This project was created to learn more about Web Sockets and realtime applications using Node and React.
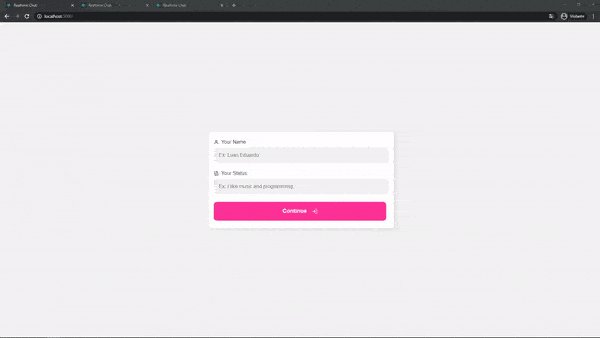
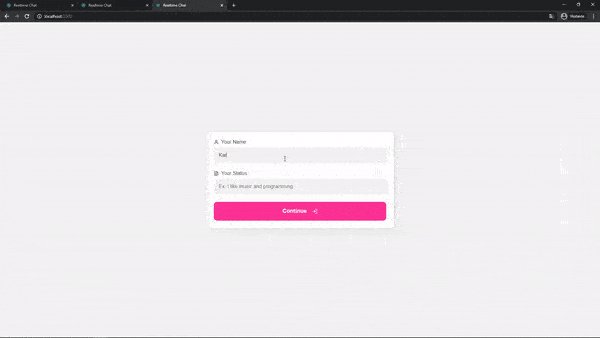
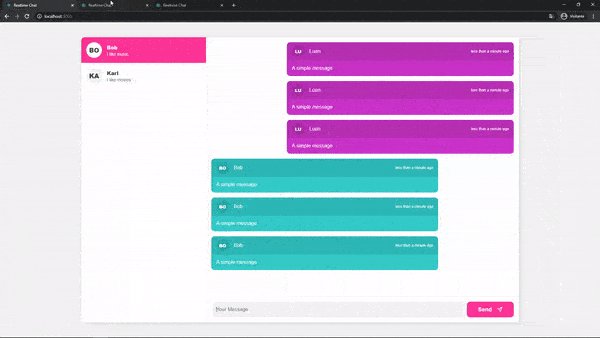
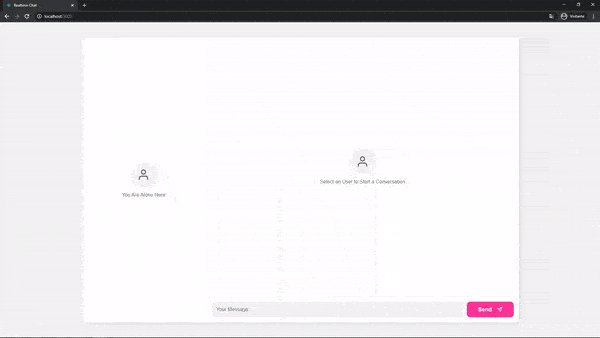
The main idea of the project is very simple: the user sign in with a name and a status, choose another user and start a conversation with him. Programming something like this is not as easy as may seem, but there are many tutorials out there to learn everything that is needed for this project.
Back-end
- TypeScript
- Node
- Express
- Socket IO Server
- Eslint
- Prettier
Front-end
- TypeScript
- React
- Styled Components
- Eslint
- Prettier
- Socket IO Client
- date-fns
- Socket.io is a very easy and powerful library. When you understand how it works everything become easy.
- The combination of React + Node + TypeScript is very powerful and productive.
To clone and run this application, you'll need the latest version of Git, Node.js + Yarn installed on your computer.
Then run these comands on the terminal:
# Clone the project from GitHub
$ git clone https://github.com/LuanEdCosta/react-node-realtime-chat.git
# Go into the project folder
$ cd react-node-realtime-chat
# -- Now open two terminal tabs or windows --
# In the first terminal run
$ cd website
$ yarn install
$ yarn start
# In the second terminal run
$ cd backend
$ yarn install
$ yarn devLuan Eduardo da Costa | Follow me on Linkedin