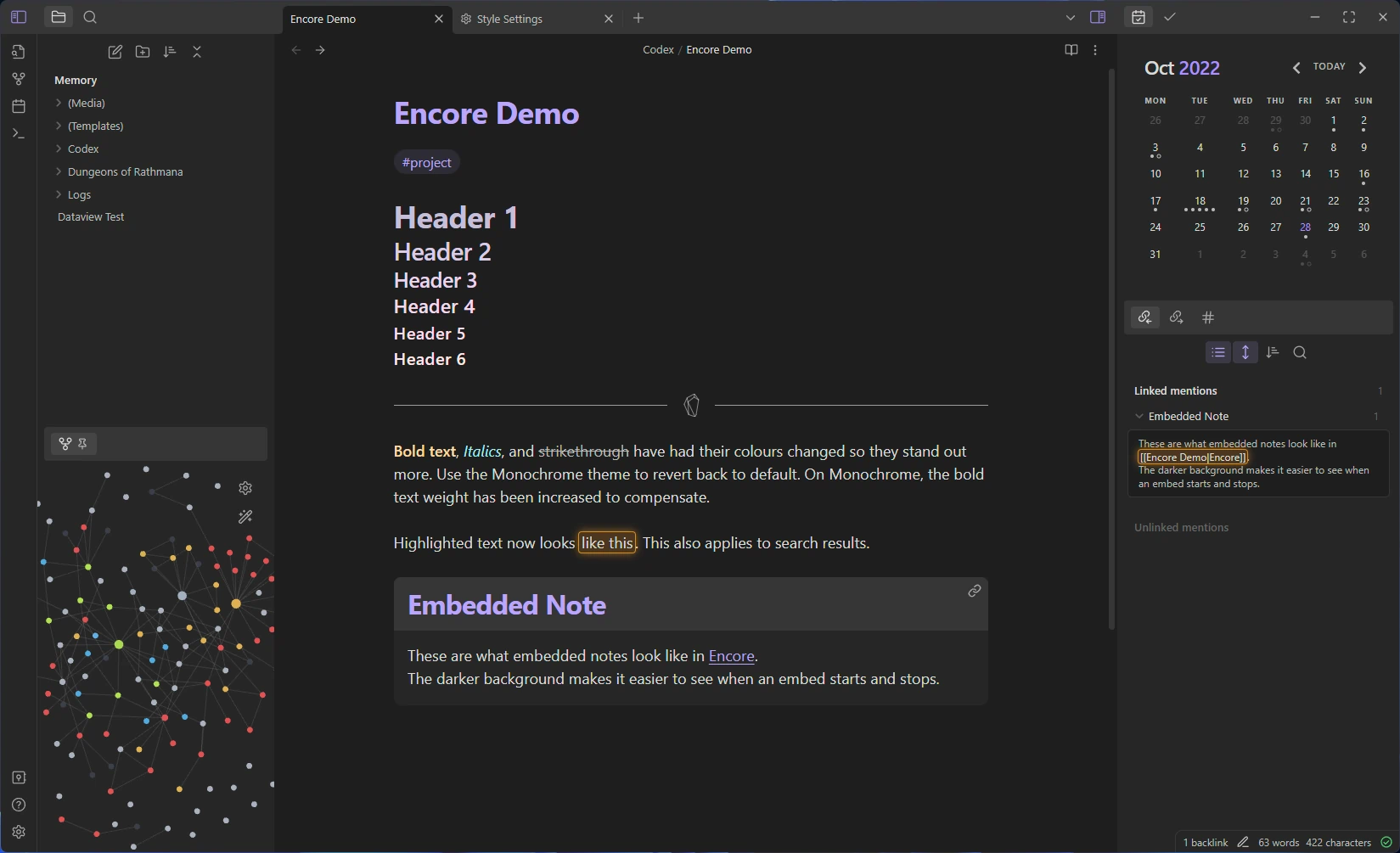
Encore aims to keep the default feel of obsidian, while polishing up the interface and adding a touch of style.
