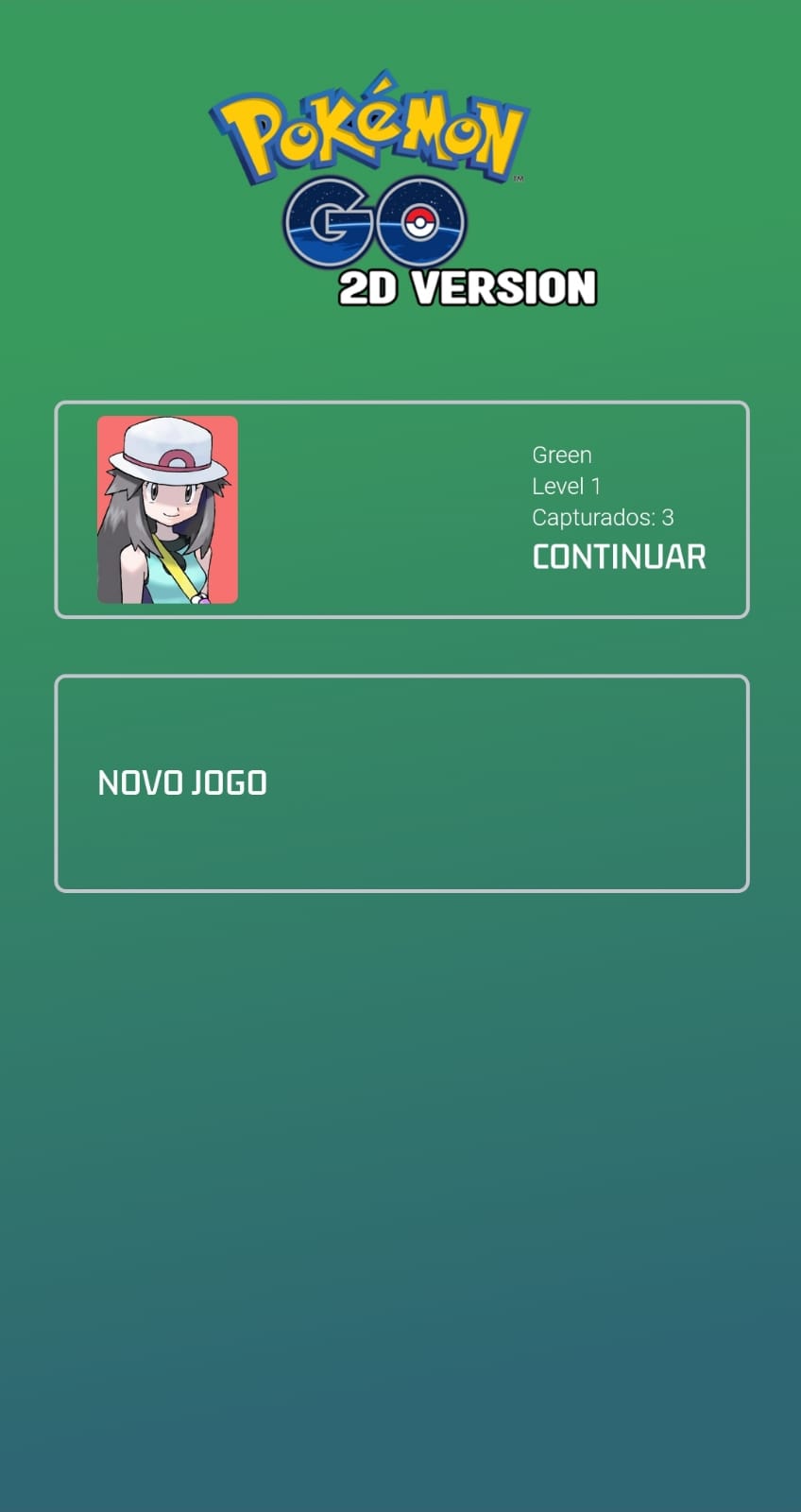
Pokémon GO 2D VERSION é minha reimaginação do clássico sucesso mundial, onde você anda pela cidade, capturando os monstrinhos.
O jogo está sendo desenvolvido com REACT JS, Tailwind CSS , Javacript e Typescript para o front-end.
O back-end ainda não foi implantado mas já está sendo desenvolvido, ele utilizará NODEJS + EXPRESS para a criação da API REST, MONGOOSE E MONGODB para o banco de dados, e terá como função a criação e login de usuário, assim como controle de dados dos itens e bolsa de pokémon do jogador.
O projeto está totalmente responsivo para PC, ANDROID e IOS.
