DarkXDPatcher is a tool that enables you to apply a dark theme to the General.xaml file in Adobe XD using a provided dark.yaml theme file. This readme will guide you through the necessary steps to install and use DarkXDPatcher effectively.
-
Obtain and open either the
output.xamlfile or theoutputBlack.xamlfile, depending on your preference for a classic Adobe dark style or a full black version. -
Grant access to the
C:/WindowsApps/directory:- Right-click on the folder.
- Select "Properties."
- Click on the "Security" tab.
- Choose "Advanced" settings.
- Click on "Change" next to "Owner."
- Enter your Windows username (e.g.,
lucas). - Click "OK."
- Click "Apply."
-
Locate the
General.xamlfile that you wish to modify within your Adobe XD installation directory. By default, this file is typically found atC:/WindowsApps/Adobe.XD_[Random version number]/theme/General.xaml. -
Provide access to the
General.xamlfile:- Right-click on the folder.
- Select "Properties."
- Click on the "Security" tab.
- Choose "Advanced" settings.
- Click on "Change" next to "Owner."
- Enter your Windows username (e.g.,
lucas). - Click "OK."
- Click "Add."
- Click "Select."
- Enter your Windows username (e.g.,
lucas). - Check the "Total control" box.
- Click "OK."
- Click "Apply."
-
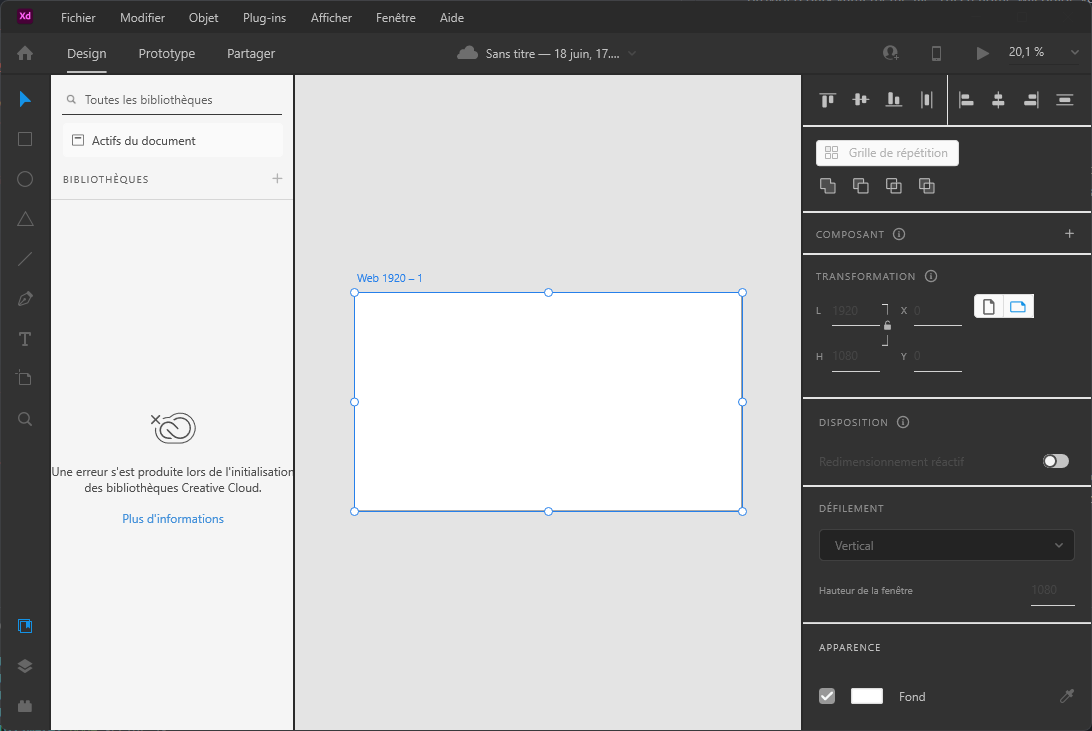
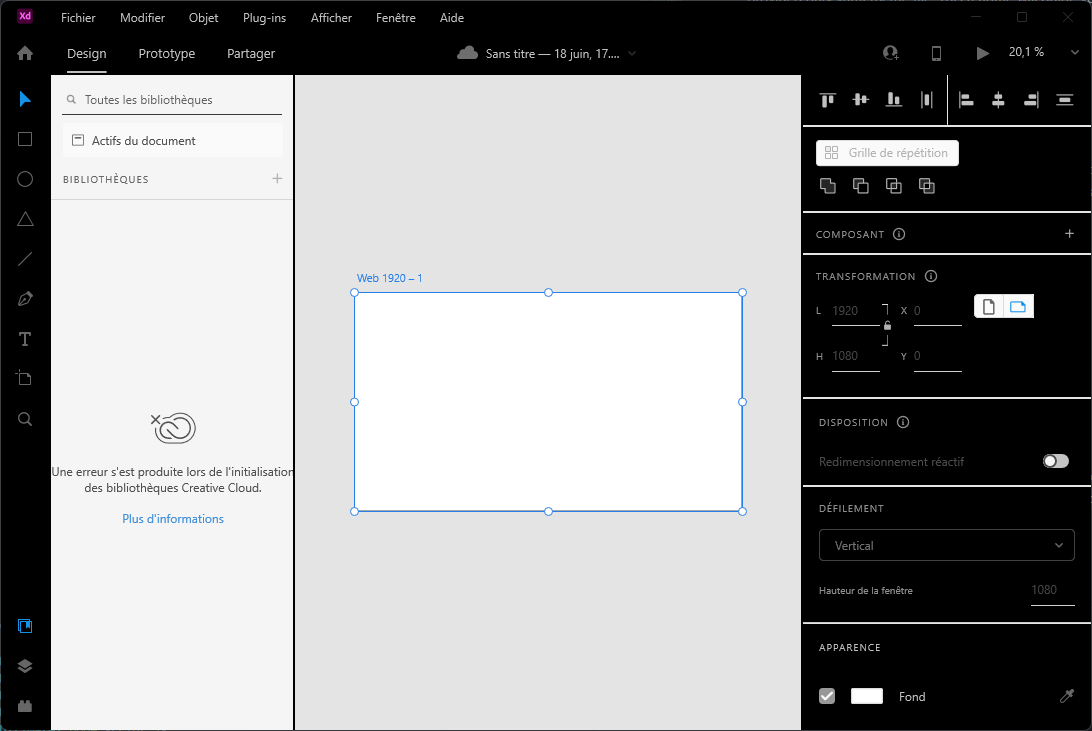
Launch Adobe XD, and the dark theme should be applied.
Before using DarkXDPatcher, ensure that you have the following prerequisites installed on your system:
- Node.js (version 10 or higher)
- Yarn or npm package manager