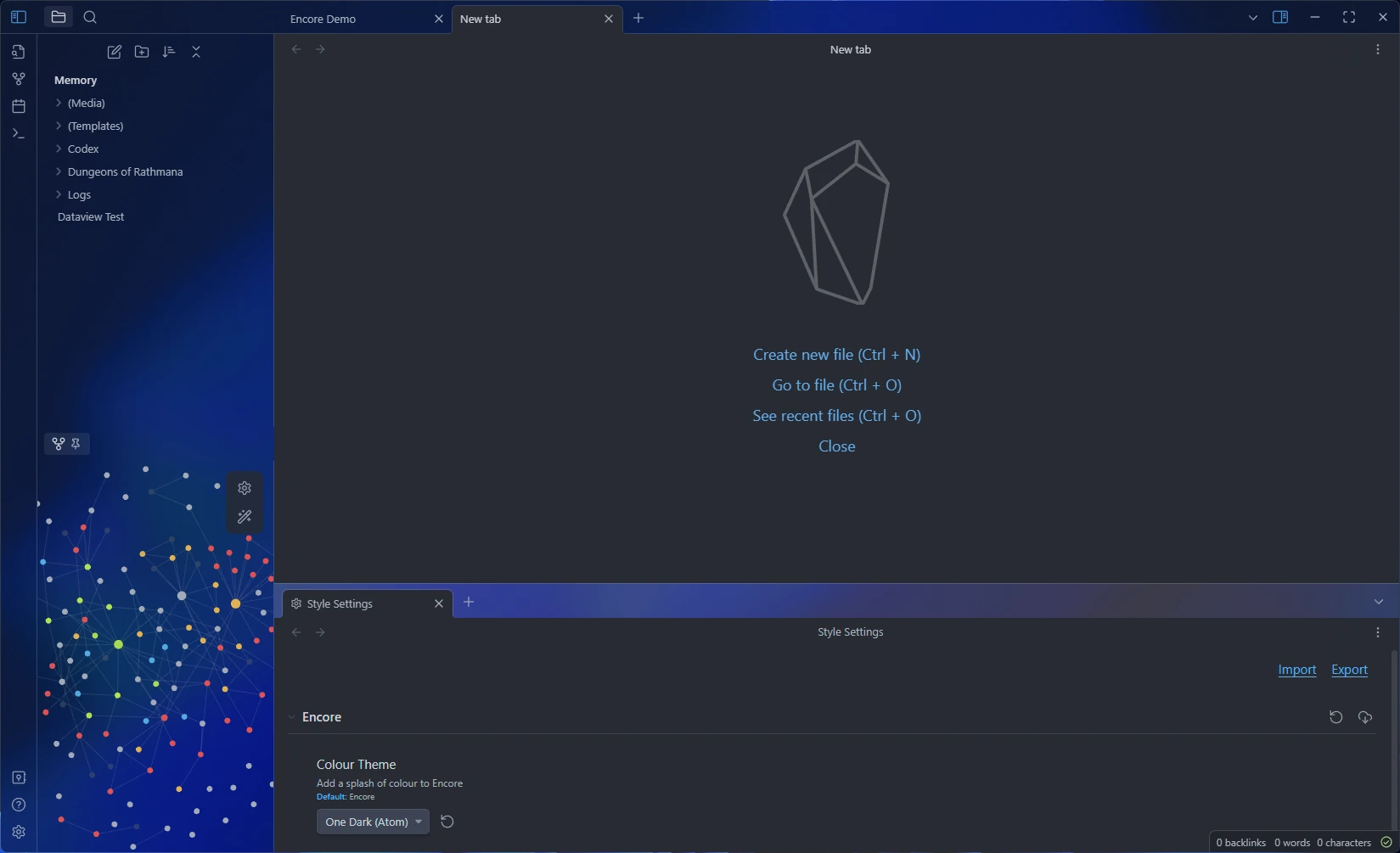
Encore keeps Obsidian's colours by default, but you can use the Style Settings plugin to switch it up! You can find the plugin in the community plugins tab. Thanks to mgmeyers for creating it :)
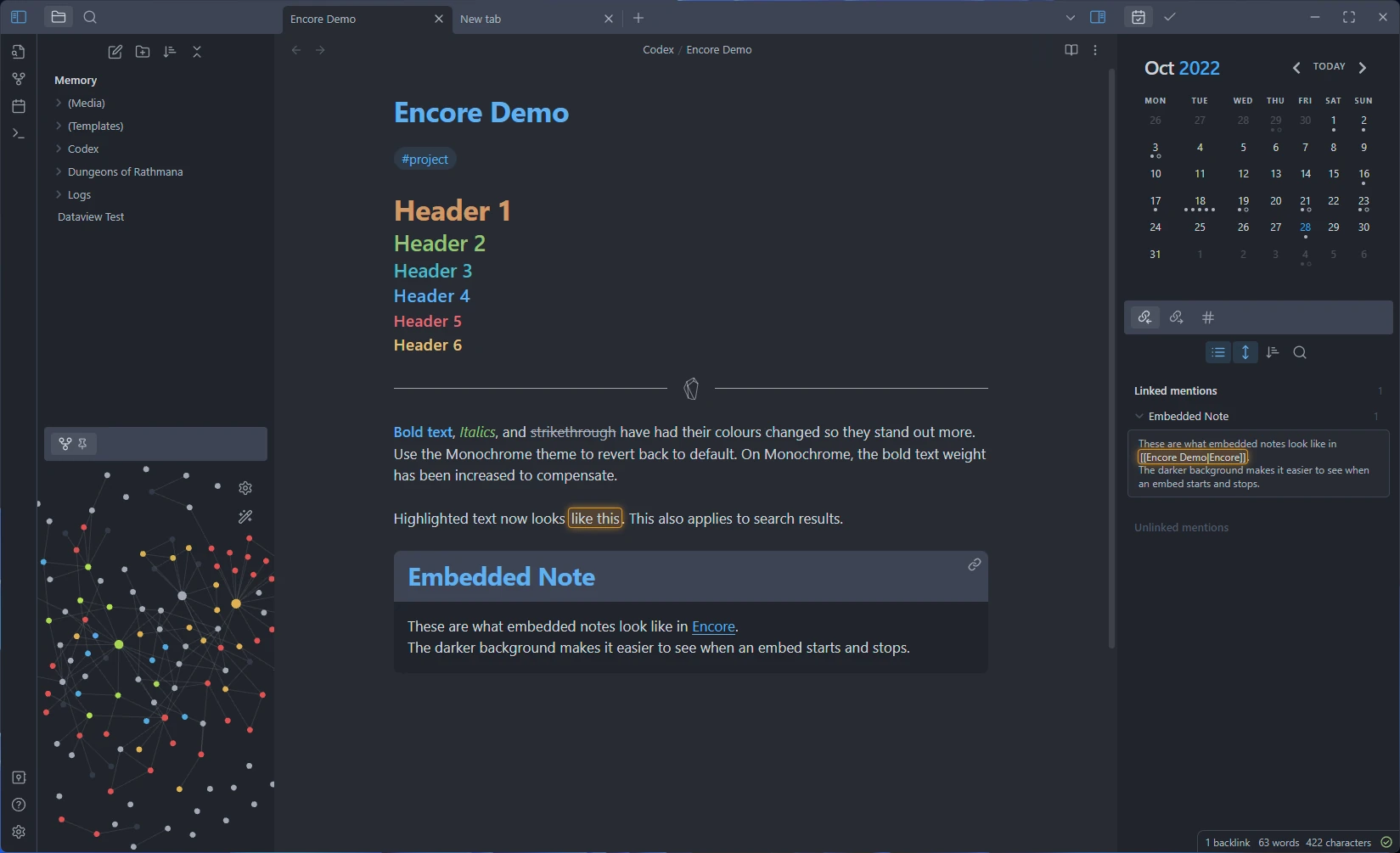
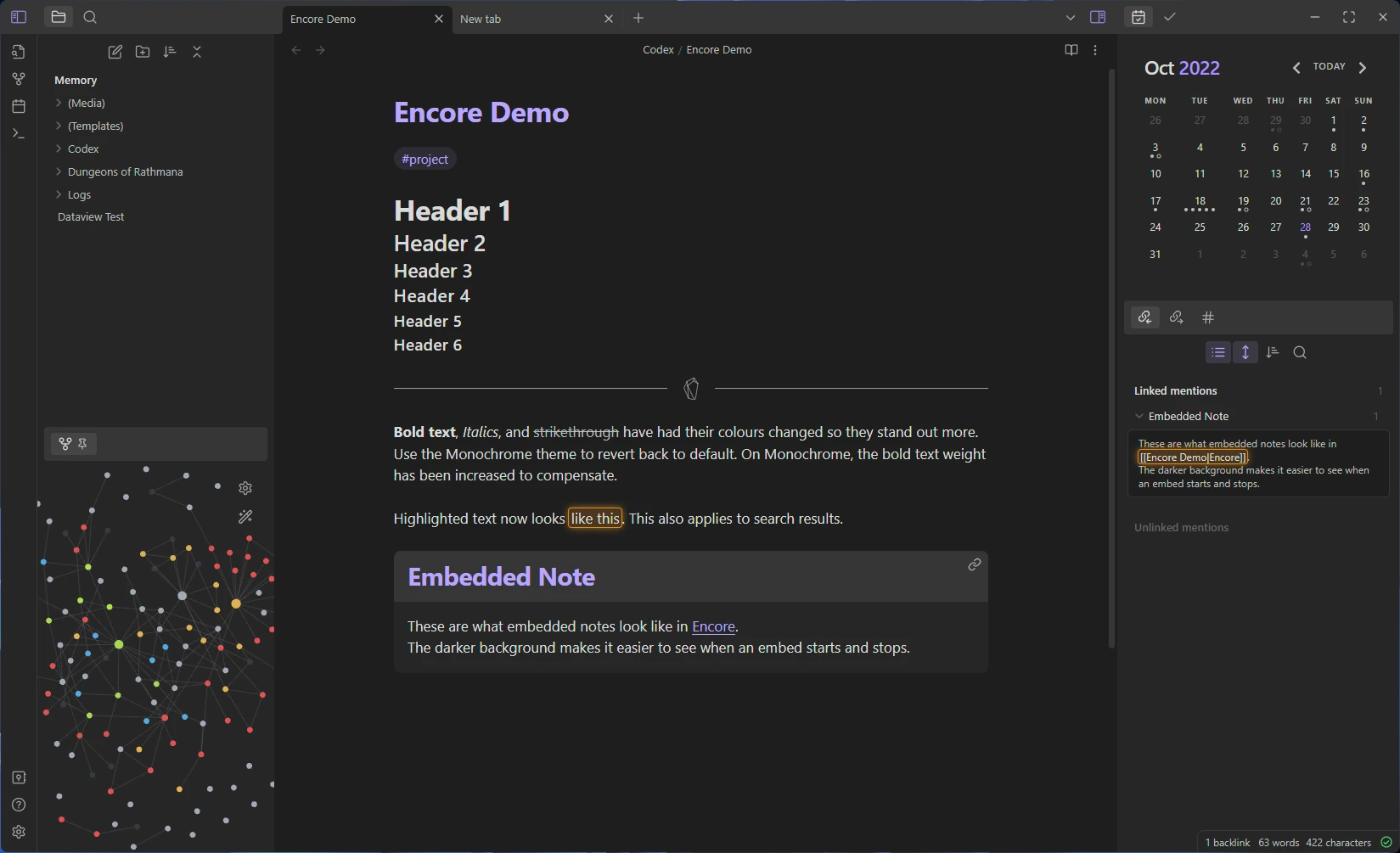
The legendary One Dark theme is here


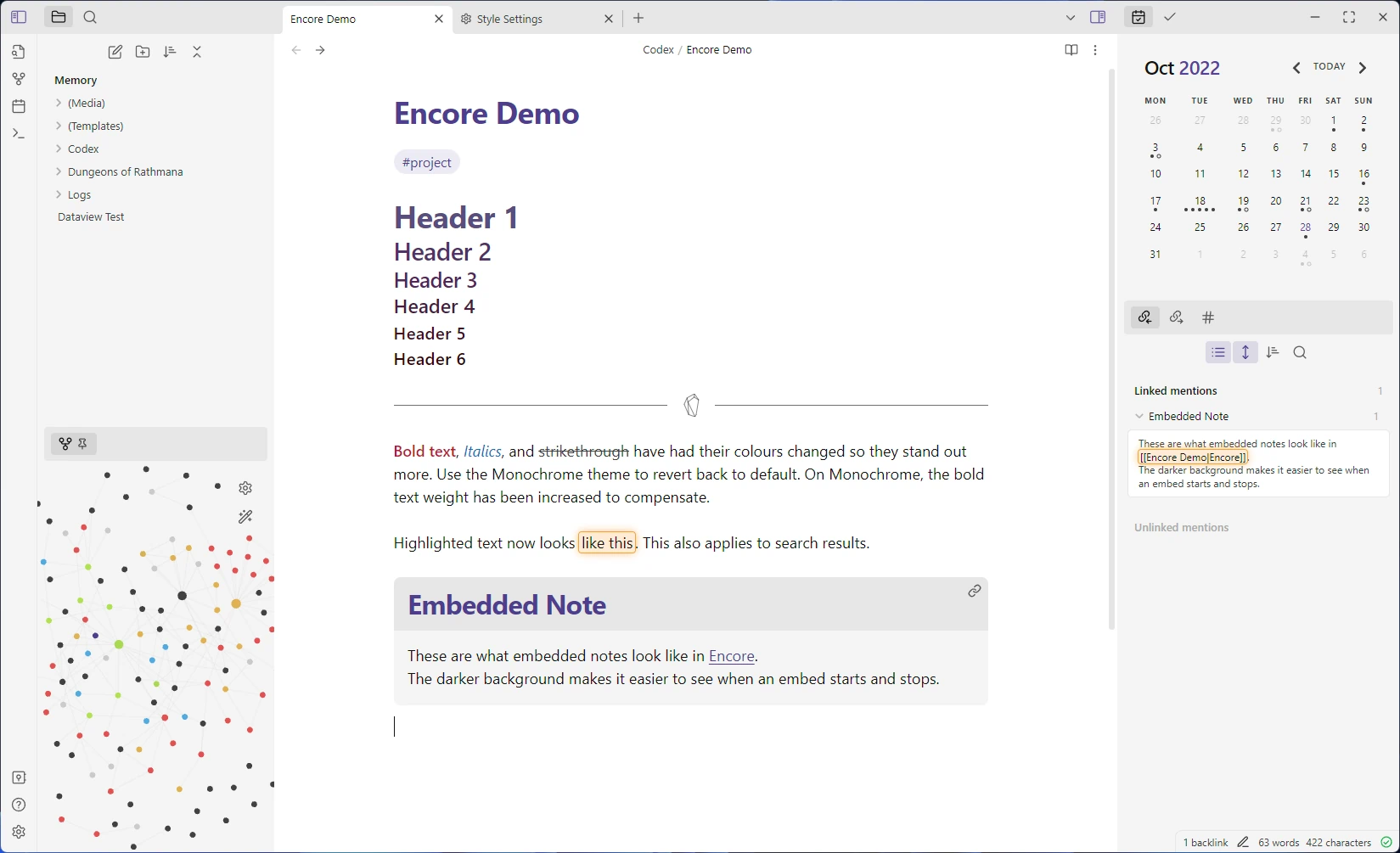
Same as default, but with reduced colours

The Translucent option has been given a bit of love. All dark themes support Translucency!
I'm always on the lookout for new awesome colour themes to add!
- Stay true to the default theme
- Increase usability, make things easier to parse visually
- Polish the interface