LINK PARA O JOGO:
https://pokemongo2d.vercel.app/
ATENÇÃO AS BREAKINGS CHANGES NA V9.00 INICIE UM NOVO JOGO PARA NÃO QUEBRAR
Detalhes técnicos:
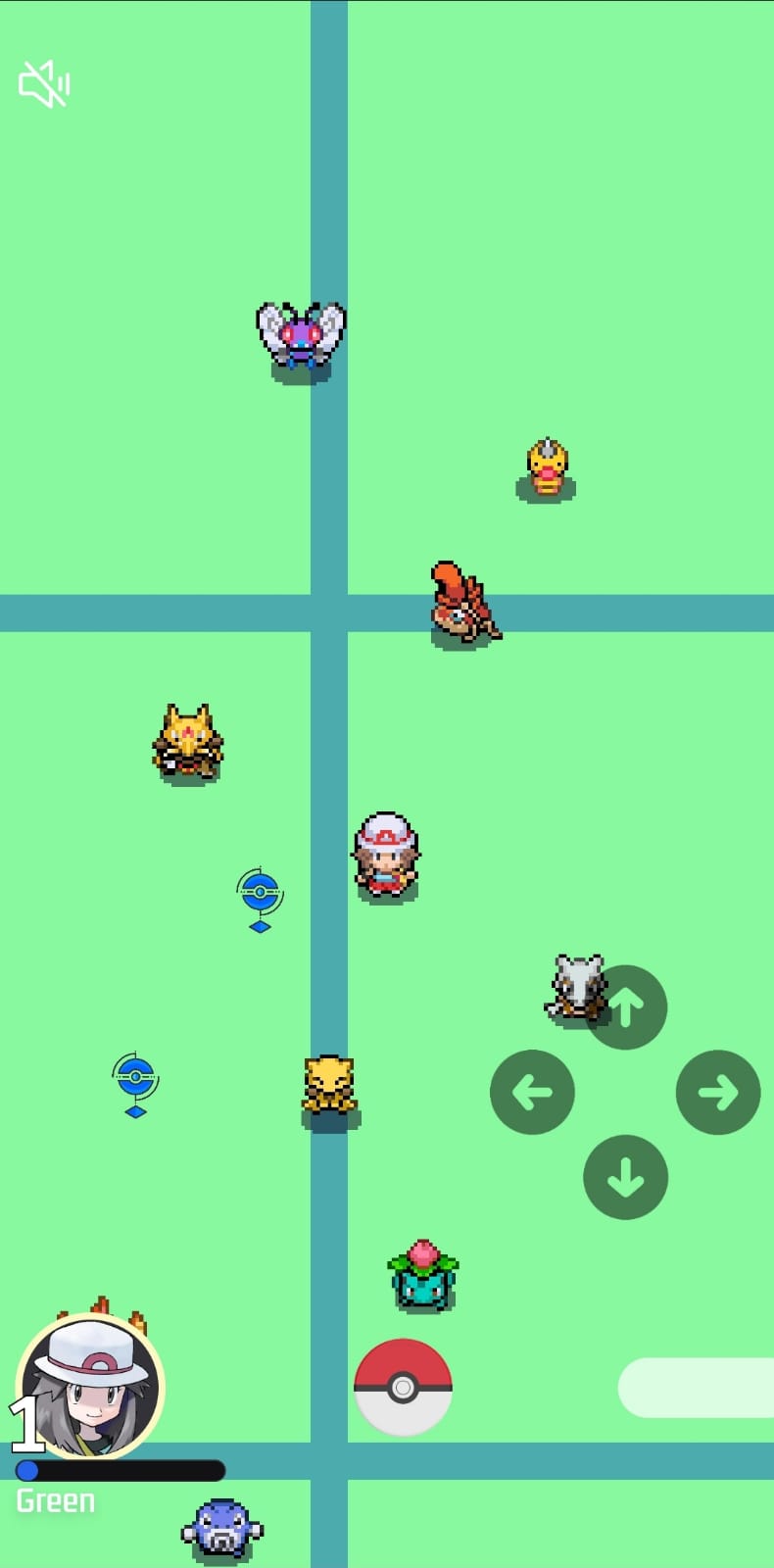
O objetivo do jogo (até a versão 1.00) é andar pelo mapa capturando os pokémon, para posteriormente montar seu time que será usado para batalhas (na versão 2.00).
Para isso foram construídas telas, separadas como páginas no projeto, o gerenciamento de troca de telas é feito com REACT ROUTER DOM.
A estilização em sua maior parte utiliza TAILWINDCSS e em alguns casos específicos STYLE INLINE.
As animações ou são GIFS ou animations criadas com CSS e JAVASCRIPT.
O jogo contém músicas e efeitos sonoros controlados pela WEB AUDIO API do JAVASCRIPT, setadas como REFERÊNCIAS(useRef) do REACT, para um controle mais preciso do início e pausa das músicas.
