Materi Mobile Dev dapat diakses di klik sini!
Buatlah sebuah aplikasi React Native penghitung Indeks Massa Tubuh (IMT), yang memenuhi spesifikasi berikut:
-
Elemen utama aplikasi terdiri atas 2 buah teks input (untuk input massa (kg) dan tinggi (cm)) serta 1 buah button.
-
Setelah user memasukkan nilai pada teks input massa (kg) dan tinggi (cm), kemudian user menekan tombol button (satu kali tekan), maka aplikasi akan menampilkan: massa (kg), tinggi (m), indeks massa tubuh dan diagnosis (arti dari nilai IMT).
-
Indeks Massa Tubuh dapat dihitung dengan rumus:
IMT = massa(kg) / tinggi(m)^2
-
Adapun diagnosis berdasarkan nilai IMT adalah sebagai berikut:
- IMT < 18.5 artinya berat badan kurang,
- IMT 18.5 - 24.9 artinya berat badan ideal,
- IMT 25.0 - 29.9 artinya BB berlebih,
- IMT 30.0 - 39.9 artinya BB sangat berlebih,
- IMT > 39.9 artinya obesitas.
-
Contoh tampilan antarmuka aplikasi yang diharapkan (tidak harus sama persis):
Catatan: Commit/upload project ini ke akun Github Anda dengan nama repo: ReactNative-IMT-namaAnda. Salin App.js aplikasi ini ke dalam format .txt, sertakan link url ke repo Github project ini. Kemudian kirimkan via email ke lintang@purwadhika.com dengan subject email: ReactNative-IMT-namaAnda.
Buatlah sebuah aplikasi React Native pencari restaurant, yang memenuhi spesifikasi berikut:
-
Elemen utama aplikasi: 1 buah input teks, 1 buah button dan card untuk menampilkan hasil pencarian.
-
Elemen input teks digunakan oleh user untuk memasukkan nama menu makanan yang dicari, kemudian aplikasi akan menampilkan daftar restaurant yang menyediakan menu tersebut. Misal: user memasukkan kata kebab, kemudian usai menekan tombol, aplikasi akan menampilkan daftar restaurant yang memiliki menu kebab dalam bentuk card.
-
Aplikasi memanfaatkan API dari Zomato. API Zomato dapat diakses dengan menggunakan API key sebagai header.
-
GET Request URL = https://developers.zomato.com/api/v2.1/search?q=**_namaMenuYangDicari_**.
-
Setting Header = key/param: user-key dan value: API key.
-
Data yang diambil yakni:
- Nama restaurant (.data.restaurants.restaurant.name)
- Kota restaurant (.data.restaurants.restaurant.location.city)
- Alamat restaurant (.data.restaurants.restaurant.location.address)
- Harga menu rata-rata 2 porsi (.data.restaurants.restaurant.average_cost_for_two)
- Gambar thumbnail (.data.restaurants.restaurant.thumb)
-
Data ditampilkan dalam bentuk card, format bebas. Data yang ditampilkan yakni:
- Nama restaurant
- Kota restaurant
- Alamat restaurant
- Harga menu rata-rata untuk 1 porsi
- Gambar thumbnail
-
Proses GET API Zomato dengan setting Header pada Axios, untuk mencari daftar restaurant yang memiliki menu kebab, dapat dilakukan dengan menggunakan struktur berikut:
... var url = 'https://developers.zomato.com/api/v2.1/search?q=kebab'; var config = { headers:{'user-key':'d1b8cxxxxxx544f7'} }; axios.get(url, config).then((ambilData)=>{ this.setState({ resto: ambilData.data.restaurants, }) }) ...
