You can add a gradient to the text of a UILabel or UIButton.
TextGradation written in Swift 4.2. Compatible with iOS 8.0+
TextGradation is available through CocoaPods. To install it, simply add the following line to your Podfile:
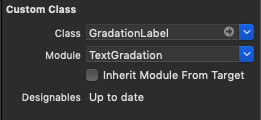
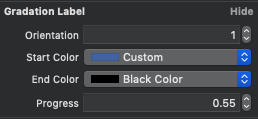
pod 'TextGradation'GradationLabel
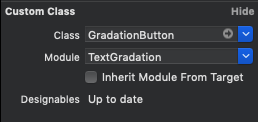
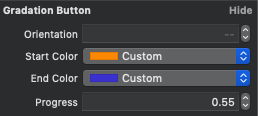
GradationButton
import TextGradationgradationLabel.gradation(
.horizontal,
colors: [UIColor.gray, UIColor.red, UIColor.blue, UIColor.black]
)
gradationButton.gradation(
.horizontal,
colors: [UIColor.gray, UIColor.red, UIColor.blue, UIColor.black]
)progress
gradationProgressHorizontalLabel.gradation(
.horizontal,
startColor: UIColor(red: 106/255, green: 183/255, blue: 216/255, alpha: 1),
endColor: .black,
progress: CGFloat(sender.value)
)
gradationProgressVerticalLabel.gradation(
.vertical,
startColor: UIColor(red: 106/255, green: 183/255, blue: 216/255, alpha: 1),
endColor: .black,
progress: CGFloat(sender.value)
)
gradationProgressHorizontalButton.gradation(
.horizontal,
startColor: UIColor(red: 106/255, green: 183/255, blue: 216/255, alpha: 1),
endColor: .black,
progress: CGFloat(sender.value)
)
gradationProgressVerticalButton.gradation(
.vertical,
startColor: UIColor(red: 106/255, green: 183/255, blue: 216/255, alpha: 1),
endColor: .black,
progress: CGFloat(sender.value)
)pikachu987, pikachu77769@gmail.com
TextGradation is available under the MIT license. See the LICENSE file for more info.