Na criação das variáveis e arrays do jogo, foi utilizado gerenciamento de ESTADOS(useState) do REACT juntamente com CONTEXT API(useContext) para compartilhar as informações entre todas as páginas.
Utilizei arrays para:
- a criação inicial dos pokémon no mapa
- a criação inicial das pokéstops no mapa
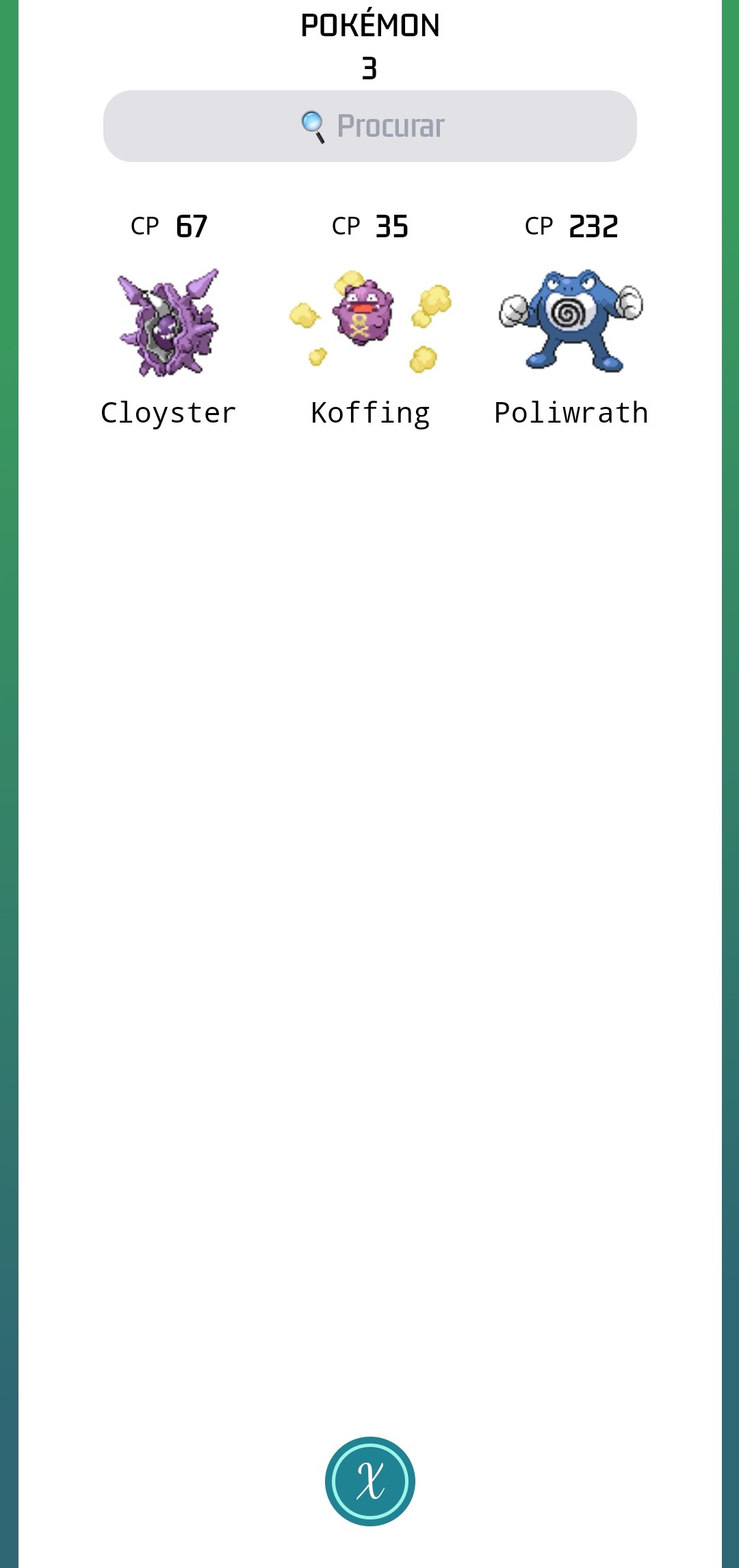
- a criação da bolsa de pokémon do jogador
- a criação inicial dos itens do jogador
Até que o back-end seja implantado estes dados são salvos a cada alteração, utilizando LOCALSTORAGE, assim se o usuário sai da página, ao voltar ele tem suas informações obtidas novamente e continuará com o mesmo estado em que saiu do jogo, podendo escolher se quer CONTINUAR ou iniciar um NOVO JOGO (limpando assim o LOCALSTORAGE).
Cada pokémon tem seus atributos principais retirados de um array fixo, que foi obtido através da POKEAPI (https://pokeapi.co/) para agilizar o desenvolvimento.
