Join is a team project of the frontend web developer course at the Developer Akademie. The focus is on HTML, CSS, JS and working with version control Git with multiple collaborators. The Bootstrap design framework was used in this project.
In this project, the client - server functionality was simulated with a mini-backend (More information can be found in the repository smallest_backend_ever. The data is not stored locally in local storage but on a server in Json format.
If you like the app, please leave a star and check out the collaborators!
Table of Contents
Here is an overview of the most important functions of the project.
Available Languages
- English
Functionality
- Simulation of a simple login function using JS. User input is stored and read in encrypted form
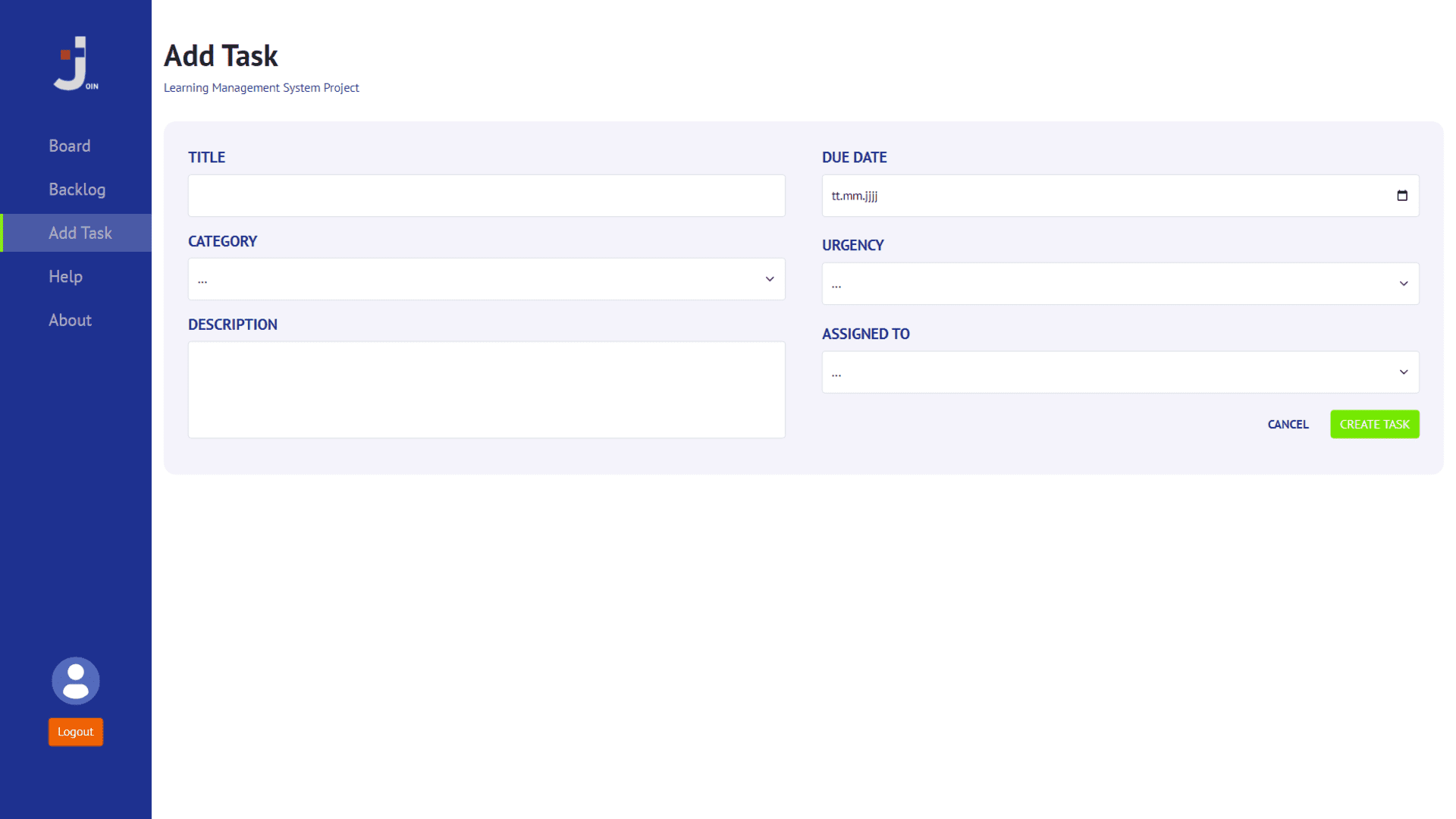
- Tasks can be created. The entries must be complete and are validated by the bootstrap form validation
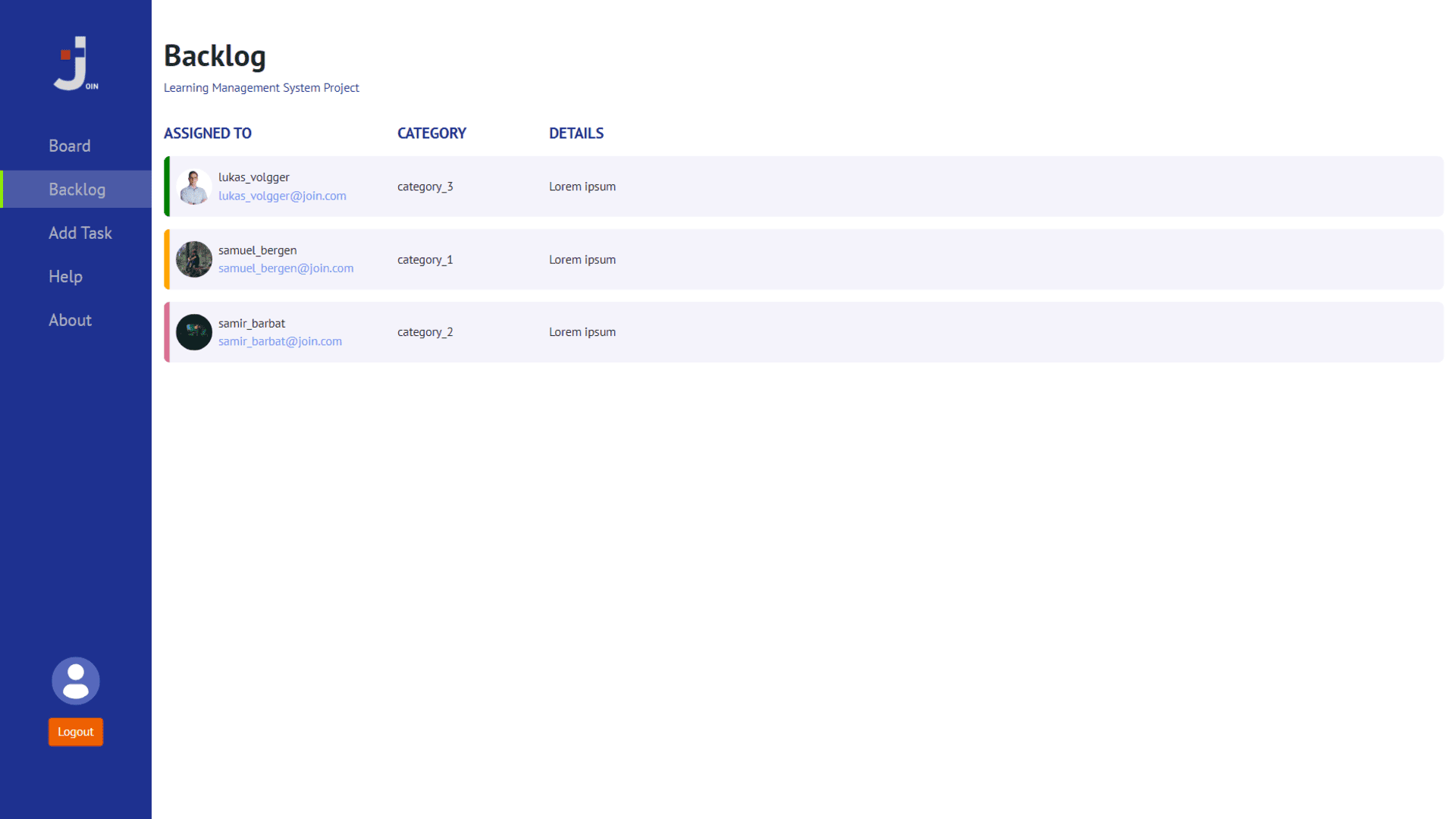
- The created tasks are then collected in the backlog. Here they can be edited again, deleted or sent to the board
- Depending on the processing status, tasks can be moved in the board using drag & drop. The tasks can also be edited or removed here
- The Help page provides an easy-to-understand user guide
- Legal information can be found on the About page
- All tasks and users are stored on an FTP server
- Responsive Webdesign
Follow these steps to run the application.
All you need is a web browser like one of the following:
Clone the source code or download the repository on your local computer by clicking the Code button.
git clone https://github.com/LukasVolgger/join.gitNavigate to the location on your computer where you cloned/downloaded the code. In the project directory, open the index.html file with a web browser.
Your feedback is invaluable, and I'm here to assist you with any questions or concerns. Your input plays a crucial role in enhancing the project and optimizing the user experience. Feel free to reach out to me:
-
Feedback: Share your thoughts, suggestions, or ideas with me so that I can continuously work towards improvement.
-
Support Inquiry: If you encounter difficulties or need assistance, create a new GitHub issue. Please describe your issue in detail to enable me to provide quick and accurate support.
Thank you for your support!
Please note the following license terms with regard to the graphics used and the source code.
All graphics/images are property of Developer Akademie. The graphics are left to the participants of the course for learning purposes for use in the projects and are subject to the copyright of the Developer Akademie.
The source code is subject to the following license: