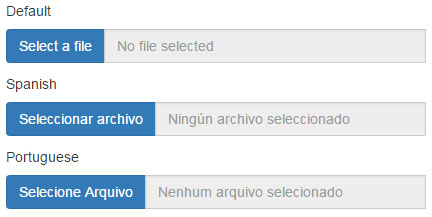
Better-input-file-button is a jQuery plugin that replaces the system default input type="file" button for an improved -and translatable- html5 button.
$ bower install better-input-file
<!-- Bootstrap3 CSS (optional) -->
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- jQuery 1.7.2+ -->
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!-- better-input-file-button core JS file -->
<script src="betterInputFileButton.js"></script>##Initializing the plugin You can target all input type="file" this way:
$(document).ready(function(){
$('input:file').betterInputFile();
});You can customize the button by passing the options as JSON object.
$('input:file').betterInputFile(
{
'btnText': 'Select a file',
'placeholder': 'No file selected'
}
);<input type="file" data-btnText="Select a file" data-placeholder="No file selected" />Note: Inline configurations overrides the script configurations.
string - Default: 'betterInputFile'
String that contains classes that will be added to the root element of the beter input button plugin.
string - Default: 'Select a file'
String that contains the button text.
string - Default: 'btn btn-primary'
boolean - Default: true
This property set the position of the button to the left (default) or right of the input box.
string - Default: "No file selected",
String that contains the input placeholder text.
boolean - Default: False
Define if the input file can select multiple files.
string - Default: "Files selected"
String that contains the text to display when multiple files are selected.
function - Parameters: filelist (object)
This callback is trigger after a file or grupo of files are selected. The filelist parameter returns an object that contains a list of the file of files selected.
$('input:file').betterInputFile({
afterSelect: function(filelist){
$.each(filelist, function(key, file){
console.log( file.name );
})
}
})- jQuery
- HTML5
- CSS -Bootstrap3
- IE7+
- Chrome
- Firefox
- Version 1.1