Neste projeto, iremos criar uma simples lista de tarefas.
Antes de clonar o projeto, tente fazer seguindo as instruções abaixo:
- Crie um campo de
inputde texto e um botão para adicionar a tarefa à lista; - Quando o botão for pressionado, o texto deve aparecer na lista com um
checkboxao lado; - Quando o usuário selecionar o checkbox, o item correspondente deve ficar com o texto riscado. (ex.:
tarefa completa. dica: você pode resolver isso facilmente com CSS)
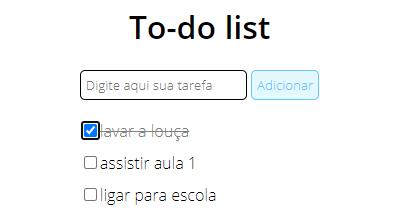
O resultado esperado é parecido com este:
Não esqueça de publicar a sua versão do projeto no seu Github também! 😄