You Don't Need JavaScript
Please note these demos should be considered as CSS "Proofs of Concepts". They may have serious issues from accessibility point of view (keyboard navigation, speech synthesis, etc.), or progressive enhancement/degradation/etc.
Style Guide:
## Subject
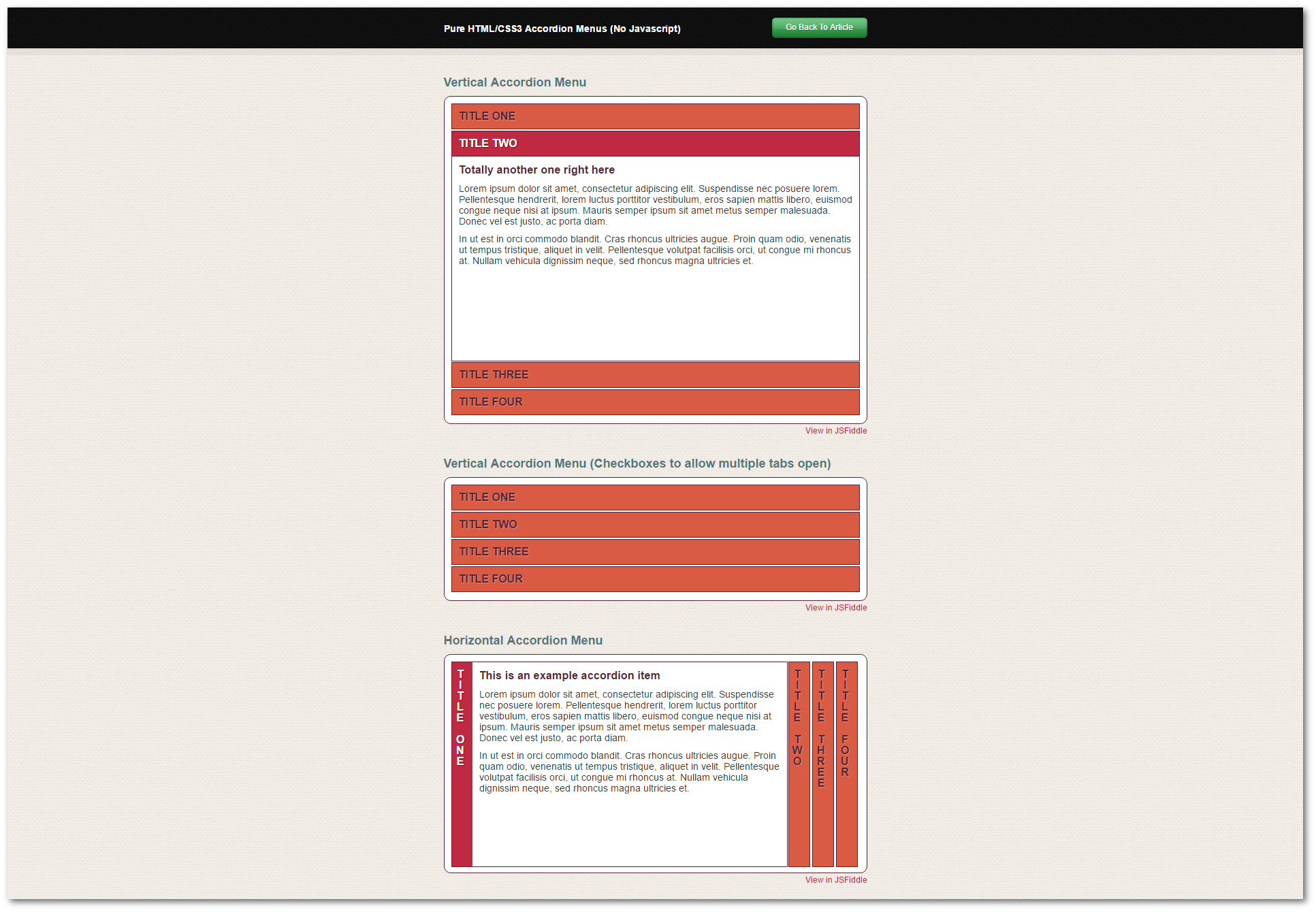
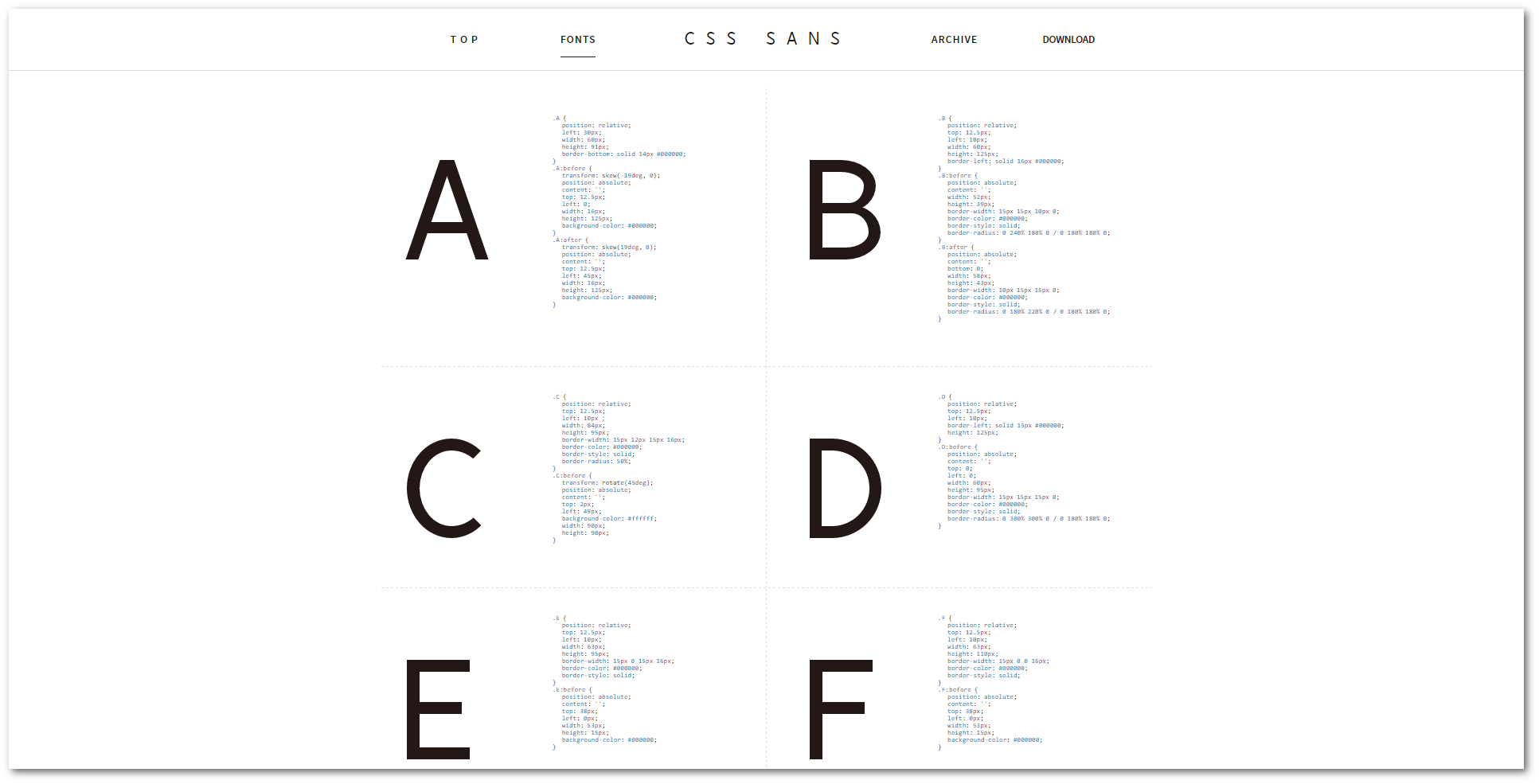
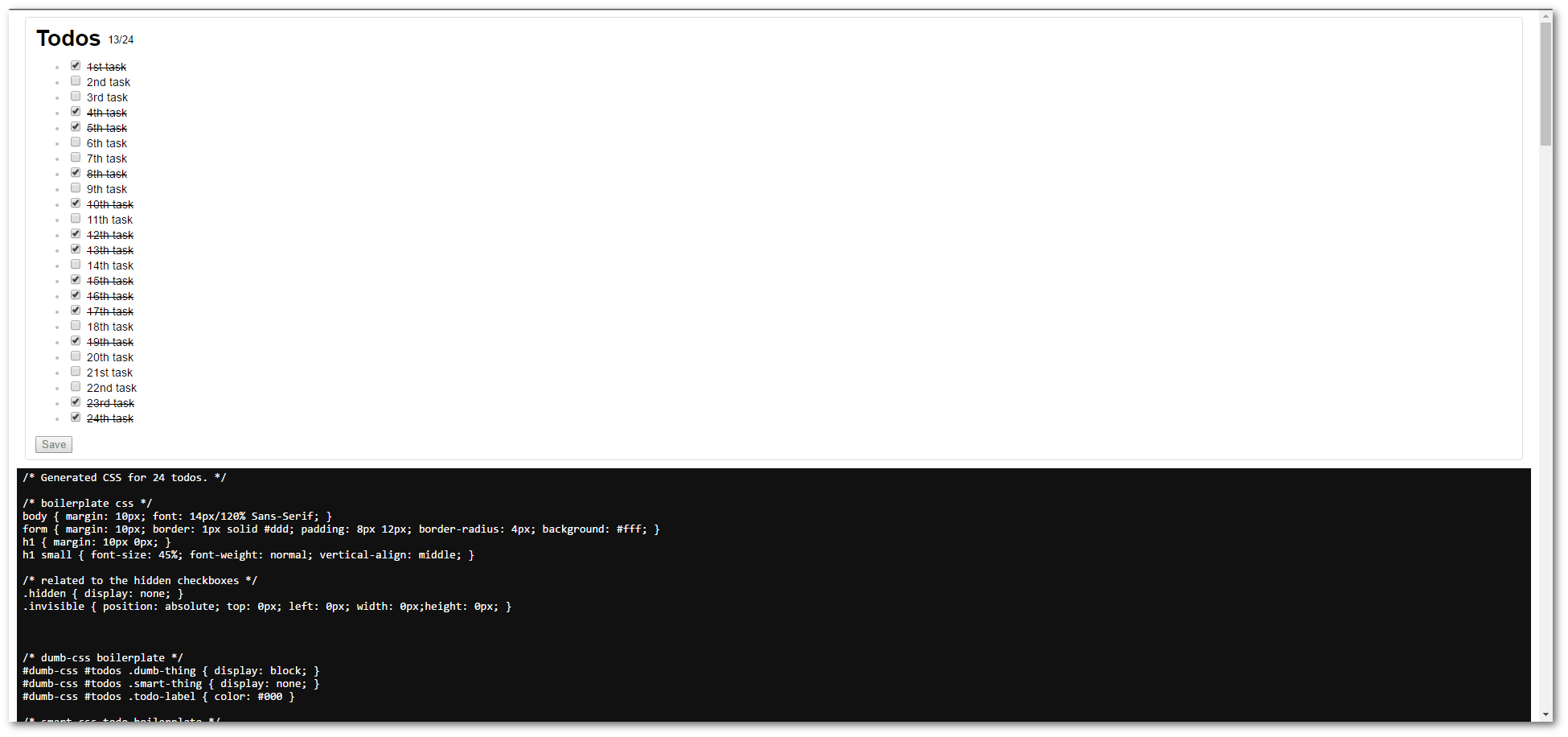
[<img src="images/image1.png" height="230" title="Demo 1">](http://url-to-page)
