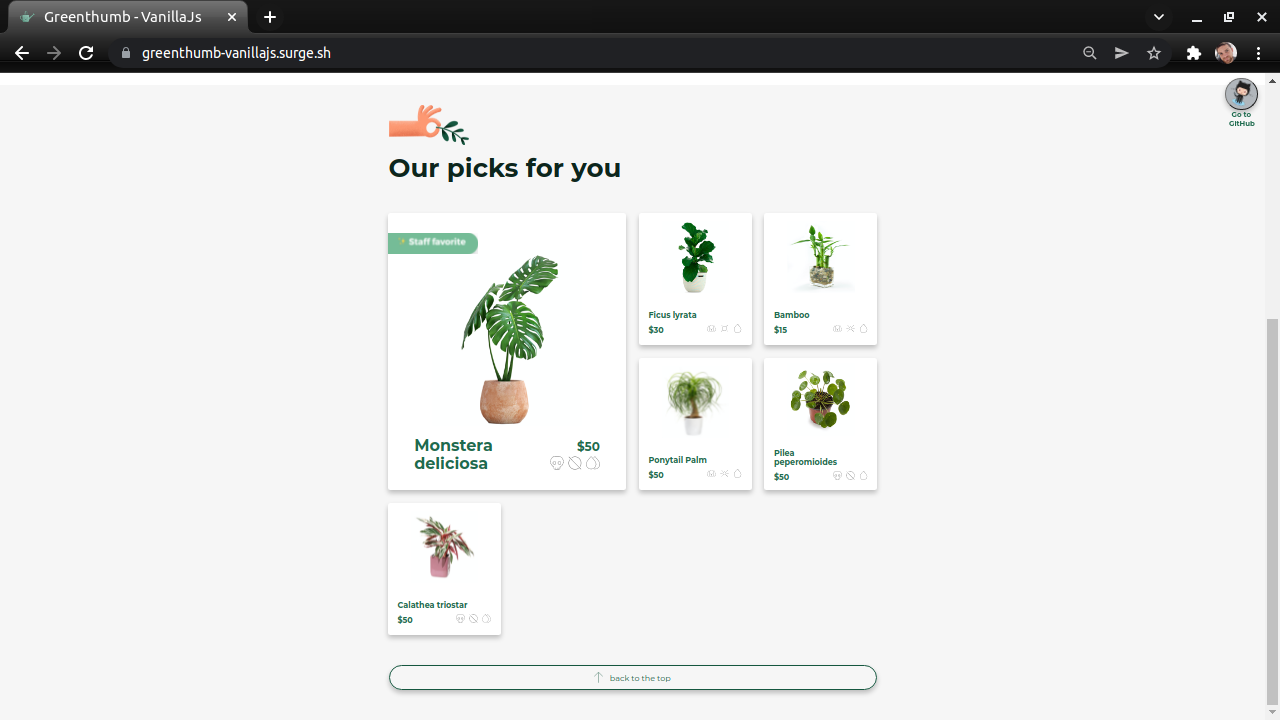
Greenthumb-VanillaJs in a nutshell, it's a page where to display the best plant for you to buy, based on the match made on the page, the best plants to have is revealed after you match the amount of sunlight the plant will receive, how often you water, and finally if you have pets and if they chew plants.
