This repository is to help you become more familiar with the most important parts of ES6, arrow fucntions, classes, template literals, let and const.
clone the following repository.
$ git clone <paste this repo url here>
After clone cd into the cloned folder ssf-es6 and run the following command. After cloning a repo we always need to run npm install to get all the code the repository depends on.
$ npm install
All challenges live in the challenges folder. You can check your work against the tests by running the following command. For example for challenge one. Note the below command should be run in the terminal while in ssf-es6
$ npm test -- 01-sum
The general pattern for testing your work is below
$ npm test -- <file-name>
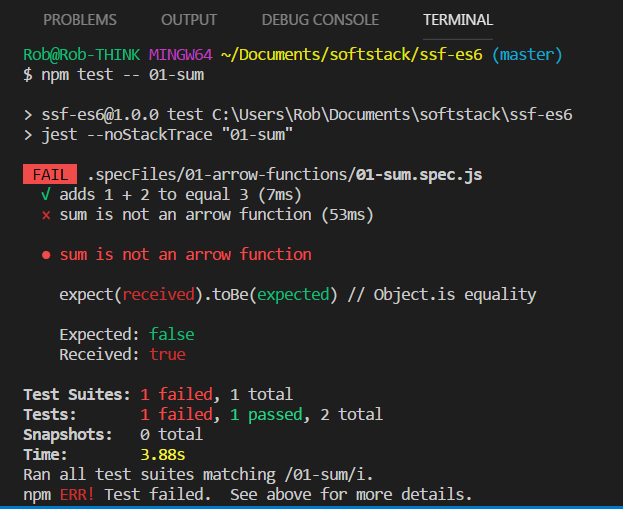
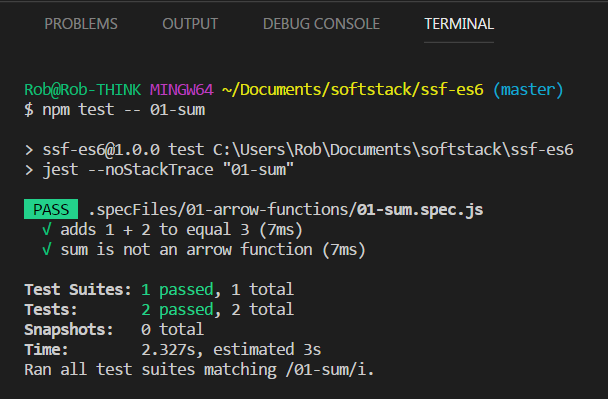
Once you run the tests you will see a message in your console indicating whether the tests passed or failed
| failed test(s) | passed test(s) |
|---|---|
 |
 |
| If you fail to pass a tests read the message in red. The problem will be in the challange file | Once you have passed all tests move on to the steps below |
After completing each challenge make sure to commit your work. Note the < > denote placeholders for your actuall commit message.
$ git add .
$ git commit -m " <your commit message>"
Once you have finished all challenges push your completed files to the remote repo created by the github classroom.
- We push our code up to github using.
$ git push origin master