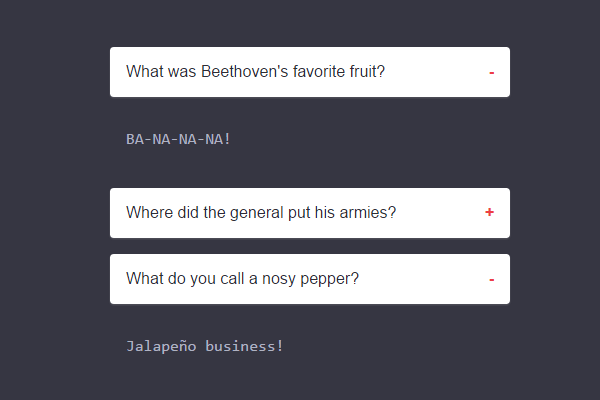
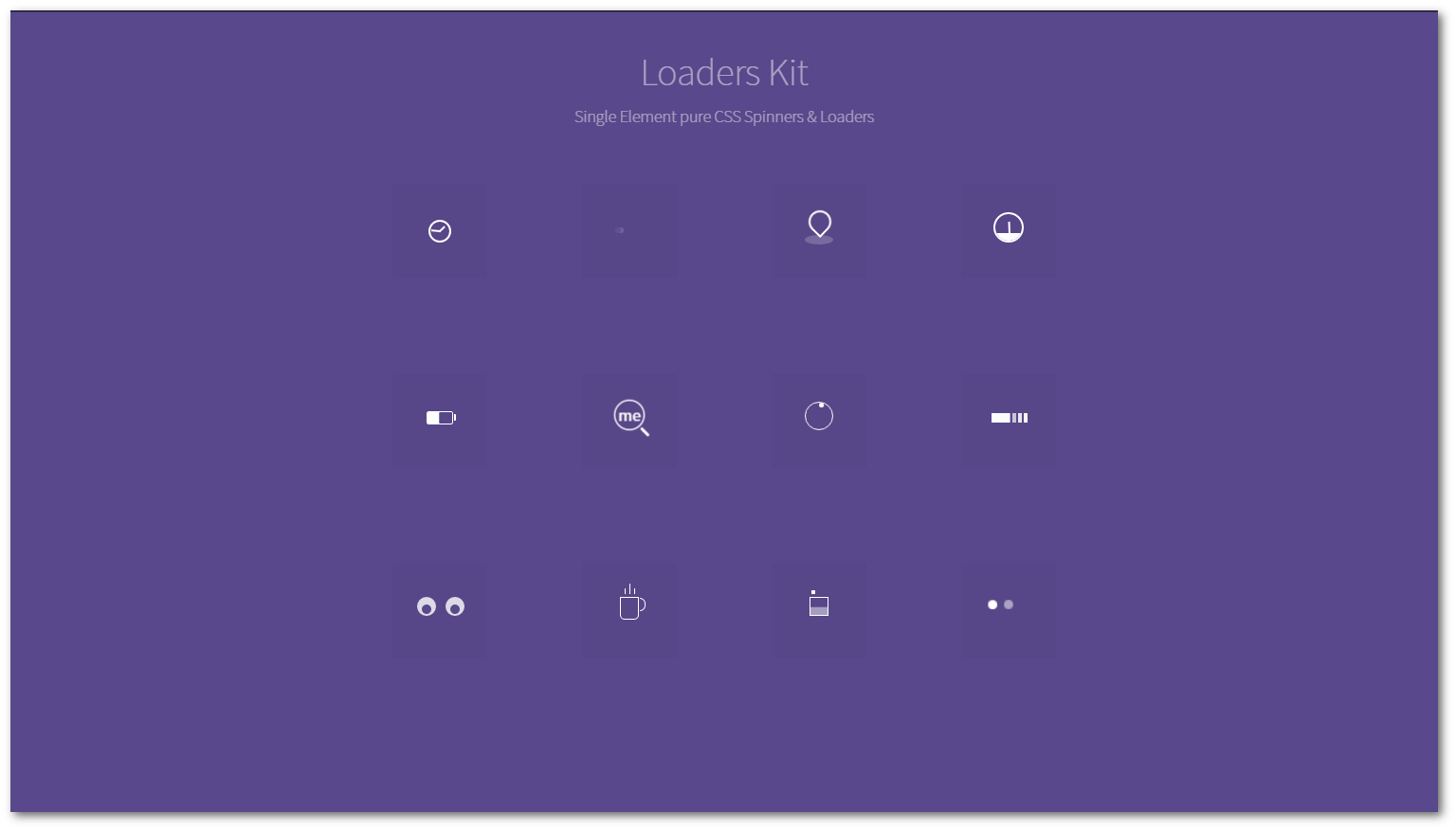
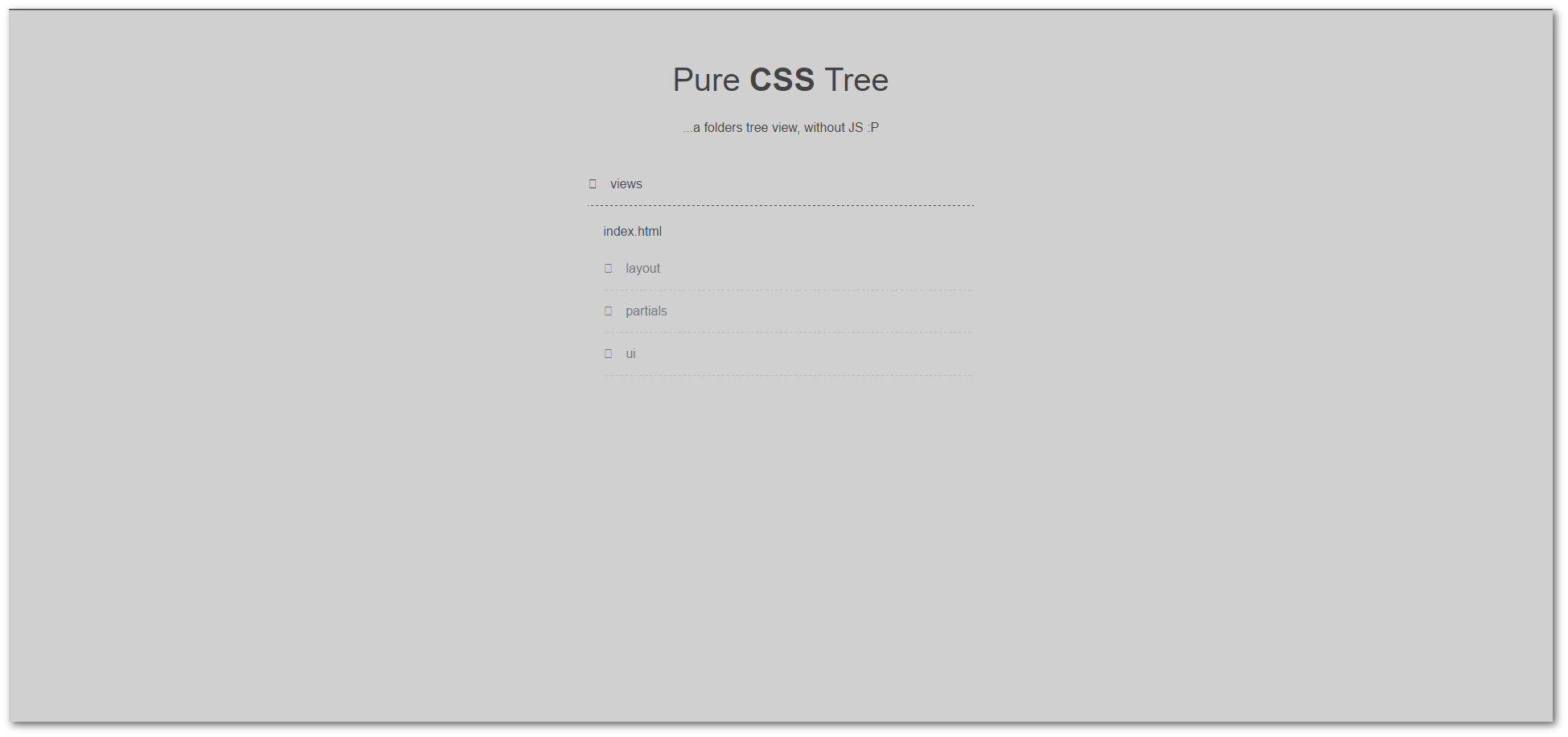
[<img src="images/image2.png" height="230" title="Demo 2">](http://url-to-page)
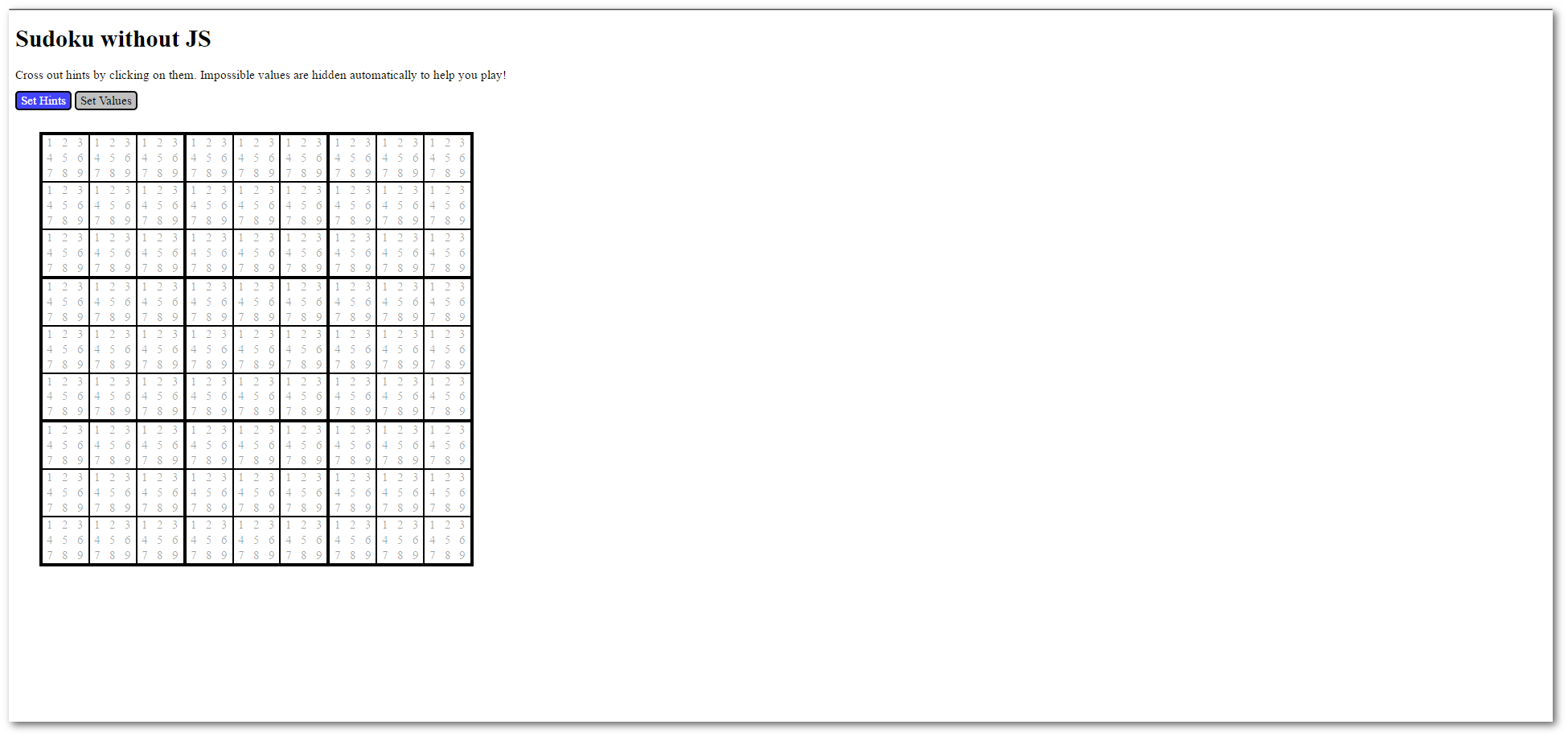
