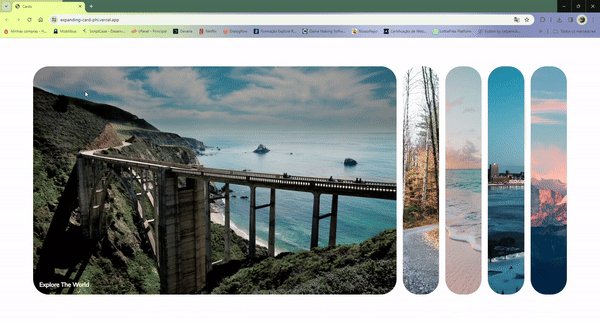
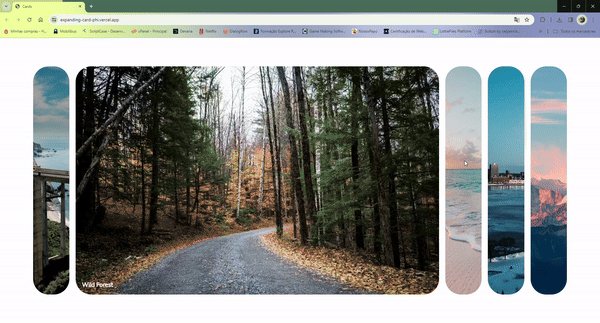
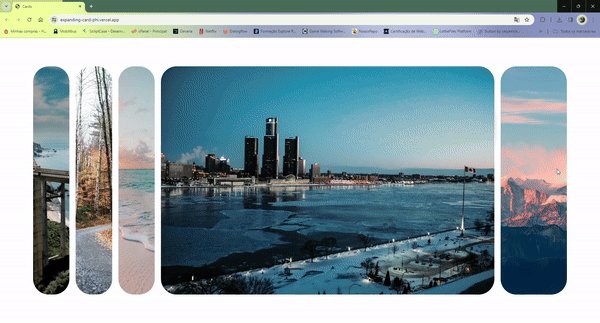
This is the first project from the "50 Projects In 50 Days" challenge. It's a simple project consisting of cards that, when clicked, expand to reveal more information and feature a smooth transition animation on the images.
You can view a live demo of the project here.
- Clicking on a card expands it to reveal more information.
- The images have a smooth transition animation when the card is expanded.
- HTML
- CSS
- JavaScript
- Clone this repository to your local environment.
- Open the
index.htmlfile in your web browser.
index.html: The main HTML file containing the structure of the cards.style.css: The CSS file styling the appearance of the cards.script.js: The JavaScript file controlling the behavior of the cards.
Contributions are welcome! Feel free to open an issue or submit a pull request for improvements.
- This project was inspired by the "50 Projects In 50 Days" challenge by Brad Traversy.
This project is licensed under the MIT License.