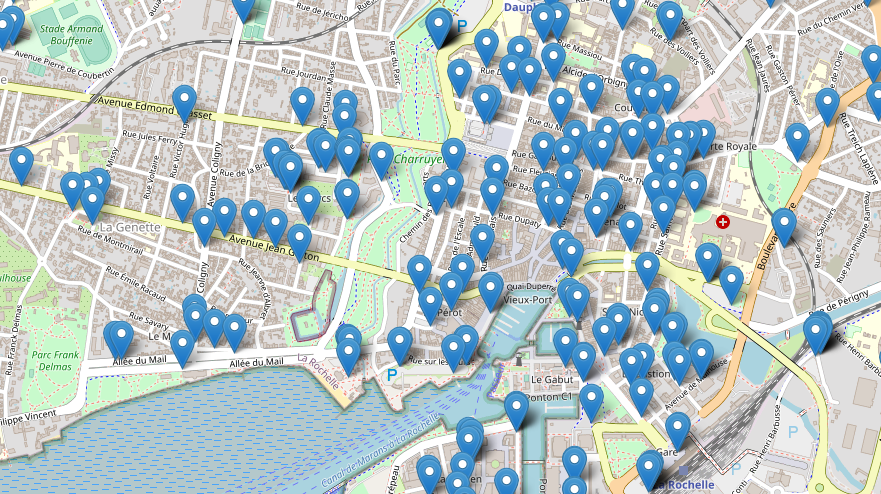
A partir d'un fichier de données (au format JSON) fourni, vous devez afficher les informations sur une carte en utilisant la librairie Leaflet.
Savoir parcourir un tableau d'objets en JSON https://developer.mozilla.org/fr/docs/Learn/JavaScript/Objects/JSON Découverte et utilisation de JSON https://developer.mozilla.org/fr/docs/Learn/JavaScript/Objects/JSON Utilisation d'une librairie JS Utilisation de console.log console.table
- HTML
- Javascript
- CSS
- Depuis le portail OpenData de la Rochelle
- Emplacement des stationnements handicapés sur la ville https://opendata.agglo-larochelle.fr/visualisation/table/?id=d7ea2b60-33df-4ce3-ac8b-13344defc666
Leaflet https://leafletjs.com/
https://leafletjs.com/examples/quick-start/
Envoyer son code via EcoleDirecte au format ZIP en respectant le format NOM_PRENOM_TP_1_B2.zip
Respecter les consignes demandées Utilisation du fichier JSON fourni Nom de l'archive à envoyer
- Respect des consignes 2 pt
- Fonctionnement du code 2 pt
- Clarté et lisibilité 1 pt
Retard ou non respect des consignes 0
Utiliser des icônes personnalisées https://thenounproject.com/search/icons/?iconspage=1&q=car%20handicap
Afficher les données du JSON sous forme de tableau sous la carte.
Un clic sur une ligne du tableau affiche le tooltip du marker correspondant.