-
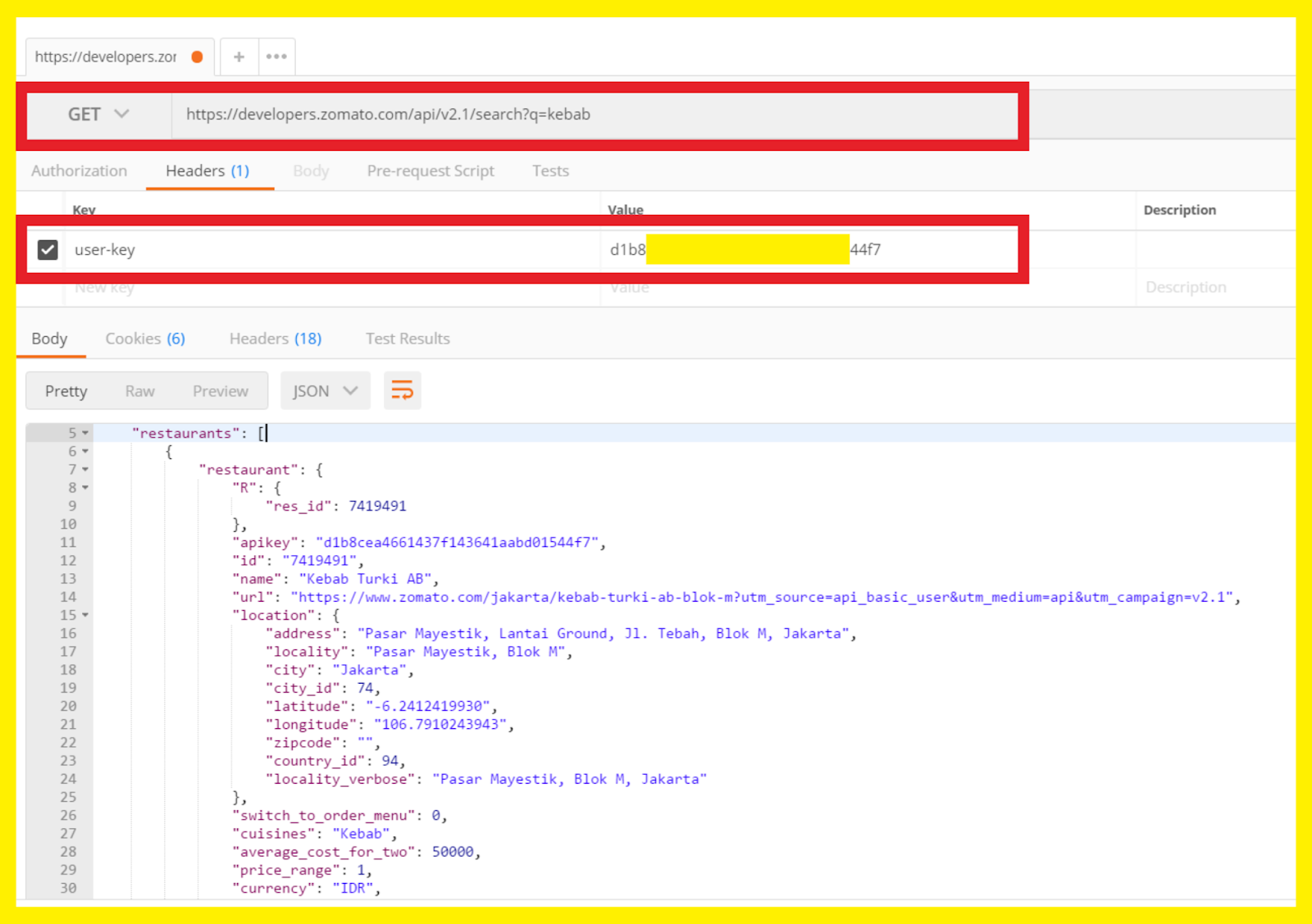
Adapun proses GET API Zomato dengan setting Header pada Postman, untuk mencari daftar restaurant yang memiliki menu kebab, adalah sebagai berikut:
-
-
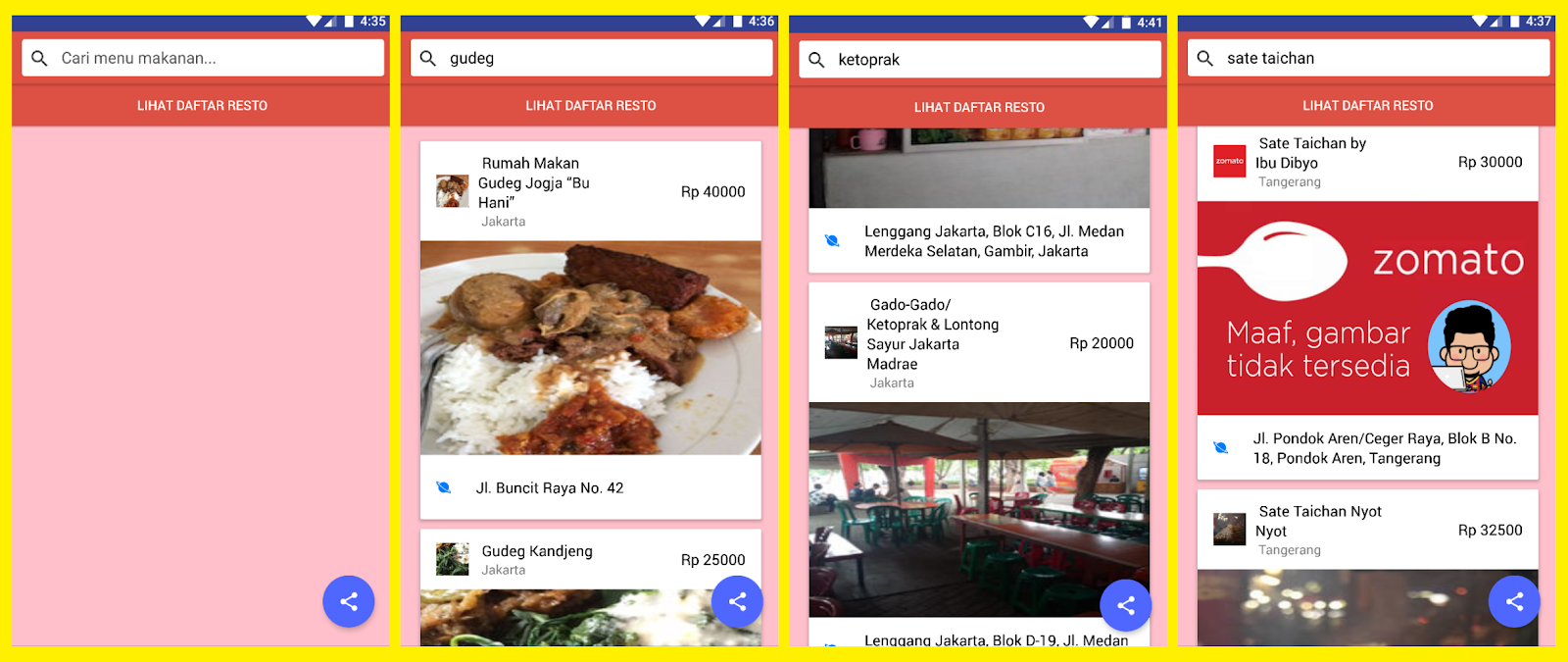
Contoh tampilan antarmuka aplikasi yang diharapkan (tidak harus sama persis):
-
Done.
Catatan: Commit/upload project ini ke akun Github Anda dengan nama repo: ReactNative-Zomato-namaAnda. Salin App.js aplikasi ini ke dalam format .txt, sertakan pula link url ke repo Github project ini. Kemudian kirimkan via email ke lintang@purwadhika.com dengan subject email: ReactNative-Zomato-namaAnda.
Buatlah sebuah aplikasi React Native penampil daftar tim & pemain La Liga Spanyol, yang memenuhi spesifikasi berikut:
-
Elemen utama aplikasi terdiri atas 3 buah screen. Screen pertama menampilkan list daftar tim La Liga. Setiap list jika ditekan akan menuju ke screen kedua, yang berisi list pemain dari tim tersebut. Dan setiap list dari screen kedua jika ditekan akan menuju ke screen ketiga, yang berisi profil singkat pemain. Aplikasi memanfaatkan API dari The Sports DB.
-
Data yang diambil yakni:
- Nama tim (di screen 1)
- Alamat website (di screen 1)
- Gambar logo tim (di screen 1)
- Foto pemain (di screen 2)
- Nama pemain (di screen 2)
- Posisi pemain (di screen 2)
- Foto pemain (di screen 3)
- Nama pemain (di screen 3)
- Kewarganegaraan (di screen 3)
- Deskripsi (di screen 3)
-
Contoh tampilan antarmuka aplikasi yang diharapkan (tidak harus sama persis):
-
Done.
Catatan: Commit/upload project ini ke akun Github Anda dengan nama repo: ReactNative-LaLiga-namaAnda. Salin App.js aplikasi ini ke dalam format .txt, sertakan pula link url ke repo Github project ini. Kemudian kirimkan via email ke lintang@purwadhika.com dengan subject email: ReactNative-LaLiga-namaAnda.
#HappyCoding
Lintang Wisesa 💌 lintangwisesa@ymail.com
Facebook | Twitter | Google+ | Youtube | :octocat: GitHub | Hackster