- Link proyecto: Ir al sitio final
Al notar que la población femenina gamer esta en aumento, algunas veces las usuarias querían participar en squad (equipos) femeninos, no obstante aun no es fácil encontrar compañeras con los mismos intereses en juegos o con horarios similares por lo cual nuestra red social tiene como finalidad poder conectar a estas personas que se identifican como mujer en el mundo gamer y que les interese formar squad entre ellas.
Nuestro proyecto se hizo basado en SPA (Single Page Aplication) y HTML dinámico como también CSS grid (comenzamos a diseñar con Mobile First lo cual lo vuelve responsive) y asi tambien el uso de Firebase por primera vez.
En las siguientes imagenes mostraremos nuestro sitio.
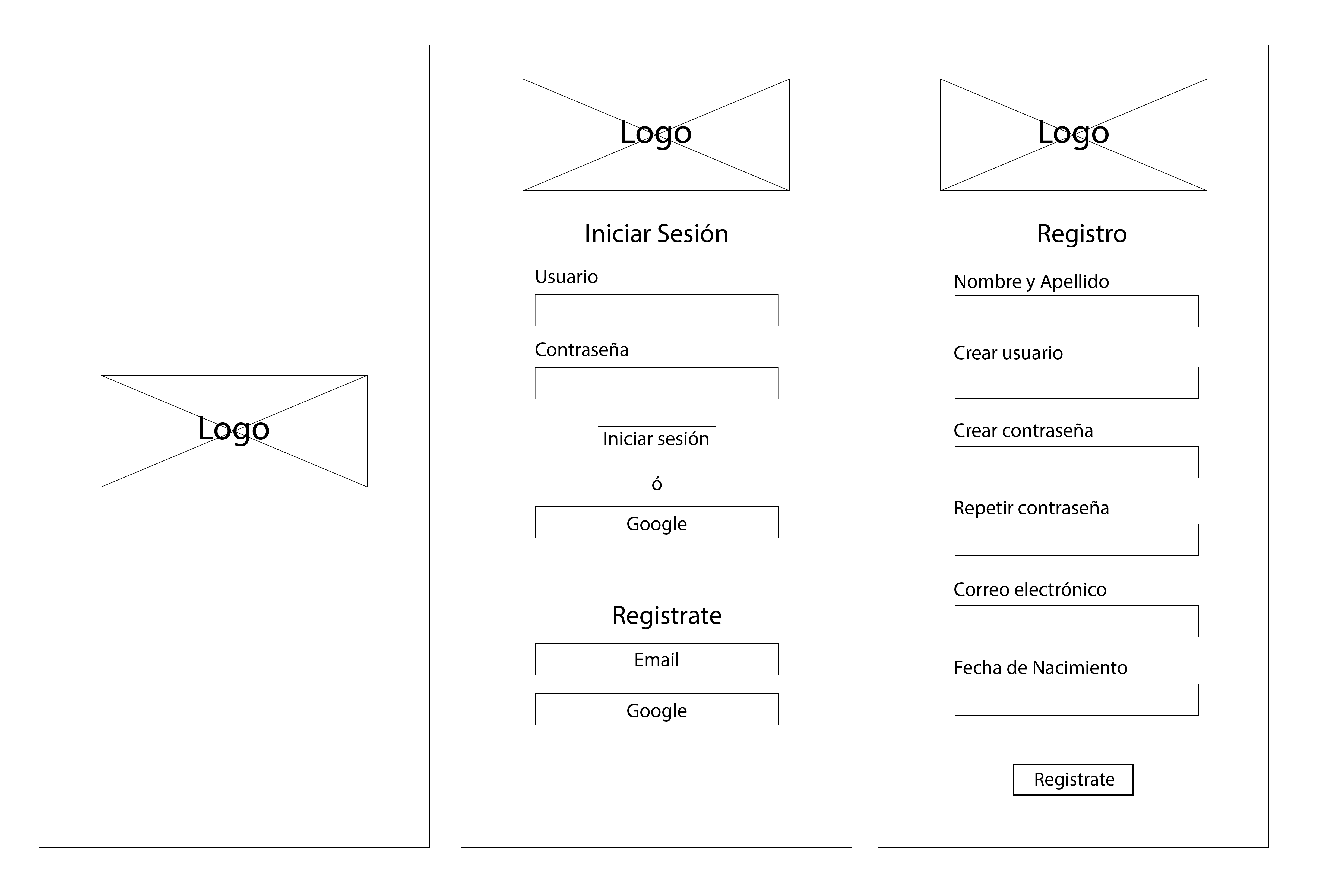
- Comenzamos por la pantalla de inicio en la que usamos nuestro logo para la bienvenida de la usuaria.