- A little bit of flair where appropriate :)
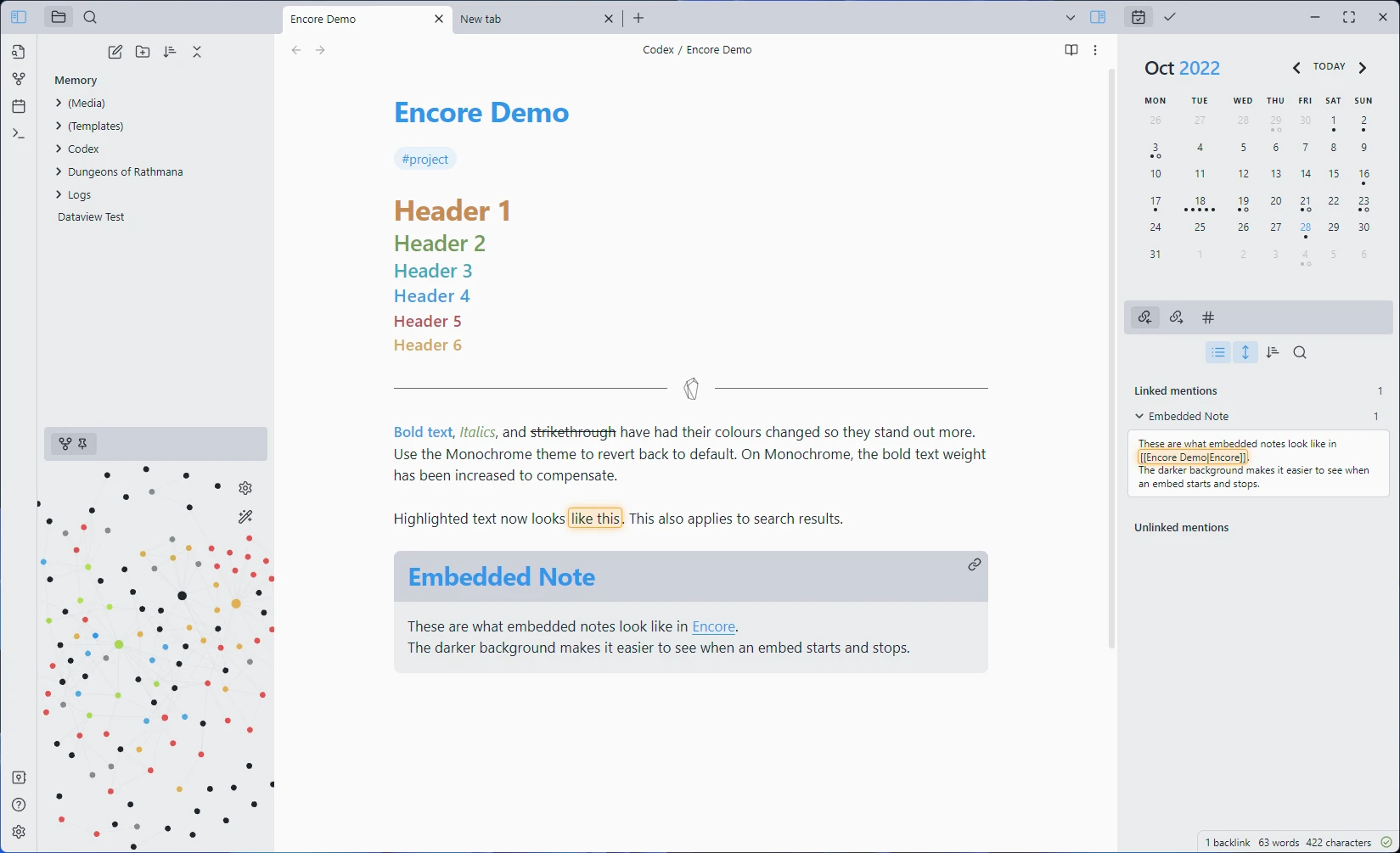
Obsidian is already a great looking app, this theme will only build upon it, without making any drastic changes. By default, the original colour palette has been kept. You can change this by using the Style Settings Plugin to use one of the popular colour palettes included with Encore.
I recommend dark theme enjoyers use a lighter accent colour to make coloured text more readable on a dark background, and light theme users should use a darker accent colour. Text that appears on coloured backgrounds (like buttons) has been changed to be dark, for better contrast there.
