Plugin for embedding polls / quizzes into reveal.js presentations
The poll plugin consists of three parts:
- reveal.js plugin to show a poll and the result within the slides
- mobile website for end users to participate in the poll
- API server and SQLite database to manage the poll data
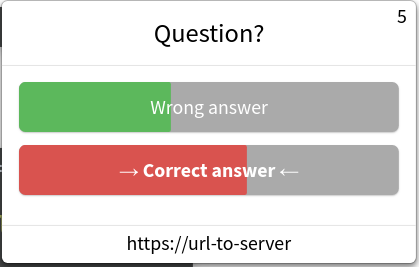
When a slide is shown that has a poll, the audience can open the mobile website and vote. When the presenter clicks on one of the answers, the poll is finished and the result is shown on the slides as a bar chart. All the time, when there is at least one response, the number of participations is shown on the top right corner of the poll.
- index.php Mobile web site for end users to participate in the poll
- script.js Javascript logic for the mobile web site
- poll.css Stylesheet for reveal.js
- poll.js reveal.js Plugin
- api/index.php PHP script that handles API requests (start/stop poll, respond, ...)
- api/poll.db SQLite database that stores the questions, answers and responses
The web server that hosts the API and the database requires PHP and php-sqlite3. The same server can be used to host the mobile website.
- Move the content of the
pollfolder to the root directory of the server, let's call it http://example.com for now - Make the folder
apiand the database fileapi/poll.dbwritable (777) - Test the API with http://example.com/api, it should show "No method"
- Test the mobile website with http://example.com, it should show "currently no poll running"
- Test the API again: http://example.com/api/?method=start_poll&data={"question":"Test","answers":["X","Y","Z"],"correct_answers":["B"]}, it should show
{"OK":true} - Test the mobile website again: http://example.com, It should show the question "Test" and three answers.
The presentation client needs a PHP-enabled web server to forward API requests to the server. It's also possible that the presentation client is the same machine as the web server.
- Move the content of the
pollfolder to the reveal.js presentation directory - Write the URL to the server into poll.js
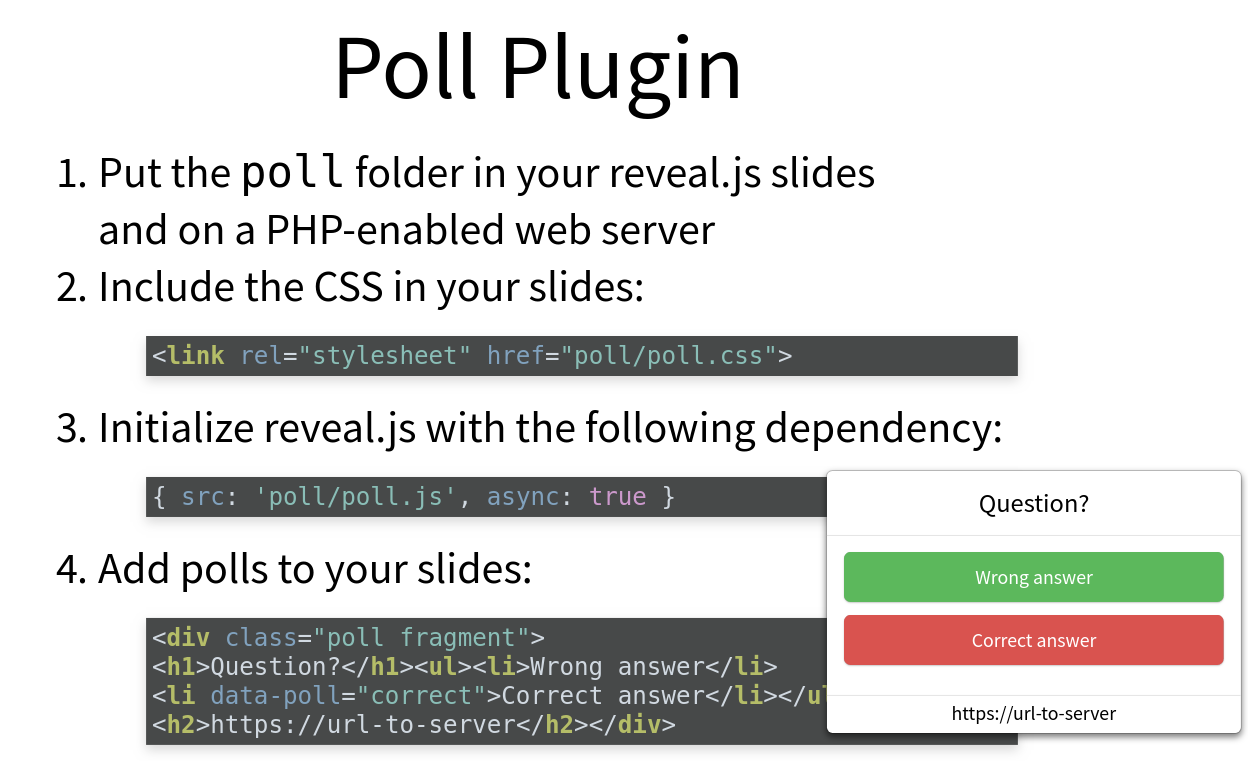
- Include the CSS in your slides:
<link rel="stylesheet" href="poll/poll.css" /> - Add the jQuery library (download from https://jquery.com, unzip, load:
<script src="path/to/jquery.js"></script>) - Initialize reveal.js with the following dependency:
{ src: 'poll/poll.js', async: true } - Add polls to your slides:
<div class="poll fragment" style="bottom:50px">
<h1>What is the question?</h1>
<ul>
<li>Wrong answer</li>
<li data-poll="correct">Correct answer</li>
</ul>
<h2></h2>
</div>
Use the style="bottom:..., right:..." to move the poll to the correct position.