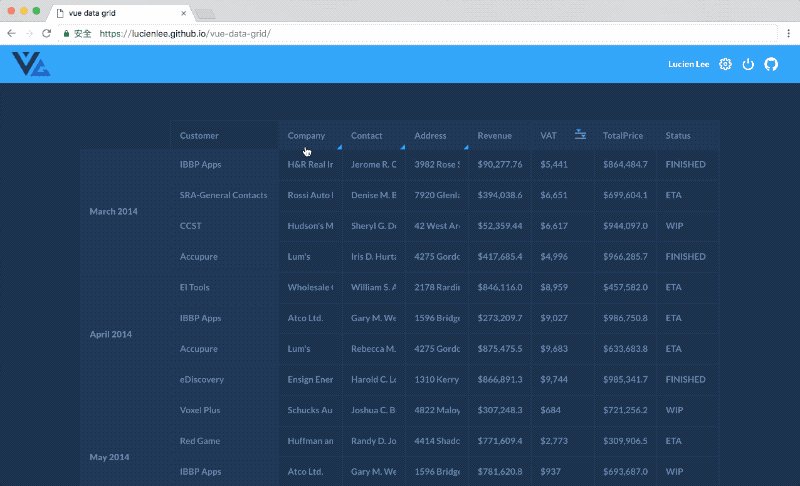
An example(live demo) that complex table interaction in Vue.js, which is rebounded the design by Virgil Pana
See full interaction video
# install dependencies
yarn
# serve with hot reload at localhost:8080
yarn run dev
# build for production with minification
yarn run build
# build for production and view the bundle analyzer report
yarn run build --report
# deploy bundled files to gh-pages
yarn run deploy- Load data from json and import table interaction configuration, which is flexible and scalable (data source used in demo).
- Present data in real
tabletag, which keep html semantic - Load icons via svg sprite, which is resuable and pixel perfact
- Group data by month and year automatically
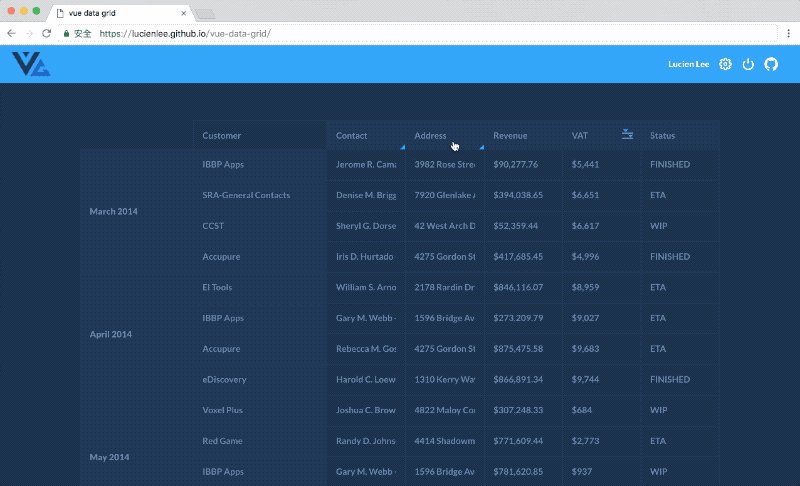
- Long contents in cells are trimmed automatically, which are expandable by clicking the columns
- The length of expanding columns are calculated by data automatically
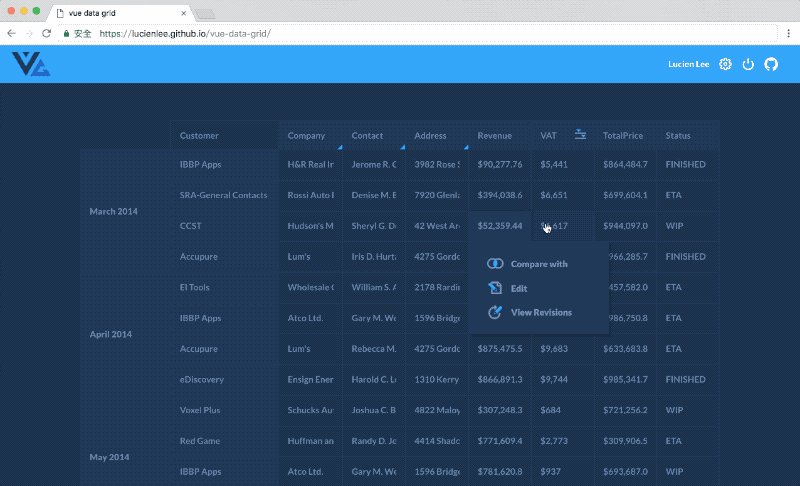
- Cells have more menus or details, such as adding google map query links automatically
- Sort data by ascending or descending and filter data by range, whose bounds are calculated by data automatically
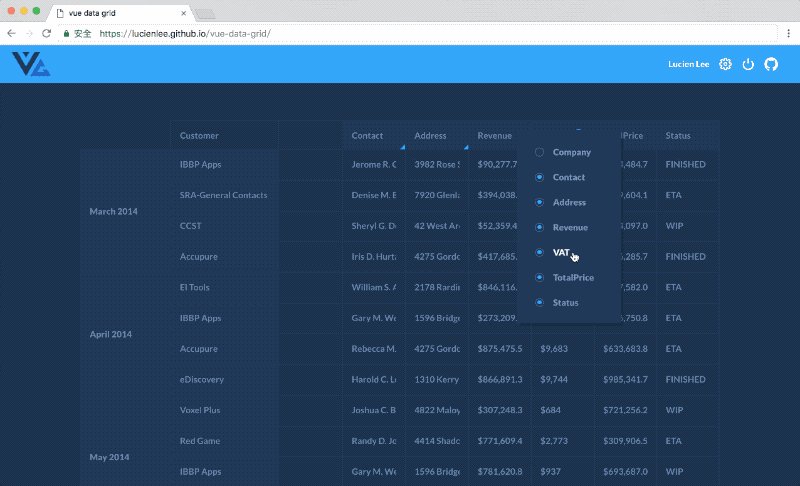
- Select columns to show by opening context menu with right click on header
- Virgil Pana, who designed the interaction first.
- The song played in crafting, 那我懂你意思了 - 沒有人在乎你在乎的事