MOBILE




Navigation demo MOBILE
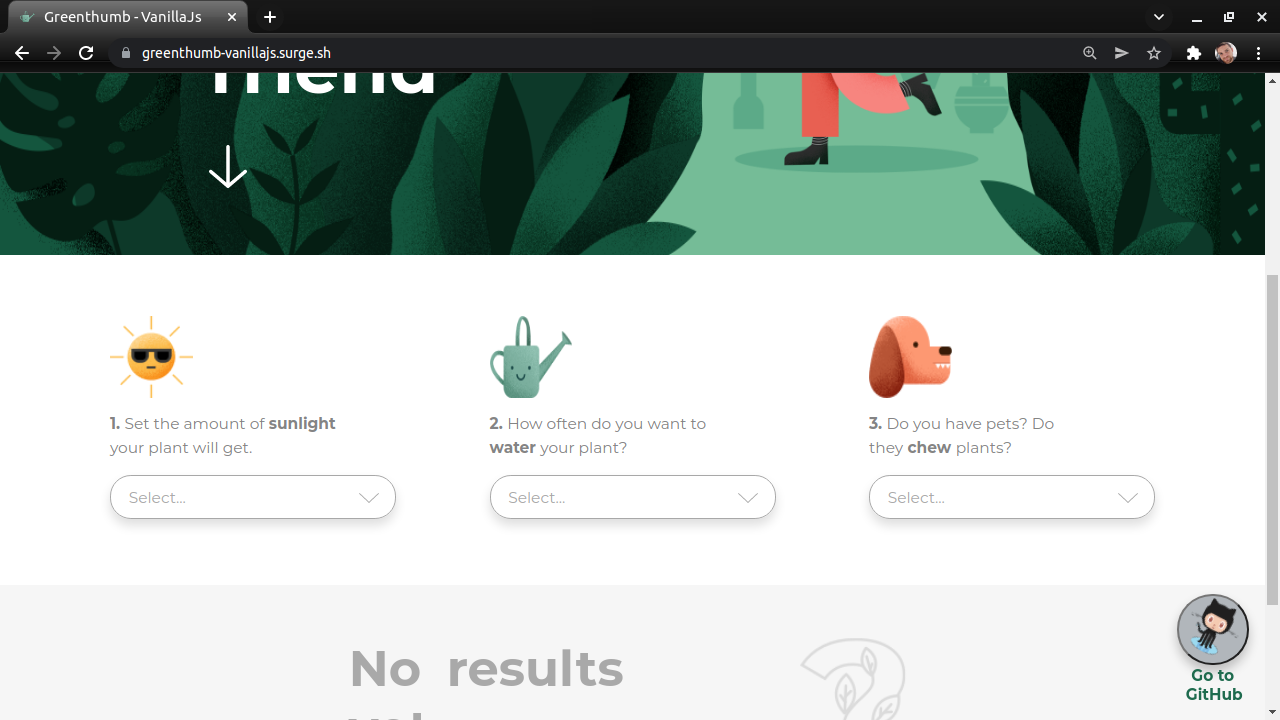
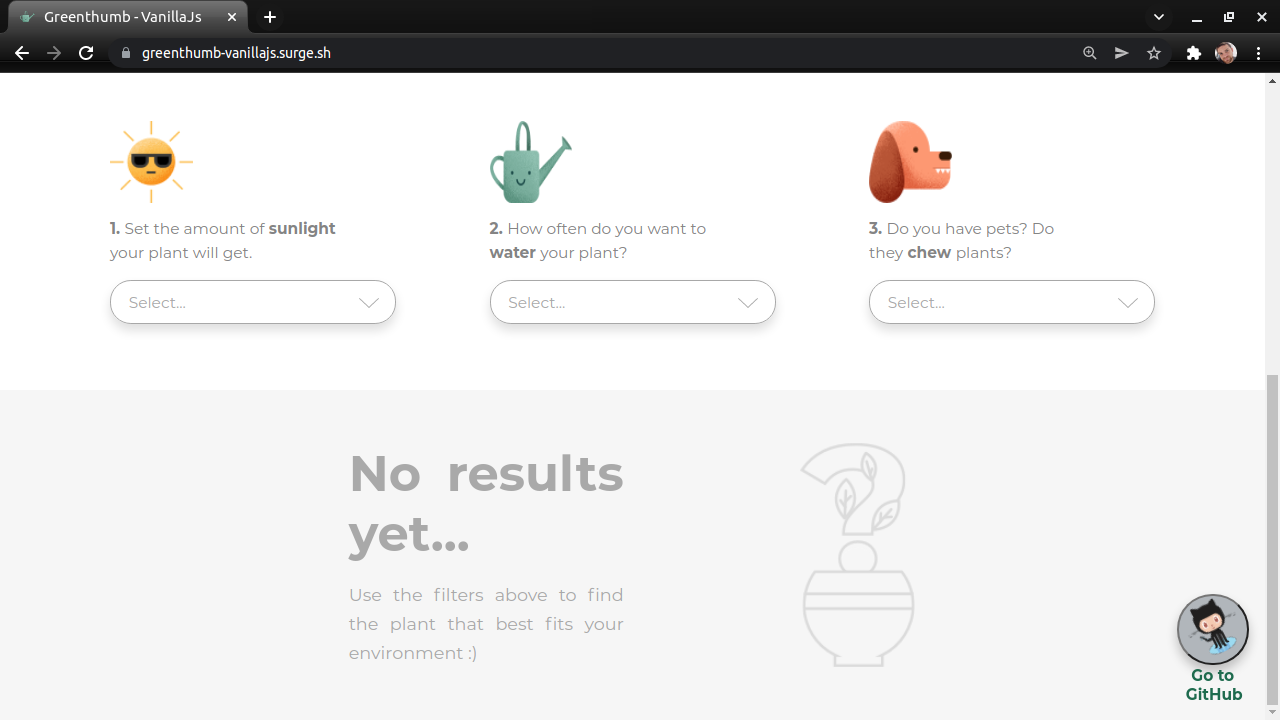
DESKTOP




Navigation demo DESKTOP
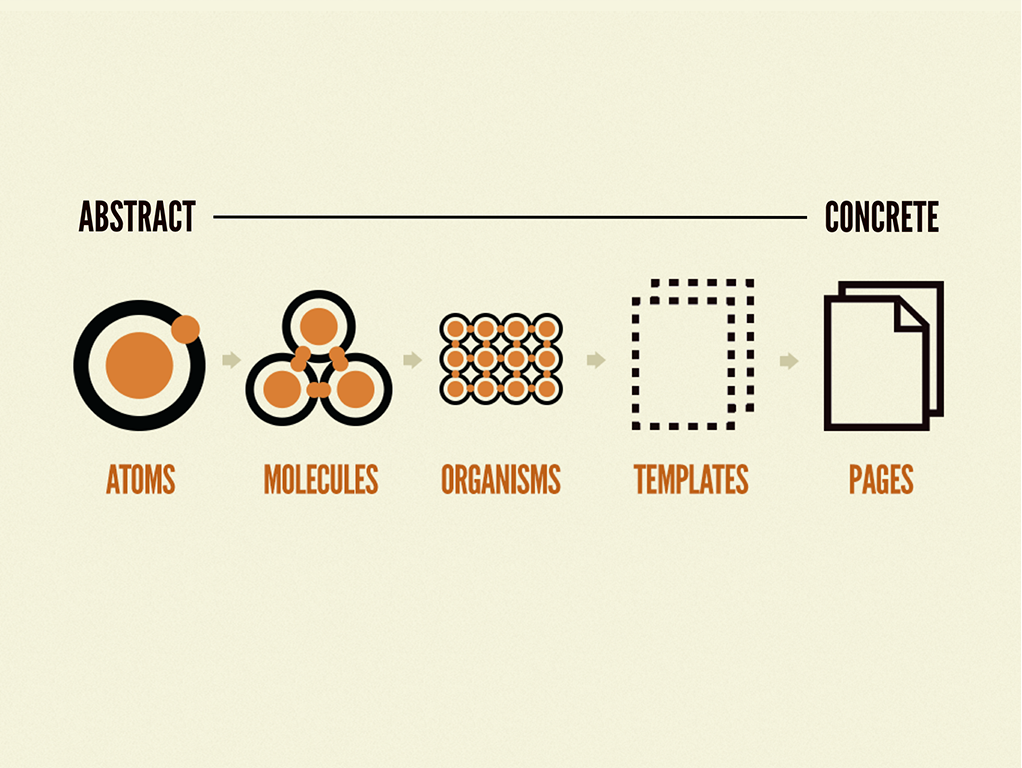
used Atomic Design Methodology to organize the components

I used vanillaJS? Lol or not I just didn't use any framework? shahshashahs ==> MADE IN PURE JAVASCRIPT :) <==
Browse to the folder where you want to place the page, open a terminal tab and type this command below to clone the project, follow the rest of the instructions to download
git clone https://github.com/J0se-Luiz/Greenthumb-VanillaJS.gitAfter the pagina Greenthumb-VanillaJs has been downloaded enter the following commands
cd Greenthumb-VanillaJS
npm installAll ready, now to open the page on your computer just type the following command
npm startEND =)
post link on surge.sh https://greenthumb-vanillajs.surge.sh/
code link in codesandbox https://codesandbox.io/s/happy-wood-n7i7c