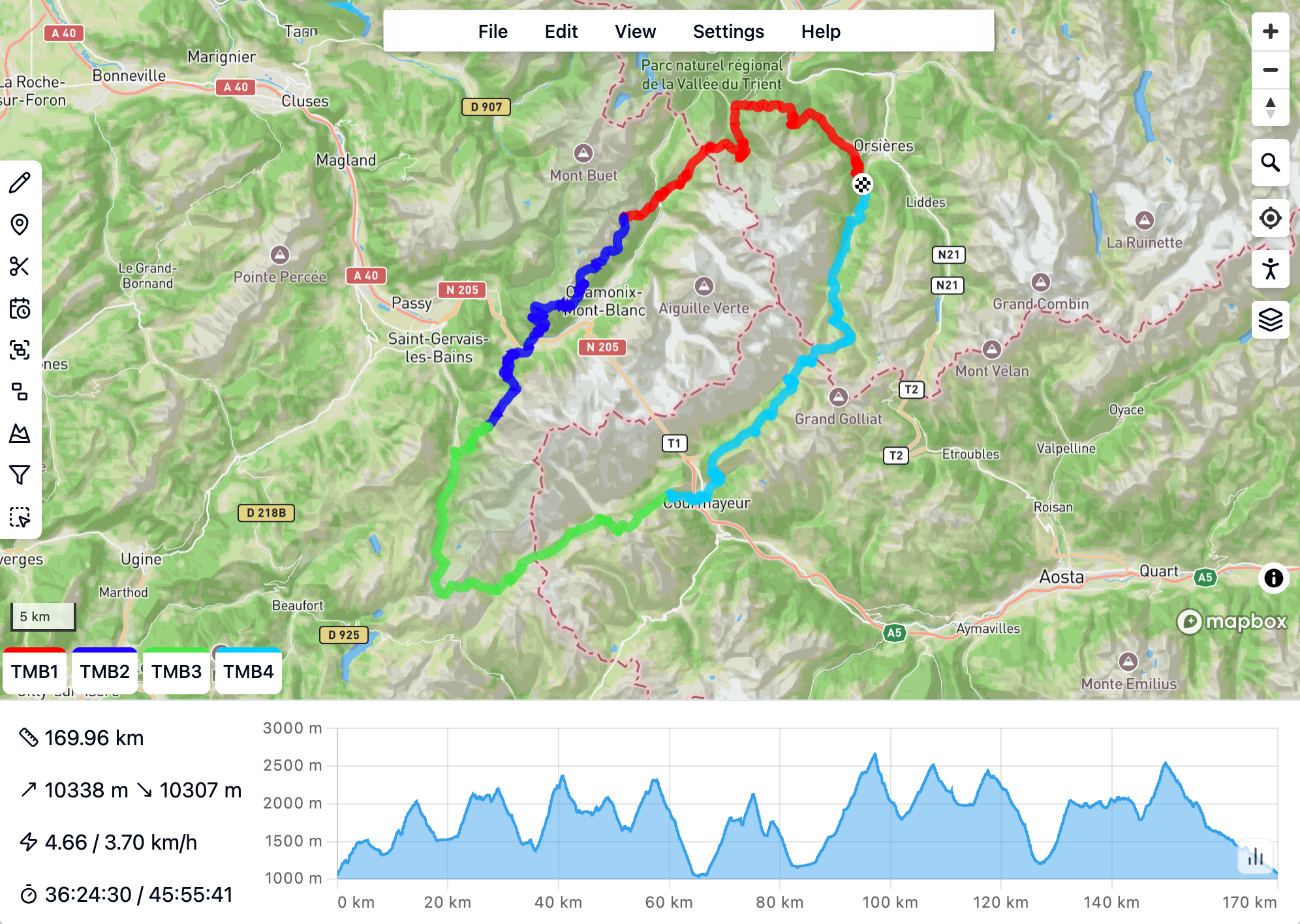
gps.studio is an online tool for creating and editing GPX files.
This repository contains the source code of the website.
The code is split into two parts:
gpx: a Typescript library for parsing and manipulating GPX files,website: the website itself, which is a SvelteKit application.
