Web App | Built With | About | How to Use | How to Contribute | Author
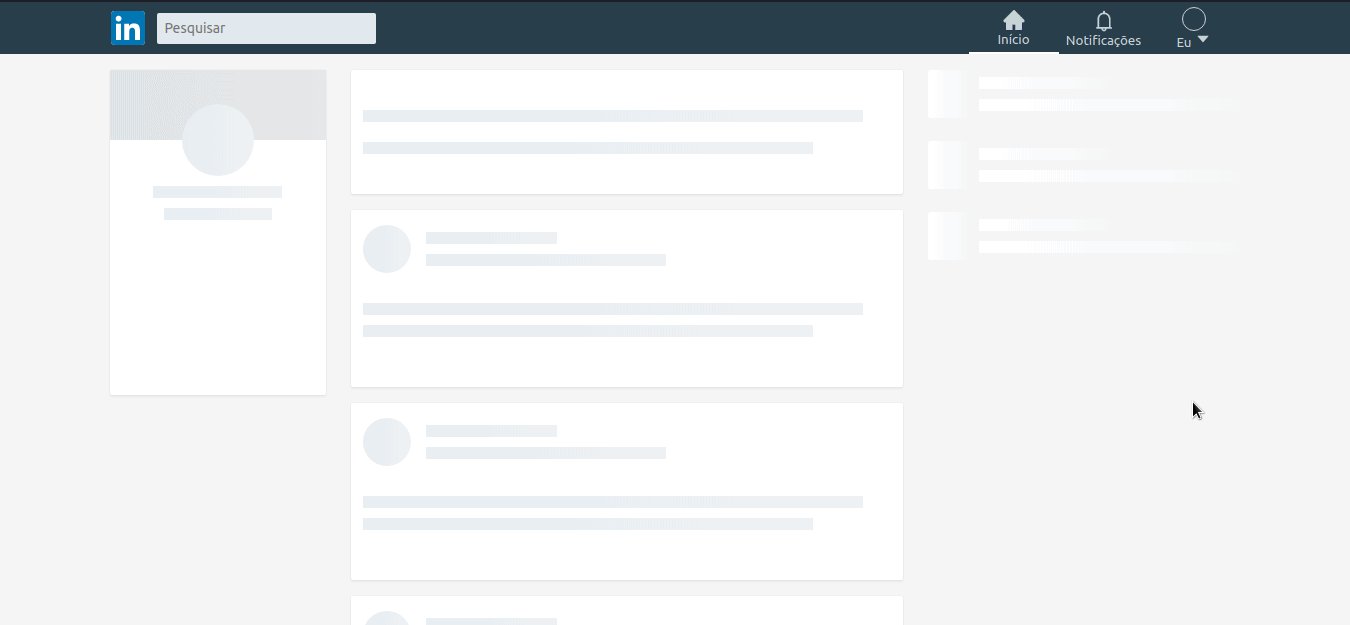
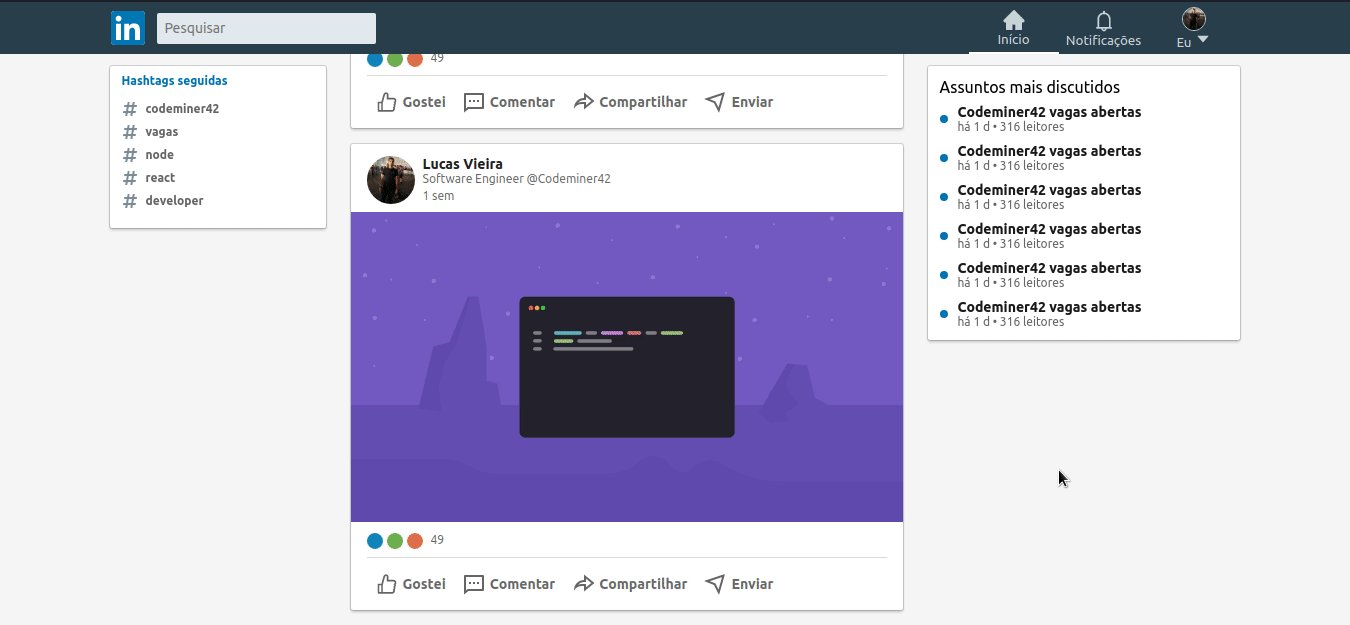
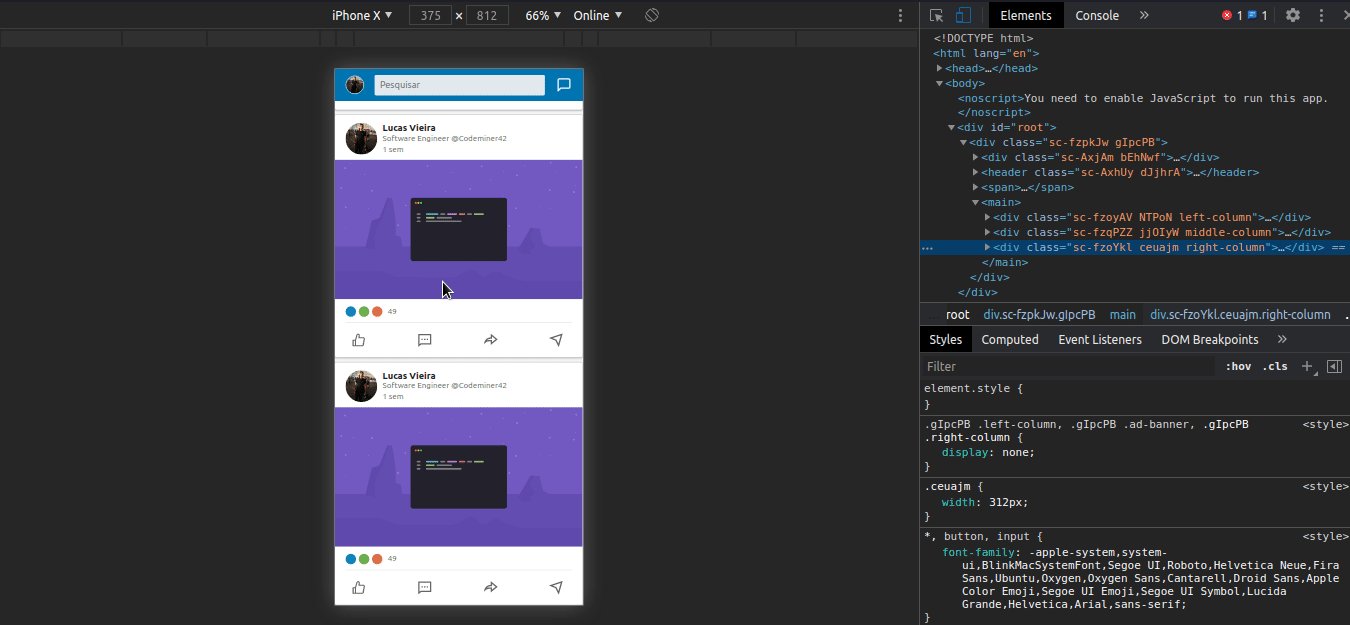
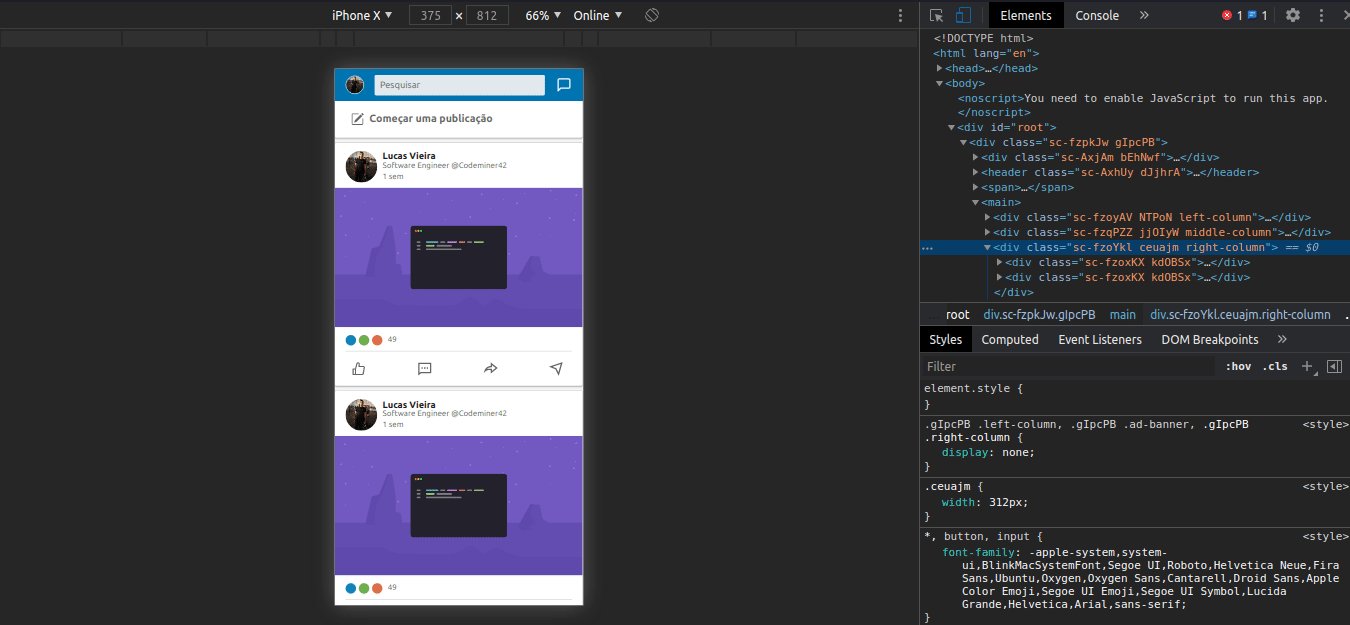
This is a UI Clone on LinkedIn to learn how to work with Shimmer Effect. Shimmer Effect is a Skeleton UI to show while the application is loading all the data needed. You can see this effect in LinkedIn interface, Youtube, Nubank and so much more applications.
You can use the application online here
- Clone the project:
git clone https://github.com/Lukazovic/linkedin-clone-react-app.git; - Go to the project folder:
cd linkedin-clone-react-app; - Download the dependencies:
yarn; - Start the application:
yarn start.
It will open a browser page (if it doesn't, go to http://localhost:3000).
- Fork this repository;
- Create your branch with your feature:
git checkout -b my-feature; - Commit your feature:
git commit -m 'feat: My new feature'; - Push to your branch:
git push origin my-feature.
Then merge your pull request, you can now delete your branch
Lucas Vieira |