[<img src="images/image3.png" height="230" title="Demo 3">](http://url-to-page)
***
Quick links
- Accordion / Toggle
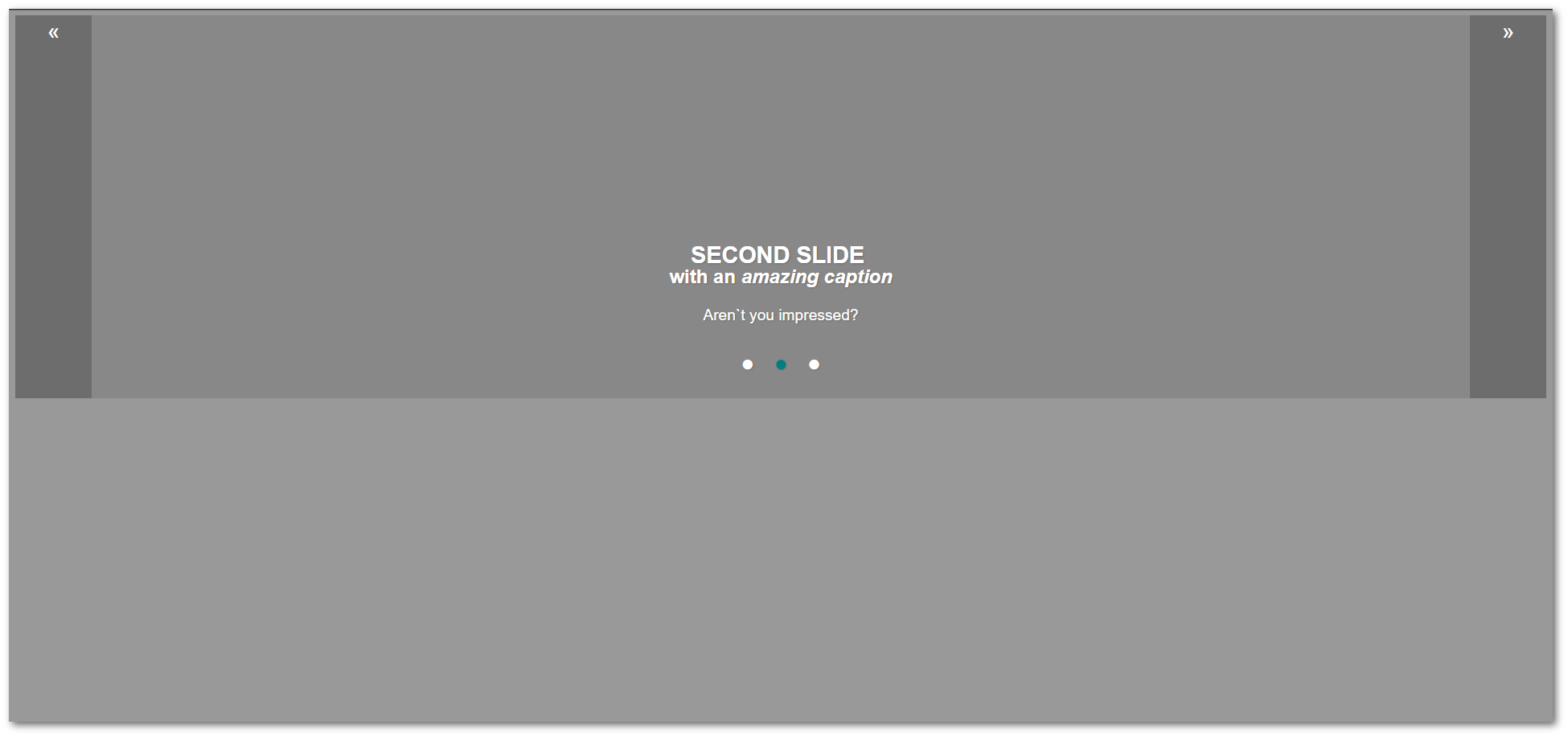
- Carousel
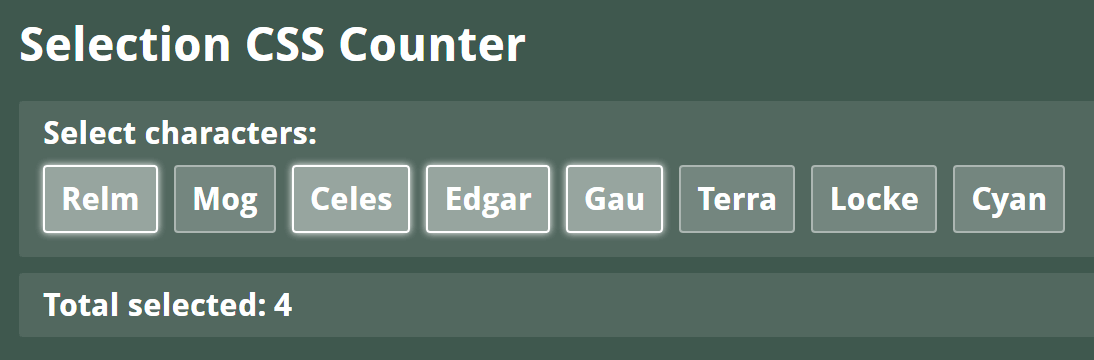
- Counter of checked check-boxes
- Flip on click
- Floating label on Textfield
- Font-Face (Latin)
- Games
- Info on hover/ Popover
- Image Gallery
- Menu
- Mobile menu off canvas
- Burger menu
- Modal/Popup
- Mouse tracking
- Parallax scrolling
- Tabs
- Todo List
- Tooltips
- Treeview
- Twitter Heart Animation
- Dynamic Image Colorizing
Accordion / Toggle
Carousel
Counter of checked check-boxes
Flip on click
Floating label on Textfield
Font-Face (Latin)
Games
Info on hover/ Popover
Image Gallery
Loaders
Menu
Mobile menu off canvas
Burger Menu
Modal/Popup
Mouse tracking
Parallax scrolling
Tabs
Todo List
Tooltips
Treeview
Twitter Heart Animation
Dynamic Image Colorizing
Contributing
Welcome to contribute to this project. Send us a Pull Request now!