Install it from Chrome Web Store:
https://chrome.google.com/webstore/detail/console-importer/hgajpakhafplebkdljleajgbpdmplhie
Open Chrome devtools console, a function named $i could be used to import JavaScript and CSS resources.
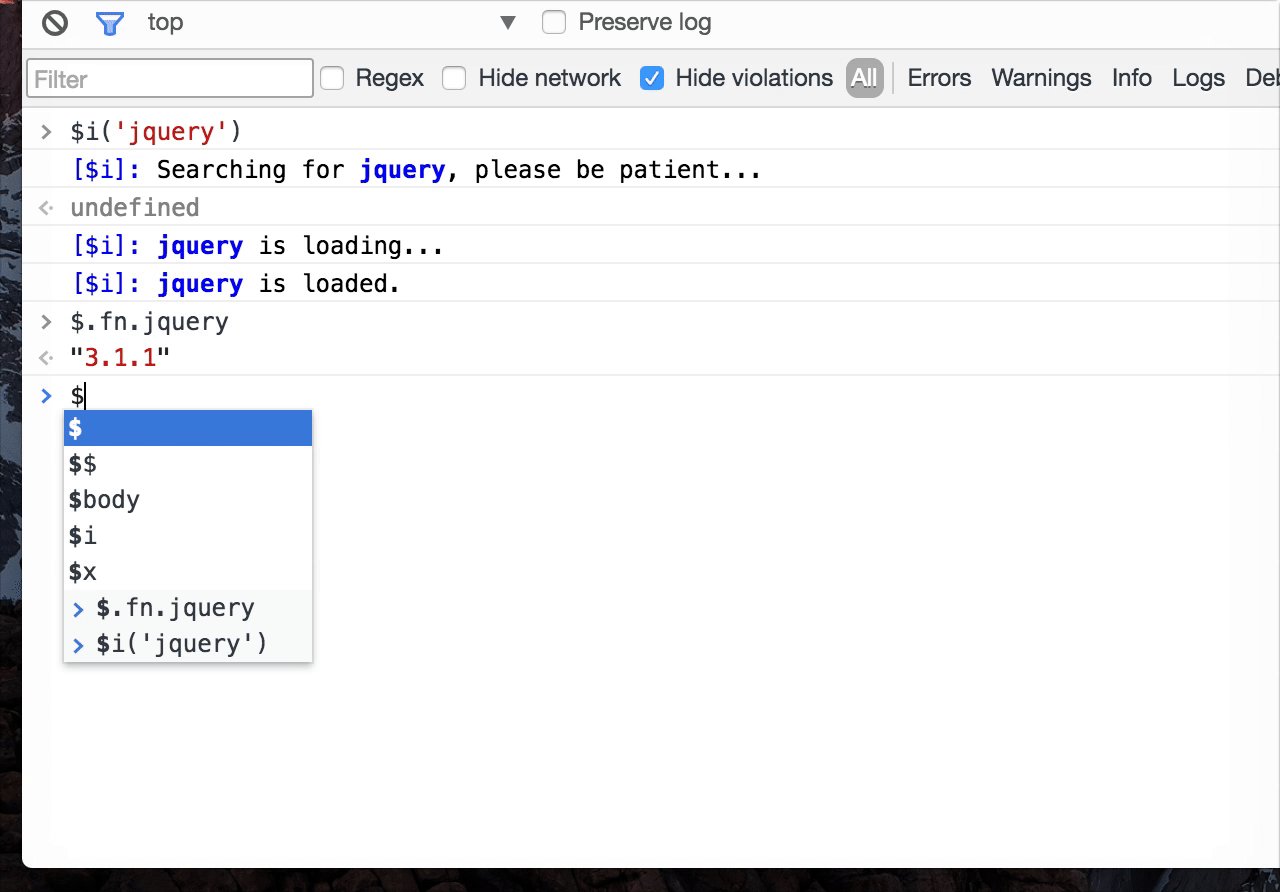
$i('jquery')Import specific version:
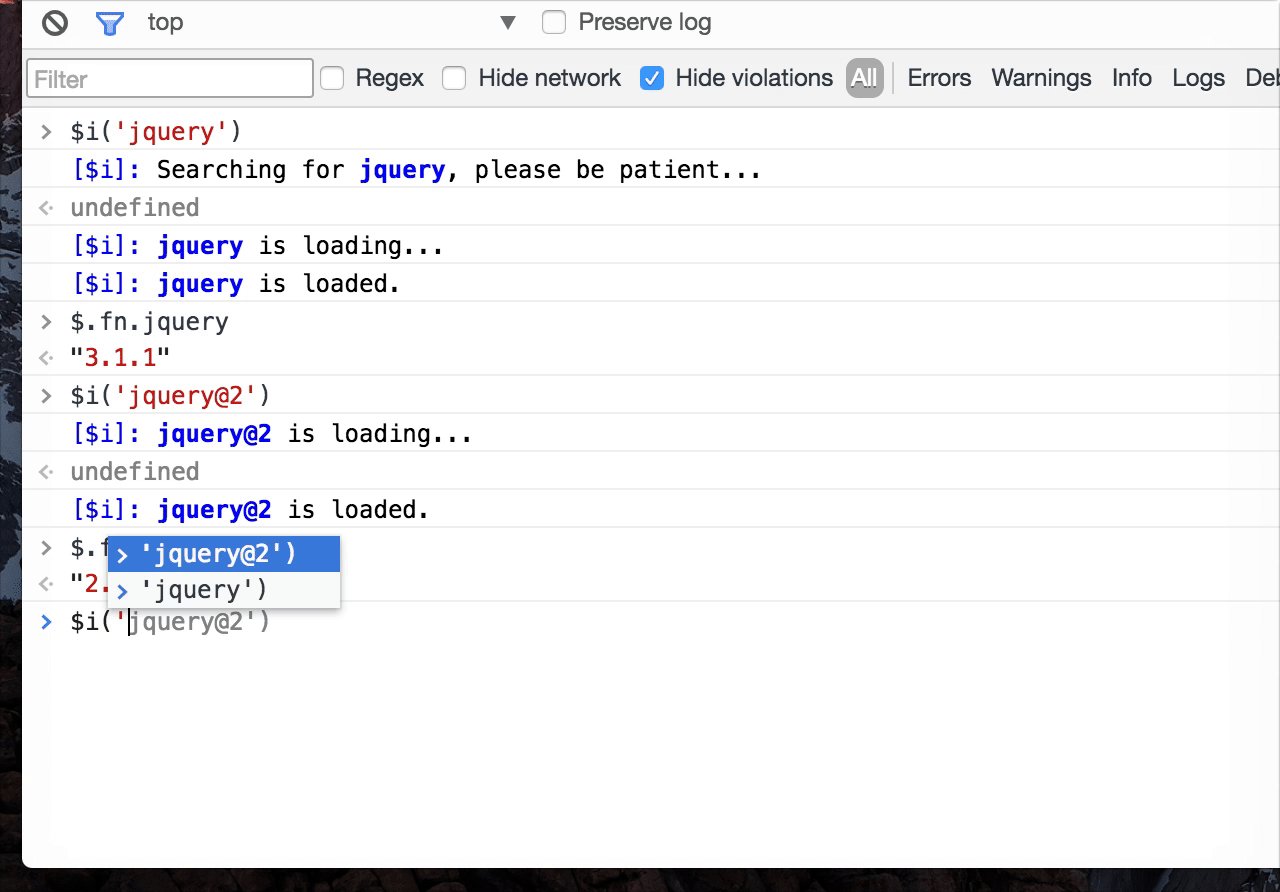
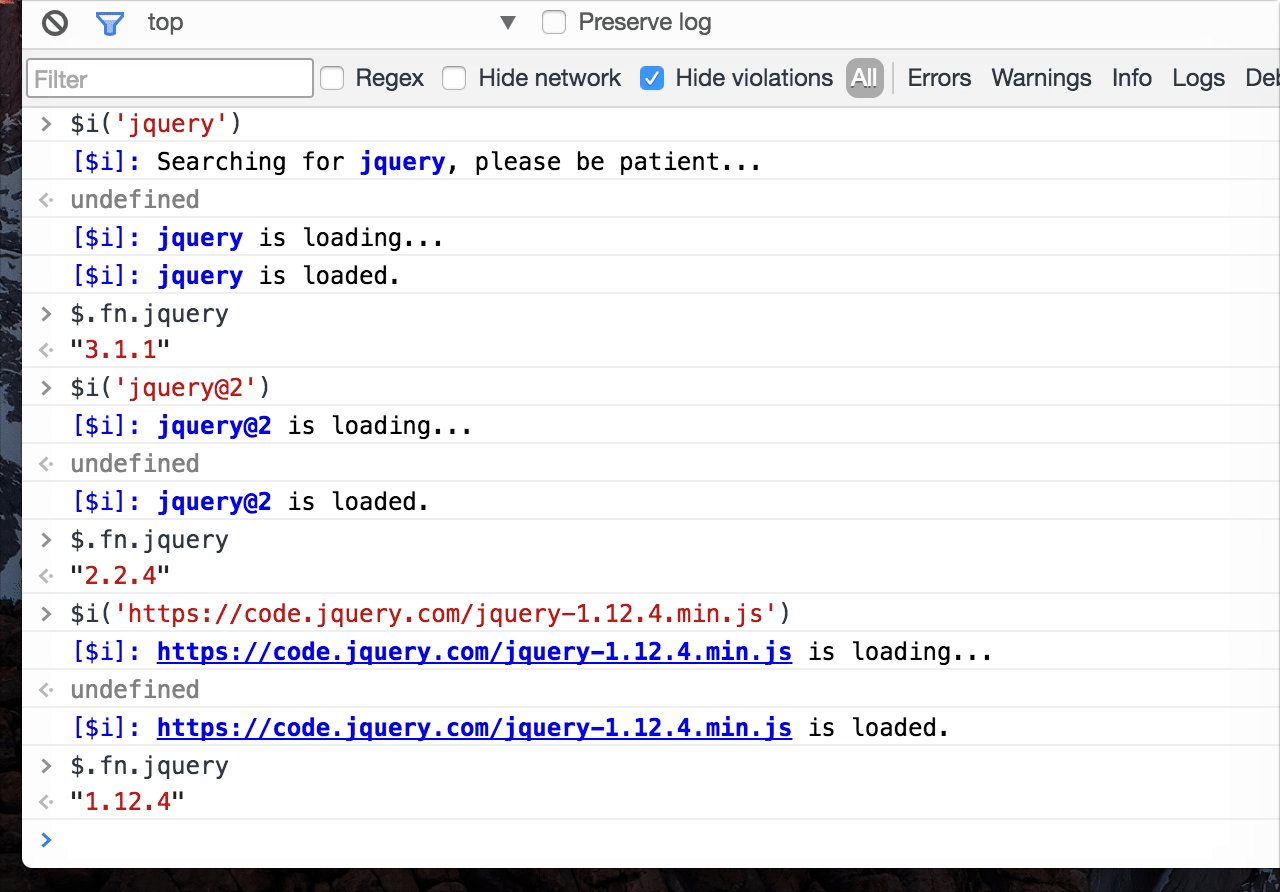
$i('jquery@2')Also, you can import a valid script URL:
$i('https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js')CSS is supported, too:
$i('https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css')Some websites like Google Inbox already have $i used as a global variable. This extension doesn't overwrite it.
You can use console.$i on these websites.
On some websites like GitHub, $i will fail to import resources. Console warning may be like follows:
Refused to load the stylesheet 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css' because it violates the following Content Security Policy directive: "style-src 'unsafe-inline' assets-cdn.github.com".It is because of strict Content Security Policy of these websites. For more information, see Content Security Policy (CSP) wiki
- If it is like a JavaScript lib name, like
jquery, try to load it from cdnjs - If it has version number, like
jquery@2, try to load it from unpkg - If it is a valid URL(CSS or JS), load it directly
For advanced use, there are also two functions $i.unpkg and $i.cdnjs which could be used to import resources from specific CDN.
MIT