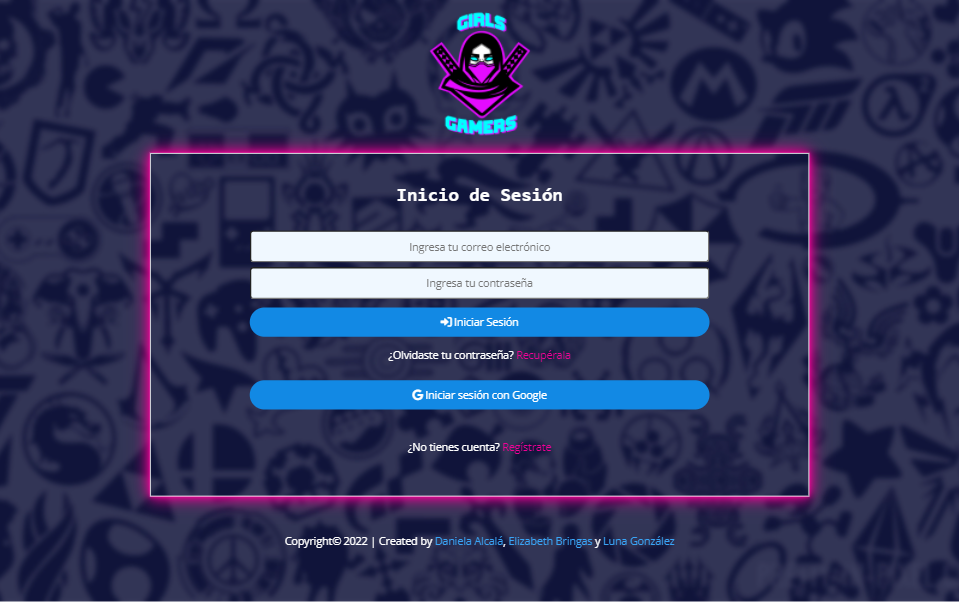
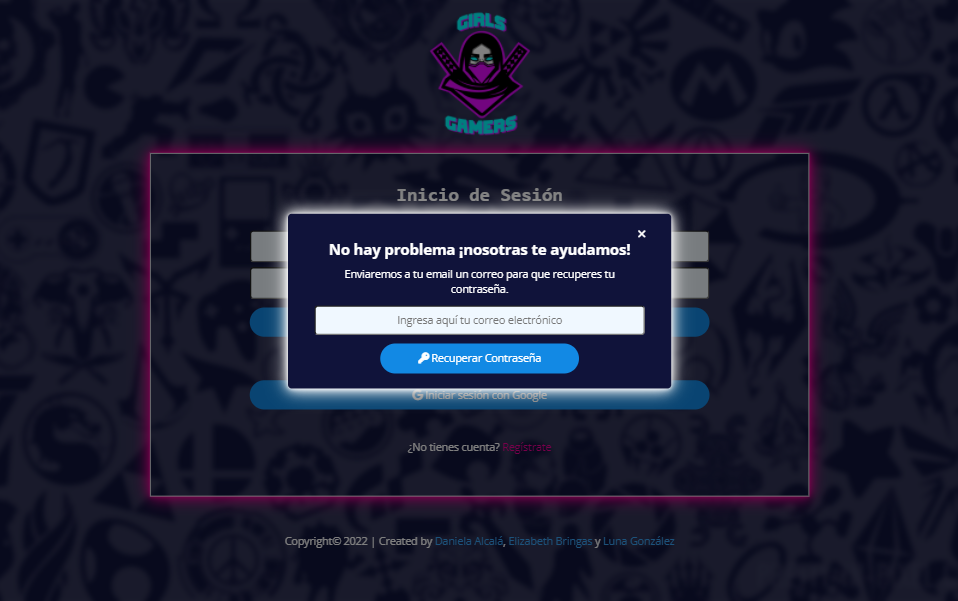
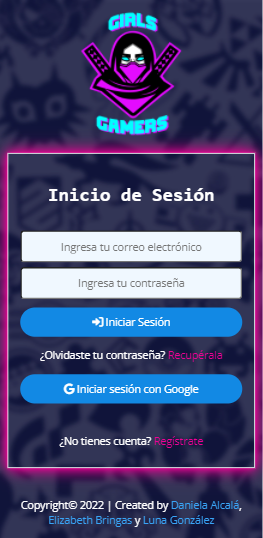
- Pasa a la pagina de login en el cual la usuaria puede ingresar a su cuenta, en la cual tambien puede recuperar su contraseña o crear una nueva cuenta.