- Clone the DarkXDPatcher repository to your local machine or download the source code files.
- Open a terminal or command prompt and navigate to the project's directory.
- Run the following command to install the required dependencies:
yarn or npm installTo use DarkXDPatcher and apply the dark theme to Adobe XD, follow these steps:
-
Ensure that Adobe XD is closed before proceeding.
-
Locate the
General.xamlfile that you want to modify in your Adobe XD installation directory. By default, it is typically located inC:/WindowsApps/Adobe.XD_[Random version number]/theme/General.xaml. -
Prepare the dark theme file (
dark.yaml) that you want to apply. Ensure that it is in the correct format and contains the desired dark theme configurations. -
Run the following command in the terminal or command prompt to execute DarkXDPatcher and apply the dark theme to your
General.xaml:
node patcher.js-
DarkXDPatcher will generate two output files:
output.yamlandoutputBlack.yaml. These files will contain the modified theme configurations. -
Locate the
output.yamlfile generated by DarkXDPatcher. This file will replace the originalGeneral.yamlfile in theC:/WindowsApps/Adobe.XD_[Random version number]/theme/directory.
Note: Before replacing the General.yaml file, it is recommended to create a backup of the original file to ensure that you can revert the changes if needed.
-
Copy the content of
output.yamland replace the content of the originalGeneral.yamlfile located inC:/WindowsApps/AdobeXd/theme/. -
Launch Adobe XD, and the dark theme should be applied.