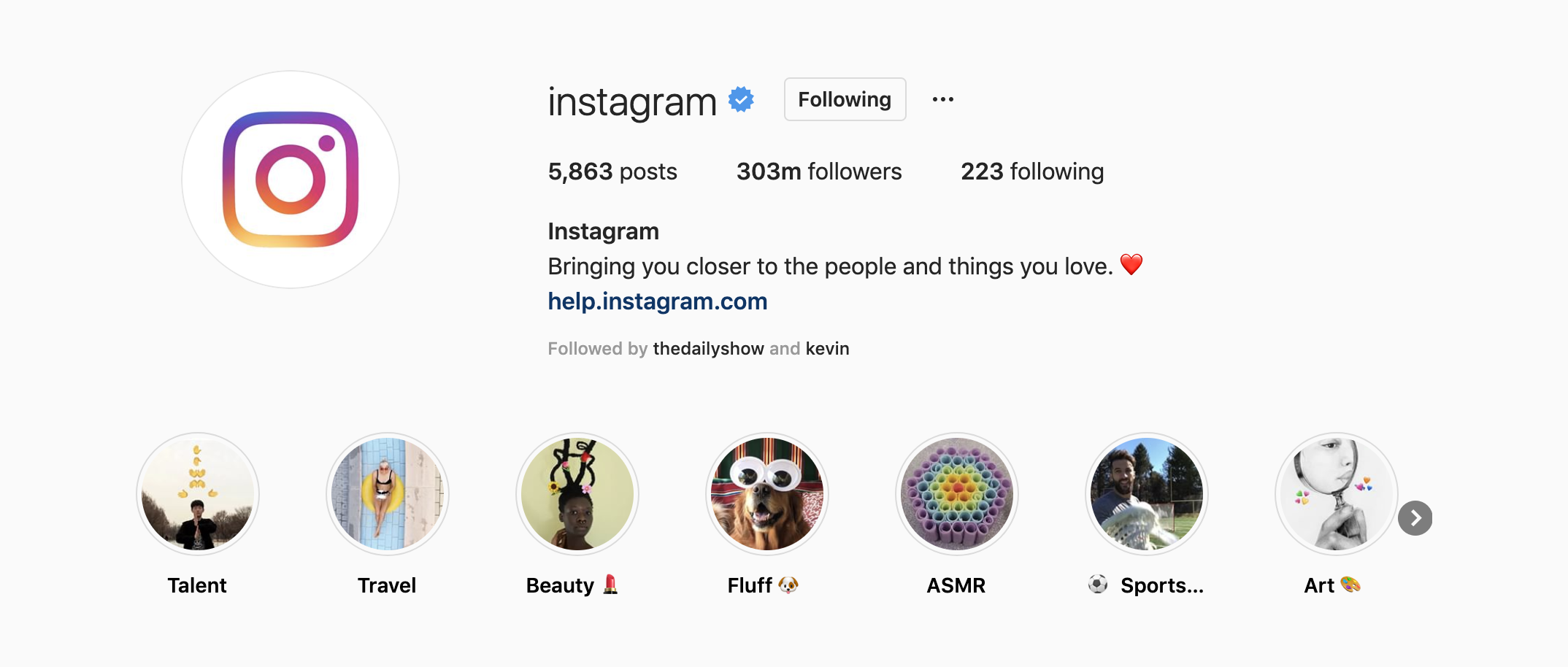
Your task is to recreate the following layout:
Good luck!
- All of the images have been given to you in assets
- You don't have to EXACTLY match the layout
- CSS Tricks' excellent run-through of Flexbox.
Try playing around with some CSS animations!
This can be done using the @keyframes CSS rule. Check out an example in this Stack Overflow post: https://stackoverflow.com/a/12638711/4762063.