🐱 Make your console.log() looks cute 👶
npm :
npm install qterm
yarn :
yarn add qterm
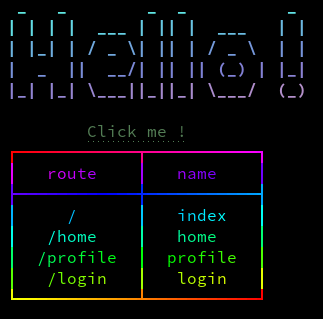
table :
import { table } from 'qterm';
table(arr, styles);title :
import { title } from 'qterm';
title(text, styles);text
import { text } from 'qterm';
text(text, styles);link
import { link } from 'qterm';
link(text, link, styles)Change text color :
title("Awesome CLI", "text-red");
text("Another text", "text-blue");
text("Custom font", "text[#02D]");Change background color :
title("Awesome CLI", "bg-red");
text("Another text", "bg-blue");
text("Custom font", "bg[#02F]");Add margins :
title("Awesome CLI", "ml-4");
text("Another text", "mt-2");
text("Custom font", "mb-1");Change font style :
title("Awesome CLI", "font-bold");
text("Another text", "font-italic");
text("Custom font", "font-underline");Use font gradient :
title("Awesome CLI", "gradient-mind");
text("Another text", "gradient-rainbow");
text("Custom font", "gradient-vice");You can set fonts for the title method, you can retrieve the complete list of available font for titles : https://github.com/patorjk/figlet.js/tree/master/fonts
- chalk
- figlet
- gradient-string
- terminal-link