A knowledge base app inspired on Notion and created to use as a tool that helps teams to documenting projects, processes, and all the things related to the team workflow. Lithium KB is our in-house knowledge base application.
A project created with React Native and Apollo GraphQL
- What is this?
- Why should you check this project?
- Features
- Tech Stack
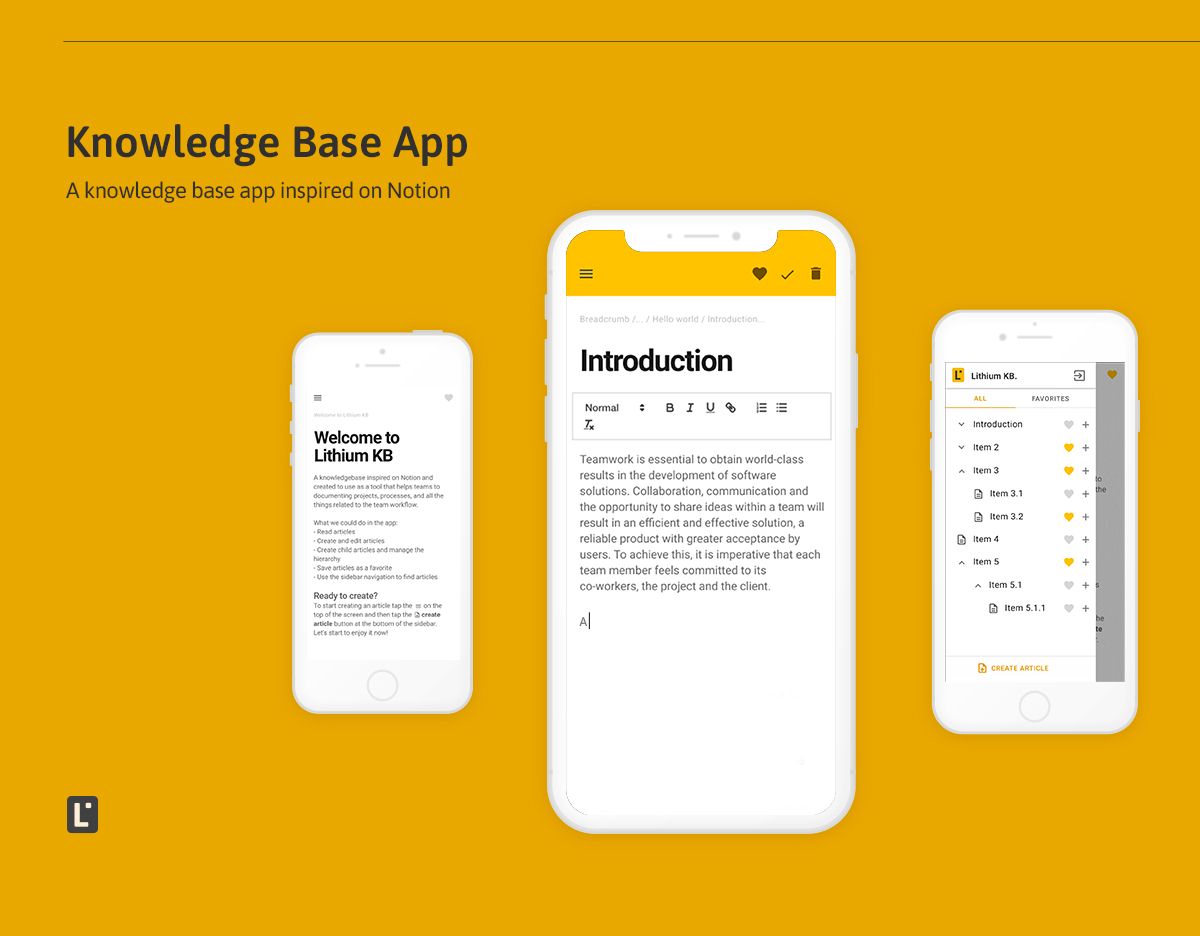
- Desing
- Get Ready?
- How to use it
- How to customize this with your brand
- Credits
- License
Lithium KB is our in-house knowledge base application. It was born to explore about some Javascript platforms and frameworks like Apollo GraphQL, Expo and how it works combined with React Native. Moreover, to get a useful product to work with, in our company.
Because:
- You are looking for developers to work on a project that requires experience working on React, Graphql, etc…
- You are a developer or a team of developers that want to learn more about the tech stack used.
- You need a tool like this to use on your side
- You want to learn how to implement some of the features that we have implemented
- Material Design alignments
- User Sign up and Sign in
- Read articles
- Create and edit articles
- Create child articles and manage the hierarchy
- Save articles as a favorite
- Sidebar navigation with favorite tab
- Article breadcrumb
- Article last modification date
- React Native
- Paper Library
- Nodejs
- Apollo GraphQL
- Expo
- Vercel
- AWS - Aurora
To this project, we decided to work following the Material Design guidelines. That decision bring us the possibility to save a lot of time in the design phase, a way to not re-invent the wheel but ensuring a consistent visual language and trusted user experience.
Another good reason to use that is there are a lot of projects using Material Design and have this knowledge, it’s a strength that every high-performance team has to have.