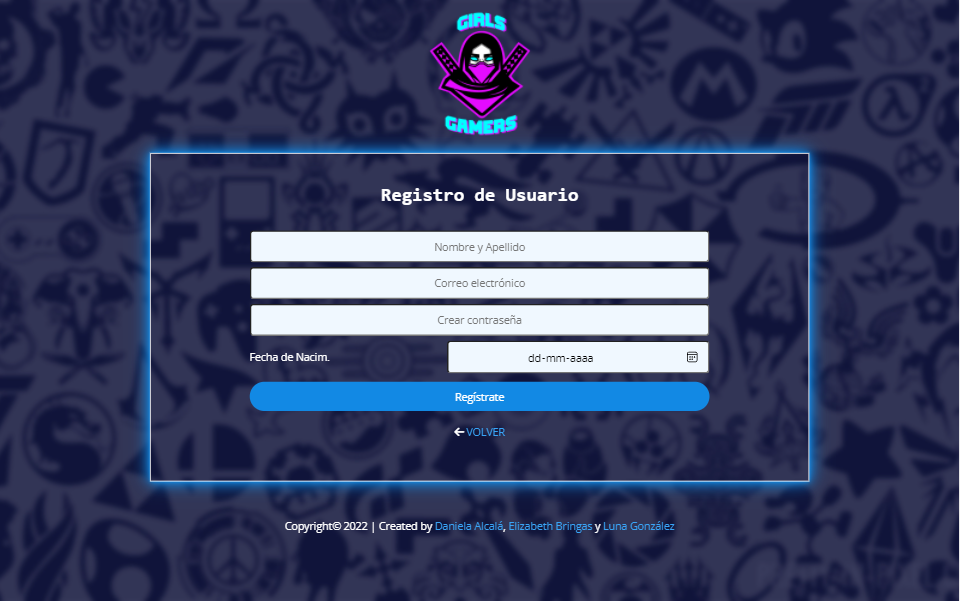
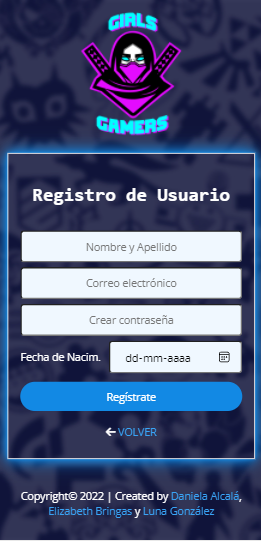
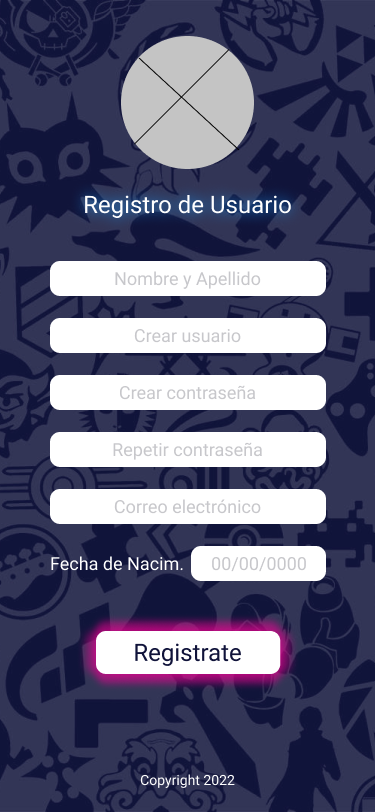
- Pagina de registro, esta solicitara los datos necesarios para autenticarse en nuestro sitio.
