Financial Modeling App
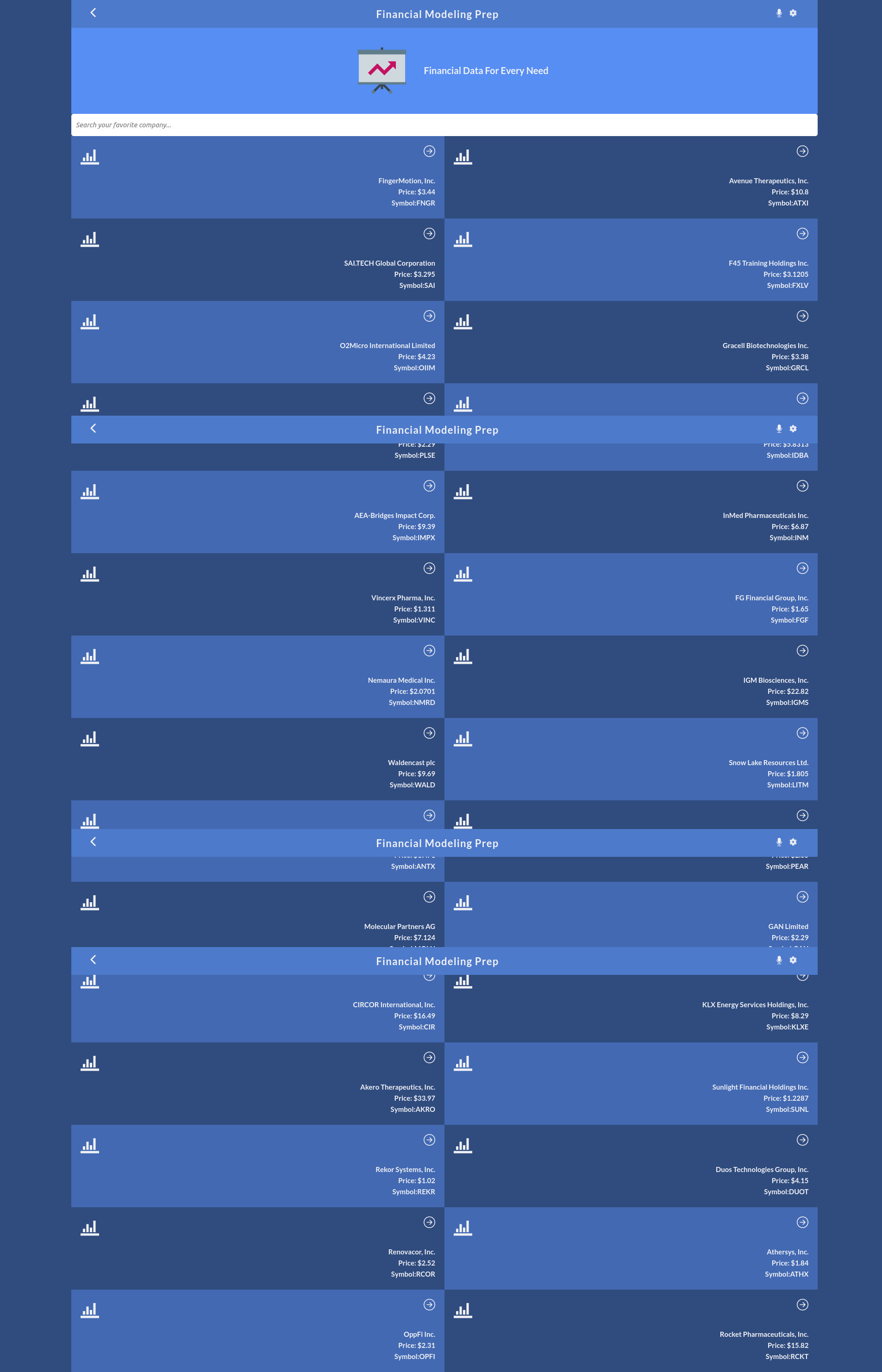
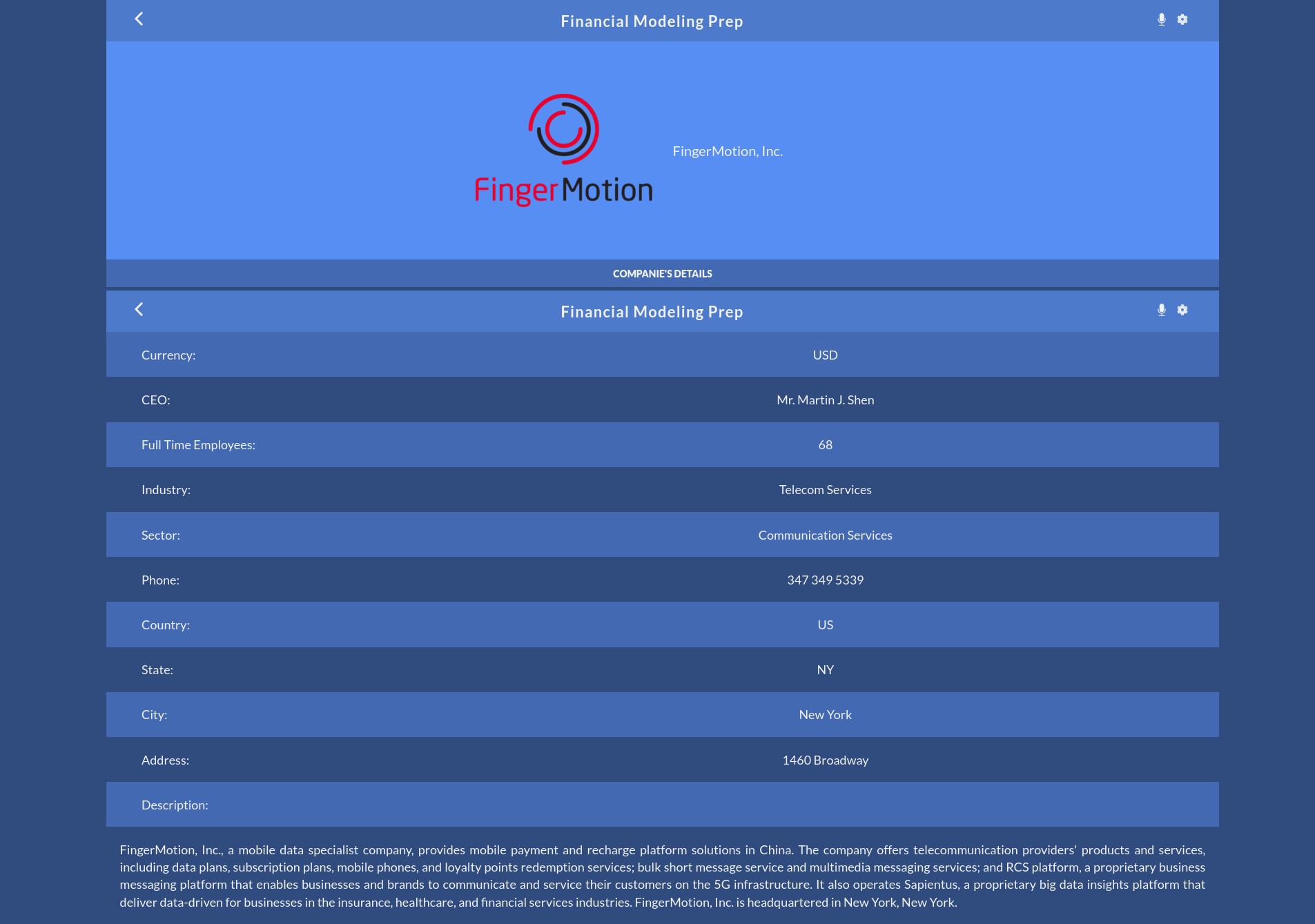
Financial Modeling App is a mobile web application that shows financial data. Users can filter data by any parameter, when a user clicks on a specific company the app will take you to another page to show specific data about that company.
Built With
- HTML
- CSS
- JavaScript
- React
- Redux
- React Router
Full Screen Views
Learning objectives
- Use React documentation.
- Use React components.
- Use React props.
- Use React Router.
- Connect React and Redux.
- Handle events in a React app.
- Write integration tests with a React testing library.
- Use styles in a React app.
- Use React life cycle methods.
- Apply React best practices and language style guides in code.
- Use store, actions and reducers in React.
Instructions
First clone this repository.
$ git clone https://github.com/LuisSalas94/financial-modeling-appInstall dependencies. Make sure you already have nodejs & npm installed in your system.
$ npm install # or yarnRun it
$ npm start # or yarn startLive Demo
Author 👤
- GitHub: @LuisSalas94
- LinkedIn: Fernando Salas
- Medium: Fernando Salas
🤝 Contributing
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.
Acknowledgments 📚
Original design by Nelson Sakwa on Behance
Show your support
Give a ⭐️ if you like this project!
📝 License
This project is MIT licensed.