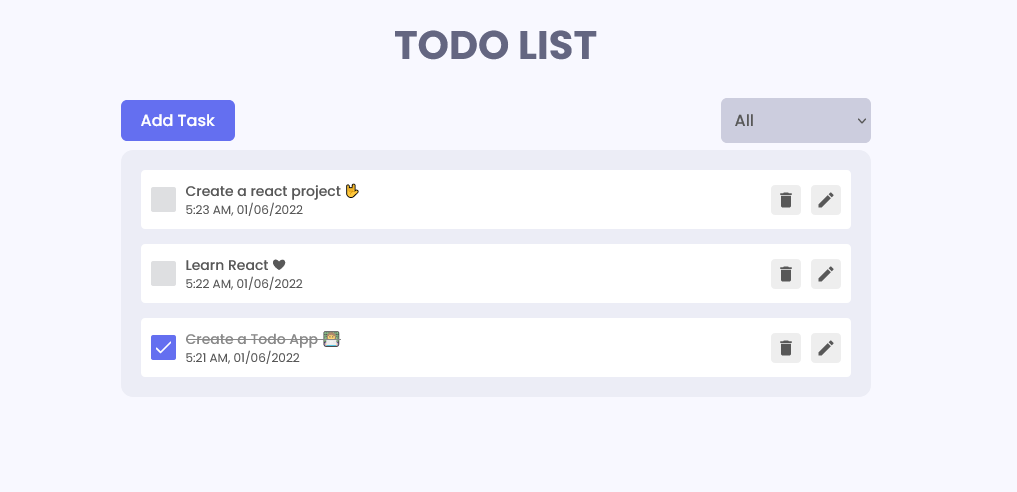
A complete todo application with all features.
live demo: https://wc-react-todo-app.netlify.app/
Watch On Youtube: https://youtu.be/W0Uf_xu350k
Made with ❤️ by Shaif Arfan
Like my works and want to support me?
In the project, we will be creating a Complete Todo Application with all features. We will do all the CRUD operations. We will use React.js and to manage our states, we will use Redux. Also we will learn to make simple animations using Framer Motion. This will be a complete beginner friendly app. Hope you enjoy it.
- Basic ReactJs knowledge
- Basic HTML, CSS knowledge
You can find all the starter files in starter-files branch. You can go to the starter-files branch and download zip the starter files or You can clone the project and git checkout to starter-files branch.
The recommended way to get started with the project is to follow the YouTube tutorial. You will find all the step-by-step guides. Or you can start the project on your own by following the guide below.
After getting the starter files, you need to go the file directory and run
npm installand after that start the dev server.
npm start- Favicon: Flaticon.com
- Code Editor: VS Code
📚 All Web Cifar Project Tutorials
You can get started by following the YouTube tutorial of this project. Here is the full tutorial video link: [coming soon].
Just open your favorite code editor and follow along with the YouTube tutorial.
basics of html, css, javascript and some basic knowledge of react is enough to start this project. Rest you will learn in the tutorial.
The project is for the people who wanna get more skilled in ReactJs.
If you have any feedback, please reach out to us at @web_cifar
For support, join our Community Group.
Happy Coding! 🚀