基于Vue和Vue-router搭建的电影移动WebApp应用
简介:
- 项目使用
Vue.js组件化开发完成; - 使用
Vue-router完成组件间路由跳转; - 使用
Vue-resource获取数据; - 使用
sessionStorage完成对首页和列表页面数据的存储,在不结束回话的前提下减少不必要的请求并提高访问速度; - 使用
frozen UI移动UI库中的小图标及完成项目整体样式; - 使用
Jade和Sass完成HTML和样式编写; - 使用了
ES6语法并通过babel完成编译; - 使用
ESlint对项目代码进行风格统一及校验; - 使用
Webpack完成模块打包加载,并通过Webpack-dev-server运行,支持代码热替换
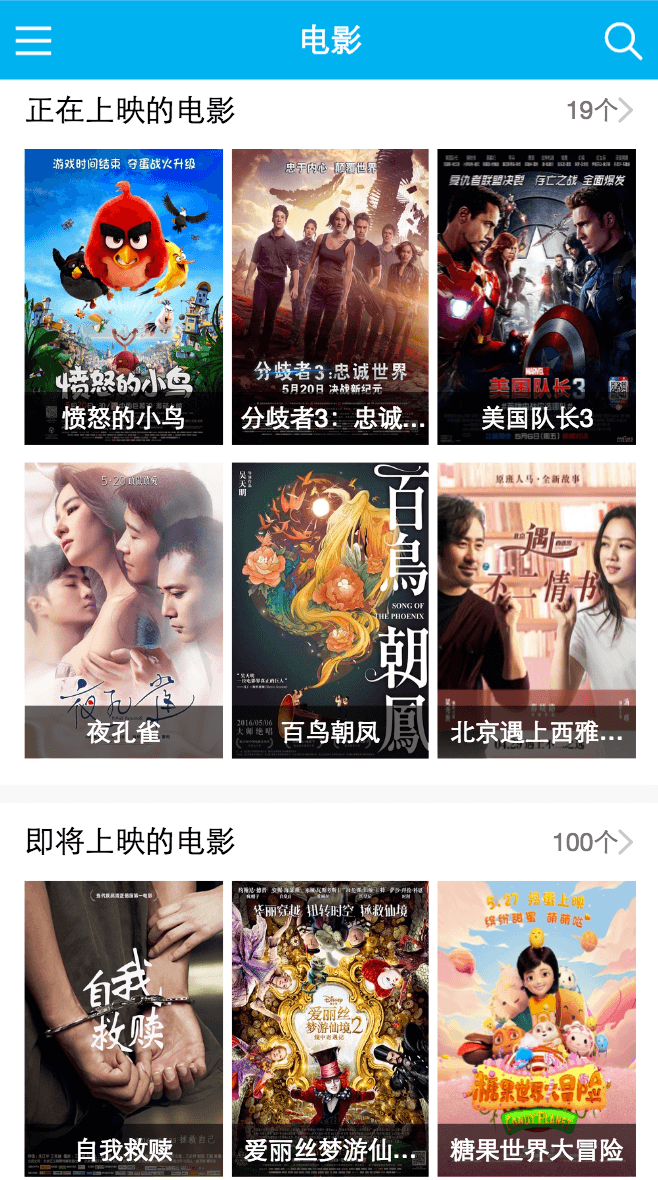
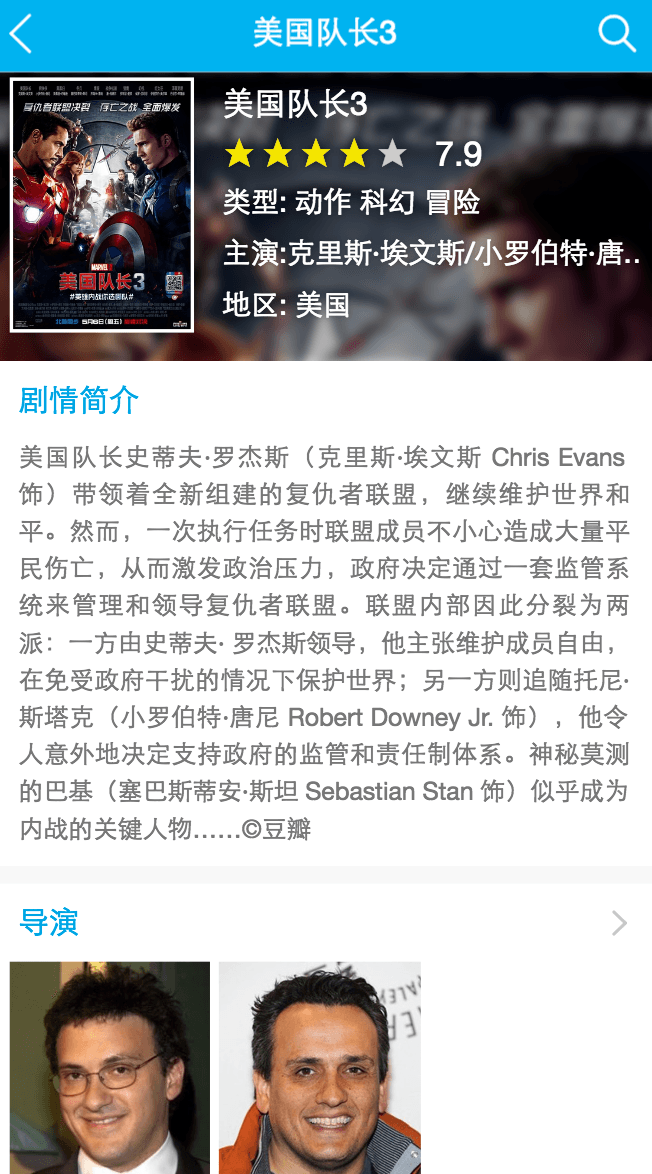
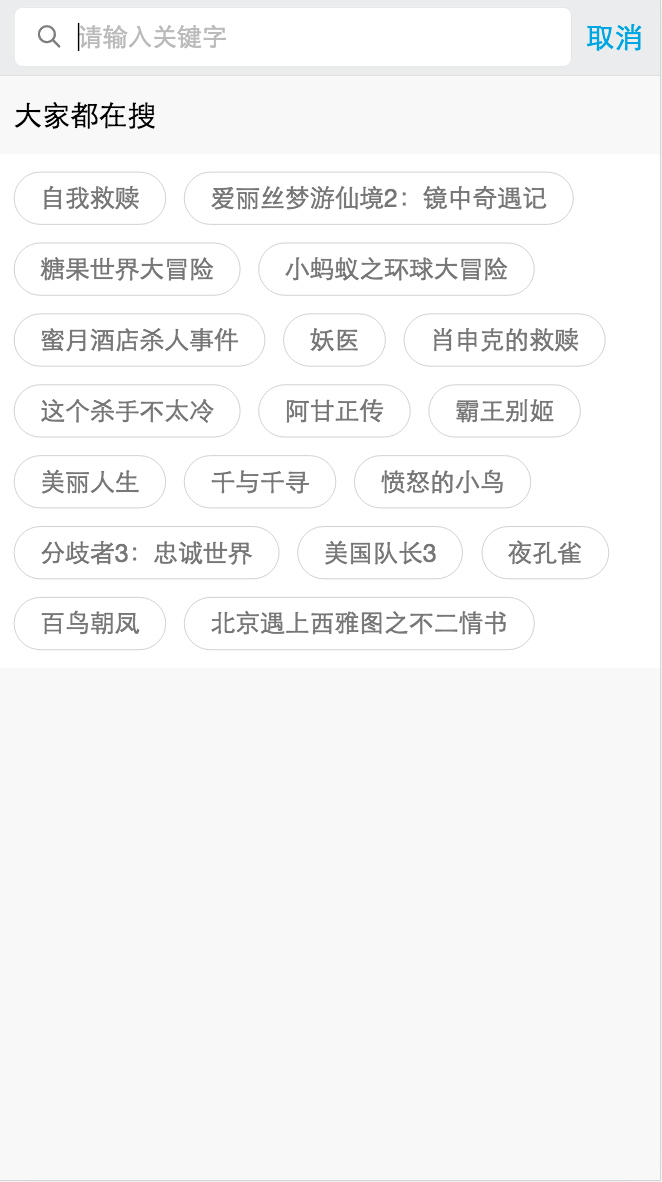
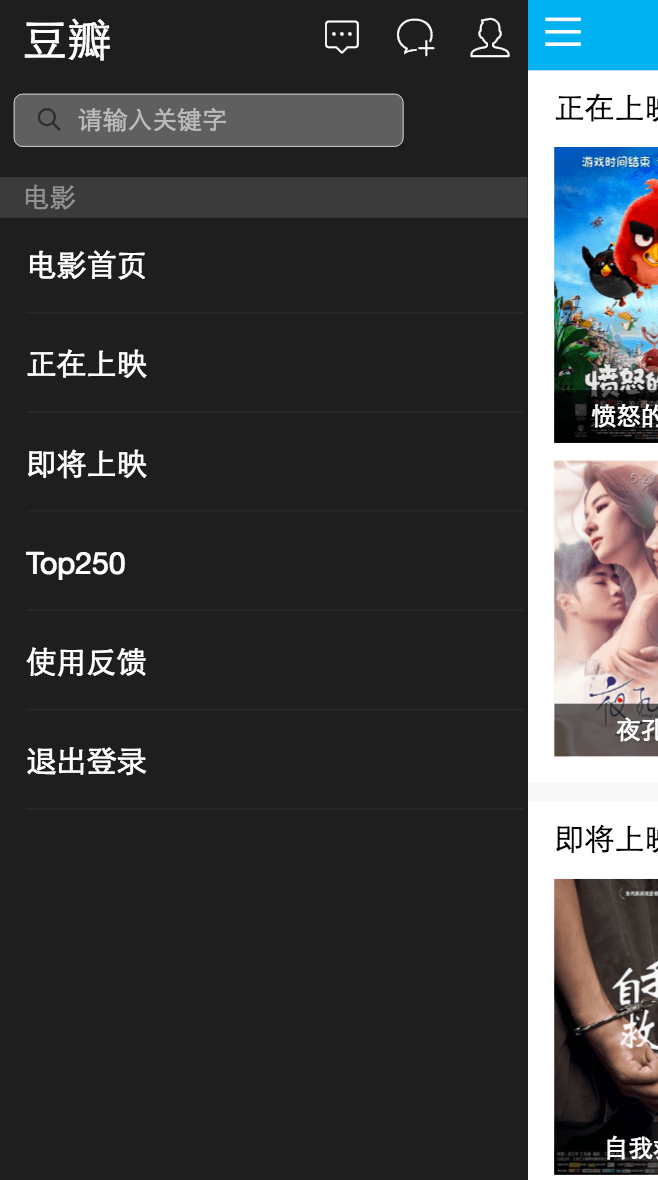
效果展示
项目整体效果
运行
npm install安装包后通过npm run dev命令启动服务器,0.0.0.0:3000 端口下查看项目,
若想改成其他启动端口可在package.json文件中修改scripts下的dev--host域名及--port端口
npm install
npm run dev # run the counter example后期完善
完善代码功能