Check our high-fidelity prototype worked on figma here.
-
Install yarn in
packages/web:$ cd packages/web$packages/web yarn -
In the root folder of the project, generate the graphql schema in the back-end:
$packages/web cd ../..$ sudo docker-compose up- If this throws the following error: “cannot find next dev”, we have to run yarn in packages/web
- If this throws an error similar to: “BCRYPT 64 … BCRYPT 72” we have to enter the docker web container, delete node_modules and reinstall them:
$packages docker exec -ti nombre_contenedor_web bashrm -r node_modulesyarn
-
In
packages/mobile/local_corewe are going to generate the Graphql code for the front-end:$ cd packages/mobile$packages/mobile yarn$packages/mobile yarn run codegen -
In
packages/mobile/App.tsxfile we have to configure the Apollo Client to use our IP. This IP may change during development, the error thrown when this happens is similar to: “Error: Network error: Network request failed”
-
Run the mobile app:
$packages/mobile yarn run start
-
Run the following commands:
$ git checkout develop$ git checkout feature/${package}_{functionality}
example: feature/mobile_layout
Don’t use sudo to use yarn
import { useArticlesQuery } from "../local_core/generated/graphql";
const { data, loading, error } = useArticlesQuery({
variables: {},
});import { useSignupMutation } from "../local_core/generated/graphql";
const [signupMutation] = useSignupMutation();
signupMutation({
variables: {
username: "test",
email: "test@test.com",
password: "123456",
},
})
.then(({ data: { signedUser } }) => console.log(signedUser))
.catch((error) => console.log(error));We will talk about the architecture of the project and the folders that compose it.
⚠️ If you haven't cloned the project already: Please take a look at the Get Ready guide first.
After cloning, you can realize that at the root of the project we have two folders (docs and packages), and several files of configurations. For this guide, we will focus on the packages folder.
Inside the packages folder, you can find core, mobile, and web folders but for this tutorial we will focus on mobile and web only.
What you see. This is the folder where React Native magic happens.
This folder is an Expo React Native project with some important libraries: React Navigation, React Native Paper, and Styled Components. It has the responsibility of containing the front-end of the app.
Like any project with these characteristics, it has some files, of which we will focus on App.tsx, and has some folders, of which we will describe: assets, local_core, components, navigation, and screens.
This is where all starts, this is the file that runs first.
Firstly we instantiate some components:
- The React Native Paper Provider with a theme that you can customize (see customization guide).
- The Apollo Provider to which we pass an Apollo Client.
- The React Navigation Container. Finally, we wrap our application inside all these Components, you will rarely change this file.
This folder contains the assets of the application, here we can customize, e.g.:
- Icons we use (SVG files)
- The app icon
- The splash of the app
- Fonts
Codegen. This folder has the responsibility of having inside of it the Graphql generated code.
To fulfill this goal, it needs two folders called mutations and queries, and some configuration files.
Inside of these two folders is where you will add Graph Query Language (GQL) code to define mutations and queries, that will be used by Codegen to do the generation.
After adding a new GQL code for a mutation or query, you simply have to run the Codegen command and the code will be generated instantly, updating "generated/graphql.tsx" automatically.
This folder only contains the AppNavigator.tsx which is a file that has the screens and navigators of React Navigation.
You will have to edit this file if you add a new screen to your project, or if you want to change the navigation flow of the app.
Read the official React Navigation documentation for more information.
Here we got the main screens of the app. These screens are the ones that we put on the navigator in the AppNavigator.tsx file.
You will have to edit this file if you add a screen to your project, for example, a new completely different functionality to the app.
You can read the official React Navigation documentation for more help building screens.
This folder contains all the visual components of the project, except for the screens.
To create a new one, we create a new .tsx file inside this folder.
To style it, we can use Styled Components and we also can import some components from React Native Paper if necessary.
It is important to clarify that it is very common to put components one into another.
💡 It is crucial to understand the difference between a screen and a component: The difference relies on the purpose of each one. The screens are meant to represent a complete view of the application, while the components have the purpose of populating the screens. One component might be used on different screens.
This is where Apollo GraphQL magic happens.
This folder has the responsibility of containing the back-end of the app.
It has some files and folders, of which we will focus on the pages and graphql folders.
Inside this folder, we can find another folder called api, and inside of it, a file called graphql.ts.
This file contains the Apollo Server configuration, including the initialization of the server with:
- The type definitions and resolvers (imported from the folder we will introduce below)
- And the context of the app which manages the current user token, and returns the database, req, res, and the current user id.
This folder is really important. It contains three crucial folders inside of it:
- Migrations, containing the migrations for the database, see the official Sequelize migrations documentation for more information
- Models, with the models for the ORM of the app, you can ask the official Sequelize models documentation for more details
- Schemas, containing the graphql schemas and resolvers of each entity of the solution, in the official documentation you can find help to build these files
If you want to customize the app with your brand to use in your company, follow the customize document to know how to do it.
We'd like to thank these awesome people who made this project happen: Gerónimo Garcia, Bruno Pintos, Max Techera and Marcelo Venturotti.