Hemos creado este ejercicio para que lo hagáis durante la hora de pair programming entre tu compañera y tú. Este ejercicio es incremental, es decir, cada día vamos a ir añadiendo las nuevas funcionalidades que hemos aprendido.
- En estos materiales encontraréis el enunciado de las tareas que debes hacer cada día.
- Es obligatorio que lo hagáis en la hora de pair programming.
- Aquí os enseñamos trucos y buenas prácticas.
- Cuando a mitad de módulo cambies de pareja tendrás que seguir trabajando sobre tu ejercicio o el de tu nueva pareja.
¿A quién no le gustan los gatitos 🐈? Las mascotas forman parte de nuestra vida, son nuestra familia, compañeros de trabajo, y seguro que ahora mismo muchas de nosotras tenemos uno o varios a nuestro lado. Os proponemos trabajar en AdaKitten🐈, una aplicación donde guardamos la información de los gatitos que pasan por Adalab. ¿Te apuntas a programar desde cero esta aplicación?
El objetivo de la aplicación es guardar información general sobre gatos, y hemos elegido hacerlo con los gatos de las Adalabers. Esta aplicación es replicable y extensible a cualquier temática: perros, listado de productos, contactos.
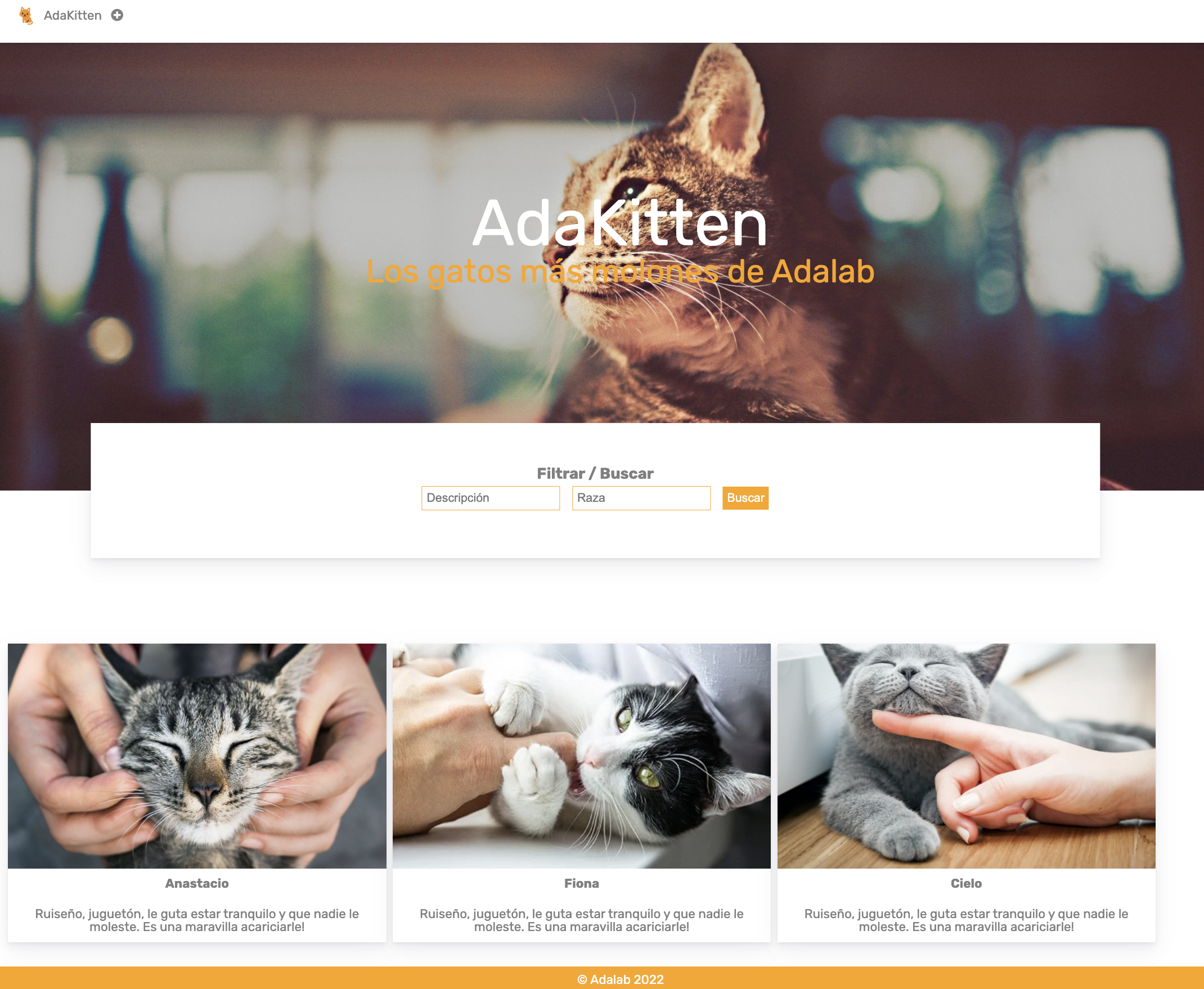
La aplicación está compuesta por una única página que contiene:
-
Una cabecera que contiene una sección para buscar por un nombre, raza o alguna característica.
-
La sección principal es un listado en forma de tarjetas donde se muestra la información de los gatitos: foto, nombre, raza, y una descripción para contar lo que hace único a cada gato.
-
Por último, podemos añadir nuevos gatitos pulsando sobre el botón "+" que mostrará un formulario para rellenar los datos.
En este repositorio encontrarás el html y los estilos de la página, aunque puedes cambiar la visualidad de la aplicación si queréis y ser tan creativas como queraís. Os recomendamos que lo hagáis luego que hayamos terminado el curso, ahora nos concentraremos en JS.
Para que sepáis que vamos haciendo durante el módulo, os dejamos el listado de tareas que tienen que completar por lección, asi saben cada momento por donde váis.
La solución del ejercicio completo se subirá al final del módulo, si en una sesión de pair programing no habéis terminado el ejercicio, lo continúan al día siguiente, lo importante es que vayáis aprendiendo y entendáis lo que hacen.