FORK of (ai_barcode_scanner)
NOTE: this is a fork of ai_barcode_scanner made in order to work with my fork of the flutter plugin mobile_scanner instead of the original one. This because my fork solve the macos error "mobile_scanner/MobileScannerPlugin.swift:93: Fatal error: Unexpectedly found nil while implicitly unwrapping an Optional value" without breaking the compatibility with ai_barcode_scanner
All this code is made and it is part of the APP (WifiQR)[TODO MYAPP] and so it is supposed to be maintained only accodingly this APP.
SETUP: clone this repository and my fork of barcode_scanner and put them in the main flutter project directory. Then you need to add ONLY this plugin to the path in your pubspec.yaml
ai_barcode_scanner:
path: ./ai_barcode_scanner
A universal AI barcode and QR code scanner for Flutter based on MLKit. Uses CameraX on Android, AVFoundation on iOS and Apple Vision & AVFoundation on macOS.
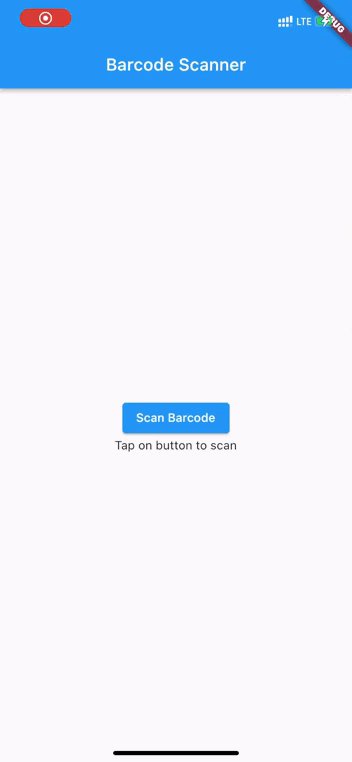
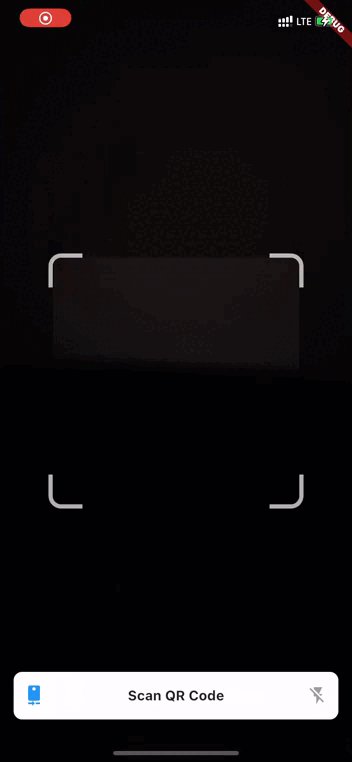
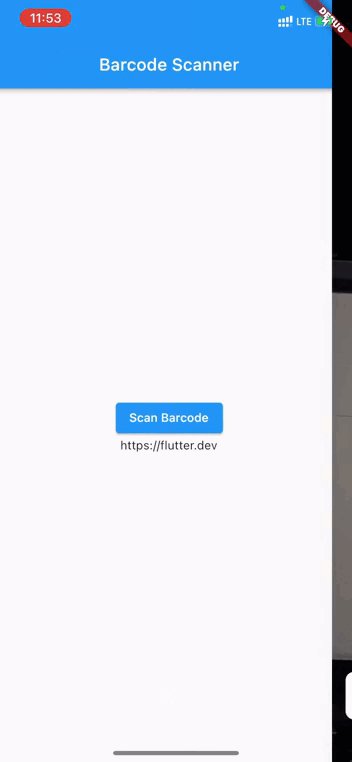
| Video | Screenshot |
 |
This plugin is based on the mobile_scanner plugin by steenbakker.dev.
I recommend you to read the mobile_scanner plugin's documentation.
SDK 21 and newer. Reason: CameraX requires at least SDK 21. Also, make sure you upgrade kotlin to the latest version in your project.
This packages uses the bundled version of MLKit Barcode-scanning for Android. This version is more accurate and immediately available to devices. However, this version will increas the size of the app with approximately 3 to 10 MB. The alternative for this is to use the unbundled version of MLKit Barcode-scanning for Android. This version is older than the bundled version however this only increases the size by around 600KB.