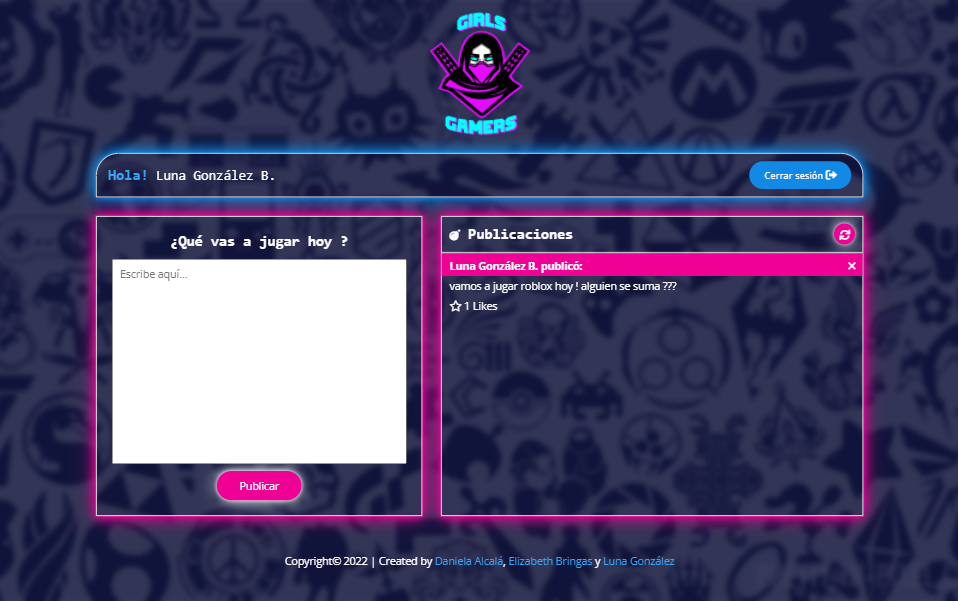
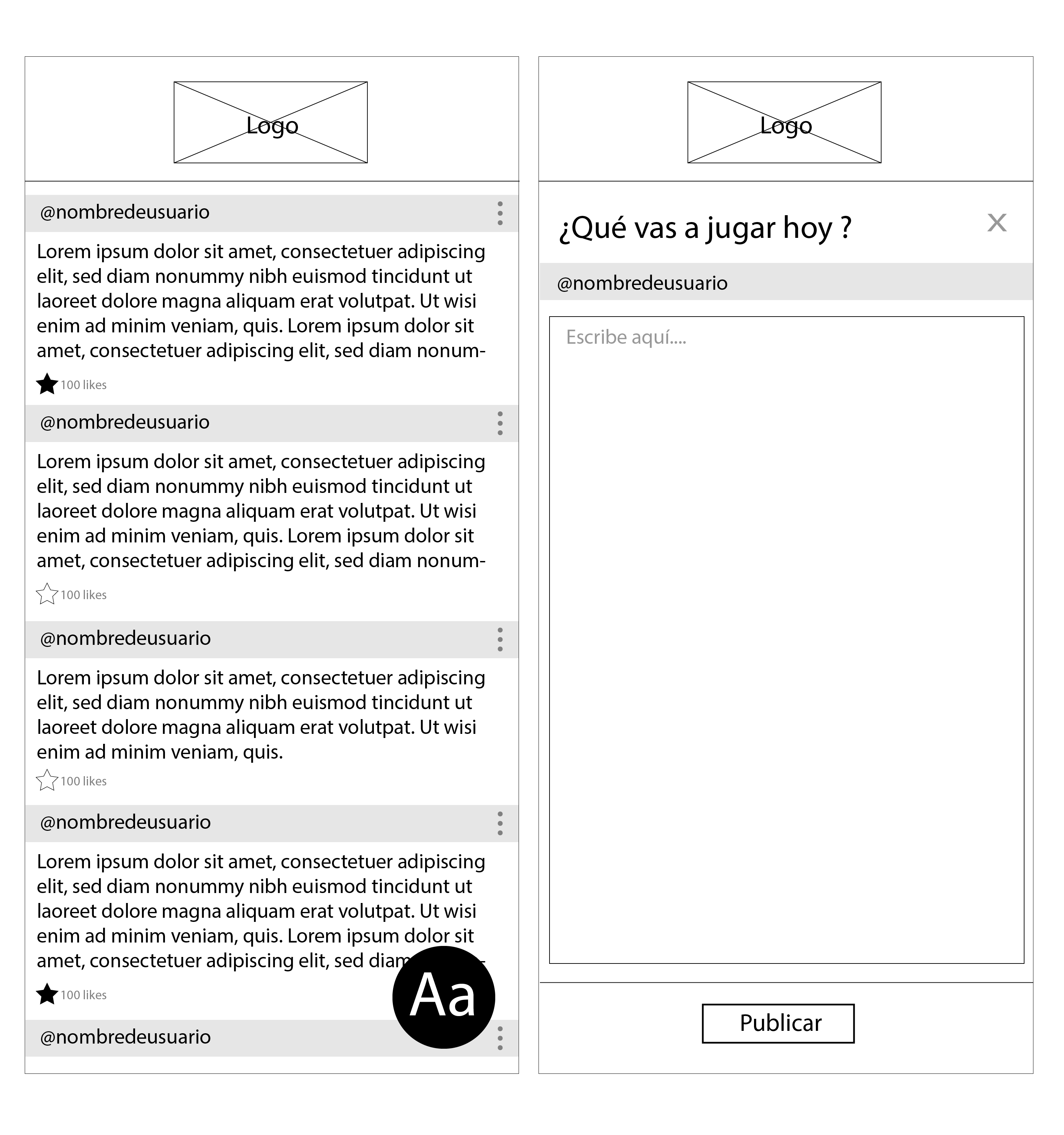
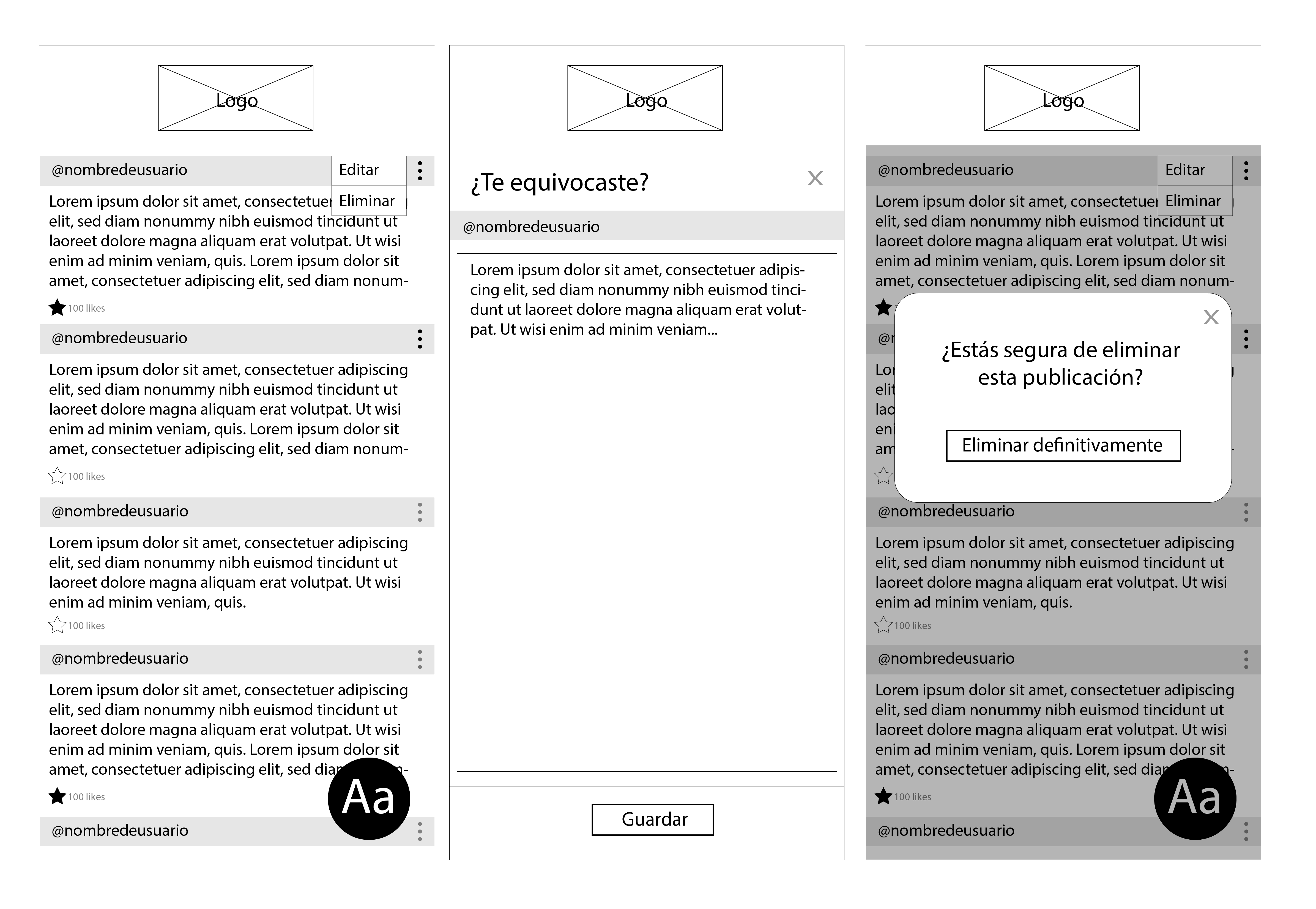