- Many lines found around the interface have been removed, less visual noise to process.
- Embedded notes are now wrapped in a box, so you can easily tell where the embedded note starts and ends.
- The resize bars have been made bigger, easier to click on now. You'll also never try to resize a horizontal line again, as resize bars look different now (you can't see them lol)
- The collapse and expand buttons have been coloured in, as they are different to the other buttons, makes them easier to find
- While in reading mode, the button to edit is coloured, because understanding a colour is faster than an icon (easier to differentiate at a glance). I will find more ways to distinguish reading mode in the future.
- The default accent colour has been changed to
#BAA5FD. It's the same shade as the default, but slightly lighter to make it easier to read on a dark background
The default obsidian theme is already quite polished, so there's not much I can do here. The biggest changes can be found when translucency is enabled, I cleaned up that mode quite a bit. I think it's quite pleasant to use now!
A little bit of visual flair never hurts :)
- The new tab page has been redesigned to match Visual Studio Code's empty workspace state.
- Resize bars have been made fancier, taking cues from the gesture bar on smartphones.
- Transparency mode is now chefs' kiss
Copy obsidian.css into your themes folder (there's a link to it in the app), you might want to rename it to Encore.css so you can see it's name in the theme browser.
- Stacked tabs mode is broken
- Translucency while using light theme has bad text colours
Note to self in case I forgor
You'll need node.js, since I'm using SASS.
- Clone the repo, and run
npm install - Use
npm run devto make SASS watch for changes and compile tothemes/Encore.css - Create a symbolic link from this themes folder over to the actual themes folder in Obsidian
- Edit the files inside
./source
That's just the way I've set it up, you can also follow this article if you want to see another, simpler way.
The symbolic link is there so built css files are loaded straight into obsidian.