To use this version you must alter the ai_barcode_scanner gradle file to replace com.google.mlkit:barcode-scanning:17.0.2 with com.google.android.gms:play-services-mlkit-barcode-scanning:18.0.0. Keep in mind that if you alter the gradle files directly in your project it can be overriden when you update your pubspec.yaml. I am still searching for a way to properly replace the module in gradle but have yet to find one.
You can read more about the difference between the two versions here.
iOS 11 and newer. Reason: MLKit for iOS requires at least iOS 10 and a 64bit device.
Add the following keys to your Info.plist file, located in /ios/Runner/Info.plist:
NSCameraUsageDescription - describe why your app needs access to the camera. This is called Privacy - Camera Usage Description in the visual editor.
If you want to use the local gallery feature from image_picker
NSPhotoLibraryUsageDescription - describe why your app needs permission for the photo library. This is called Privacy - Photo Library Usage Description in the visual editor.
macOS 10.13 or newer. Reason: Apple Vision library.
Add this to web/index.html:
<script src="https://cdn.jsdelivr.net/npm/jsqr@1.4.0/dist/jsQR.min.js"></script>Web only supports QR codes for now. Do you have experience with Flutter Web development? Help me with migrating from jsQR to qr-scanner for full barcode support!
Import package:ai_barcode_scanner/ai_barcode_scanner.dart, and use the widget with or without the controller.
If you don't provide a controller, you can't control functions like the torch(flash) or switching camera.
If you don't set allowDuplicates to false, you can get multiple scans in a very short time, causing things like pop() to fire lots of times.
import 'package:ai_barcode_scanner/ai_barcode_scanner.dart';
/// Simple example of using the barcode scanner.
AiBarcodeScanner(
onScan: (String value) {
debugPrint(value);
},
),
/// Example of using the barcode scanner with a controller.
AiBarcodeScanner(
controller: MobileScannerController(),
onScan: (String value) {
debugPrint(value);
},
),
/// Example of using the barcode scanner with validation.
/// Validator works on the raw string, not the decoded value.
/// If you want to validate the scanner, use the [validateText] and [validateType] parameters.
AiBarcodeScanner(
validateText: 'https://',
validateType: ValidateType.startsWith,
onScan: (String value) {
debugPrint(value);
},
), /// Function that gets Called when barcode is scanned successfully
final void Function(String) onScan;
/// Function that gets called when a Barcode is detected.
///
/// [barcode] The barcode object with all information about the scanned code.
/// [args] Information about the state of the MobileScanner widget
final Function(Barcode barcode, MobileScannerArguments? args)? onDetect;
/// Validate barcode text with [ValidateType]
/// [validateText] and [validateType] must be set together.
final String? validateText;
/// Validate type [ValidateType]
/// Validator working with single string value only.
final ValidateType? validateType;
/// Set to false if you don't want duplicate barcode to be detected
final bool allowDuplicates;
/// Fit to screen
final BoxFit fit;
/// Barcode controller (optional)
final MobileScannerController? controller;
/// Show overlay or not (default: true)
final bool showOverlay;
/// Overlay border color (default: white)
final Color borderColor;
/// Overlay border width (default: 10)
final double borderWidth;
/// Overlay color
final Color overlayColor;
/// Overlay border radius (default: 10)
final double borderRadius;
/// Overlay border length (default: 30)
final double borderLength;
/// Overlay cut out width (optional)
final double? cutOutWidth;
/// Overlay cut out height (optional)
final double? cutOutHeight;
/// Overlay cut out offset (default: 0)
final double cutOutBottomOffset;
/// Overlay cut out size (default: 300)
final double cutOutSize;
/// Show hint or not (default: true)
final bool showHint;
/// Hint text (default: 'Scan QR Code')
final String hintText;
/// Hint margin
final EdgeInsetsGeometry hintMargin;
/// Hint padding
final EdgeInsetsGeometry hintPadding;
/// Hint background color (optional)
final Color? hintBackgroundColor;
/// Hint text style
final TextStyle hintTextStyle;
/// Show error or not (default: true)
final bool showError;
/// Error color (default: red)
final Color errorColor;
/// Error text (default: 'Invalid BarCode')
final String errorText;
/// Show success or not (default: true)
final bool showSuccess;
/// Success color (default: green)
final Color successColor;
/// Success text (default: 'BarCode Found')
final String successText;
/// Can auto back to previous page when barcode is successfully scanned (default: true)
final bool canPop;The mobile_scanner plugin by steenbakker.dev.
I recommend you to read the mobile_scanner plugin's documentation.