You will need Node.js to build and run these two parts.
cd gpx
npm install
npm run buildTo be able to load the map, you will need to create your own Mapbox access token and store it in a .env file in the website directory.
cd website
echo PUBLIC_MAPBOX_TOKEN={YOUR_MAPBOX_TOKEN} >> .env
npm install
npm run devClone the Luen/gps.studio GitHub repository.
git clone git@github.com:Luen/gps.studio.gitCreate the .env file:
echo PUBLIC_MAPBOX_TOKEN={YOUR_MAPBOX_TOKEN}\nPUBLIC_MAPBOX_TOKEN_BACKUP={YOUR_BACKUP_MAPBOX_TOKEN} >> website/.envStart the Docker container:
docker compose up --build -dClone the Luen/brouter GitHub repository.
git clone git@github.com:gpxstudio/brouter.gitBuild the docker image and run it with the following commands:
docker build -t brouter .Download the Australian segments4 files with the following command:
wget -P misc/scripts/segments4/ https://brouter.de/brouter/segments4/E110_S10.rd5 \
https://brouter.de/brouter/segments4/E110_S15.rd5 \
https://brouter.de/brouter/segments4/E110_S20.rd5 \
https://brouter.de/brouter/segments4/E110_S25.rd5 \
https://brouter.de/brouter/segments4/E110_S30.rd5 \
https://brouter.de/brouter/segments4/E115_S10.rd5 \
https://brouter.de/brouter/segments4/E115_S15.rd5 \
https://brouter.de/brouter/segments4/E115_S20.rd5 \
https://brouter.de/brouter/segments4/E115_S25.rd5 \
https://brouter.de/brouter/segments4/E115_S30.rd5 \
https://brouter.de/brouter/segments4/E120_S10.rd5 \
https://brouter.de/brouter/segments4/E120_S15.rd5 \
https://brouter.de/brouter/segments4/E120_S20.rd5 \
https://brouter.de/brouter/segments4/E120_S25.rd5 \
https://brouter.de/brouter/segments4/E125_S10.rd5 \
https://brouter.de/brouter/segments4/E125_S15.rd5 \
https://brouter.de/brouter/segments4/E125_S20.rd5 \
https://brouter.de/brouter/segments4/E130_S10.rd5 \
https://brouter.de/brouter/segments4/E130_S15.rd5 \
https://brouter.de/brouter/segments4/E130_S20.rd5 \
https://brouter.de/brouter/segments4/E135_S10.rd5 \
https://brouter.de/brouter/segments4/E135_S15.rd5 \
https://brouter.de/brouter/segments4/E135_S20.rd5 \
https://brouter.de/brouter/segments4/E140_S10.rd5 \
https://brouter.de/brouter/segments4/E140_S15.rd5 \
https://brouter.de/brouter/segments4/E140_S20.rd5 \
https://brouter.de/brouter/segments4/E145_S10.rd5 \
https://brouter.de/brouter/segments4/E145_S15.rd5 \
https://brouter.de/brouter/segments4/E145_S20.rd5 \
https://brouter.de/brouter/segments4/E150_S10.rd5 \
https://brouter.de/brouter/segments4/E150_S15.rd5 \
https://brouter.de/brouter/segments4/E150_S20.rd5Start the brouter server with the following command:
docker compose up -dOR
docker run --rm \
-v ./misc/scripts/segments4:/segments4 \
-p 17777:17777 \
--name brouter \
brouterBuilt on top of gpx.studio. This project has been made possible thanks to the following open source projects:
- Development:
- Svelte and SvelteKit — seamless development experience
- MDsveX — allowing a Markdown-based documentation
- svelte-i18n — easy localization
- Design:
- shadcn-svelte — beautiful components
- lucide-svelte — beautiful icons
- tailwindcss — easy styling
- Chart.js — beautiful and fast charts
- Logic:
- immer — complex state management
- Dexie.js — IndexedDB wrapper
- fast-xml-parser — fast GPX file parsing
- SortableJS — creating a sortable file tree
- Mapping:
- Mapbox GL JS — beautiful and fast interactive maps
- brouter — routing engine
- OpenStreetMap — map data used by Mapbox and brouter
- Search:
- DocSearch — search engine for the documentation
This project is licensed under the MIT License - see the LICENSE file for details.