Inicialmente (na versão 0.85) estão sendo utilizados:
- name - number(id) - types
Para o sistema de batalhas as informações que serão adicionadas serão:
- baseStats (attack, defense, stamina)
- movesets
Pokemon Go 2D Roadmap to 1.00
- loading screen
- pokestops creation
- pokemon creation
- map screen
- menu
- catch screen
- pokemon removal on catch
- map boundaries
- mobile joystick
- change alerts for screen texts
- CP calculation
- Add pokemon types
- pokemon bag
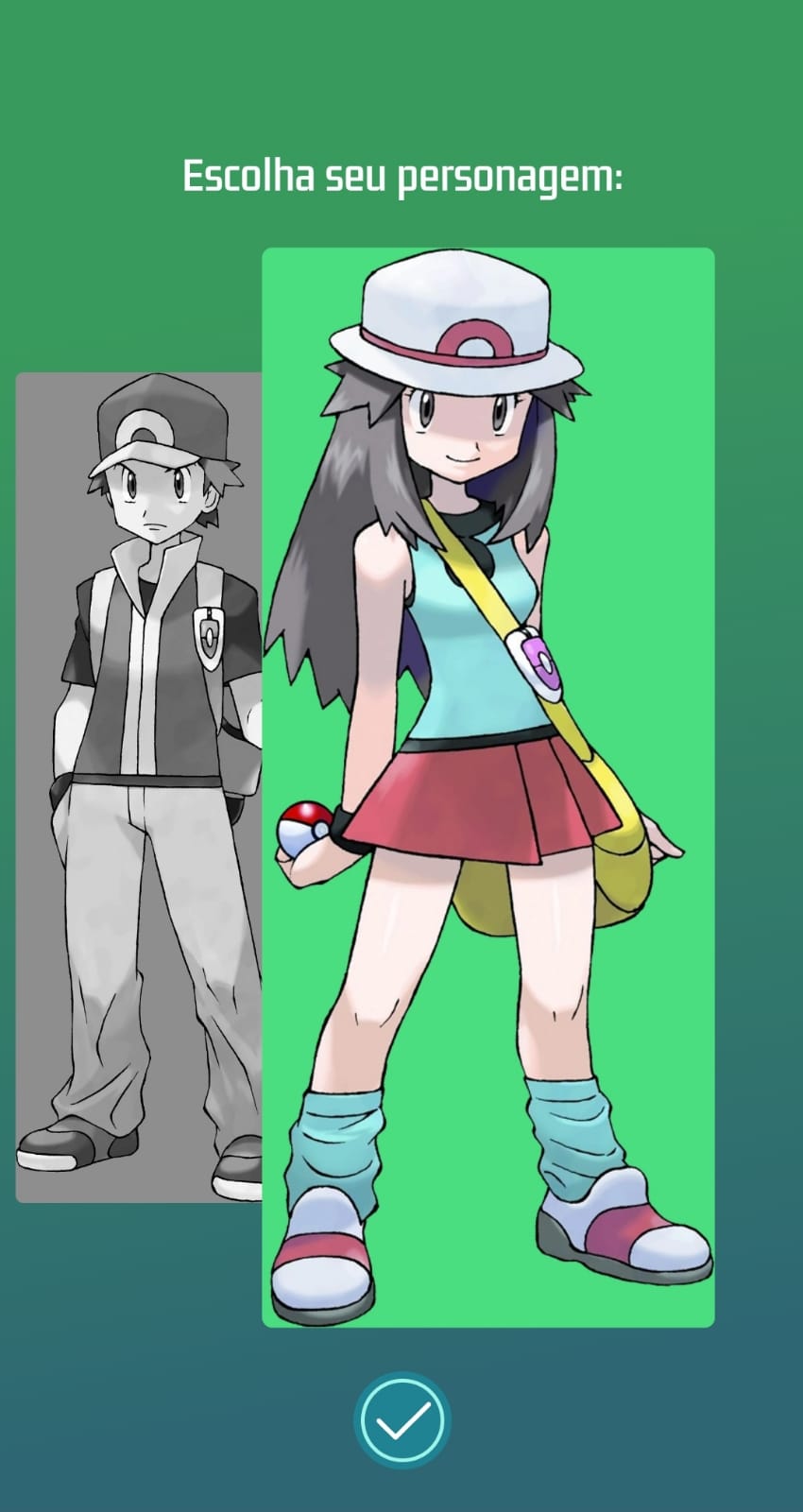
- character selection
- bag creation
- bag screen
- items bag creation
- items bag screen
- music
- sfx
- permanent save (localstorage)
- continue / new game
- pokemon movesets
- pokemon details screen
- level up system
Pokemon Go 2D Roadmap to 2.00
- authentication system
- cloud saving
- battle system
- gym battles
- raid battles
- ?pvp battles?