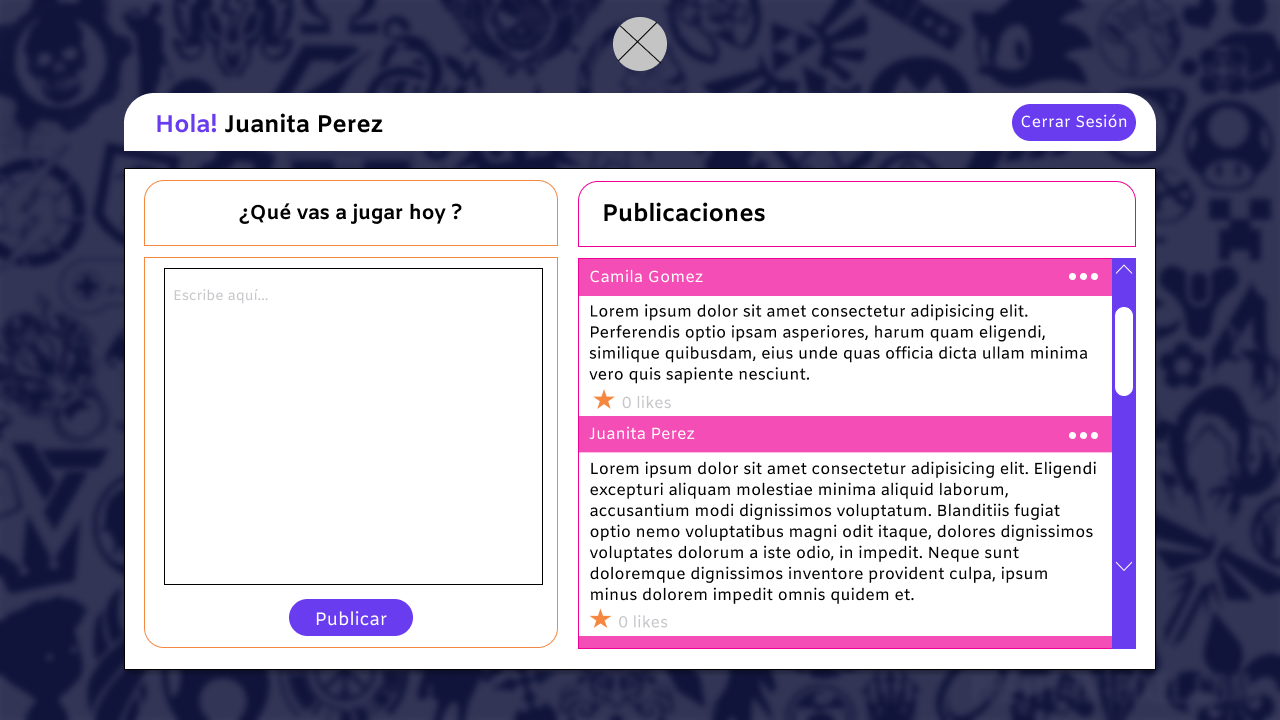
- Una vez los datos han sido bien ingresados y se ha confirmado la creacion de cuenta desde el correo, ingresamos al muro; donde podremos publicar post, eliminarlos y dar/quitar like.
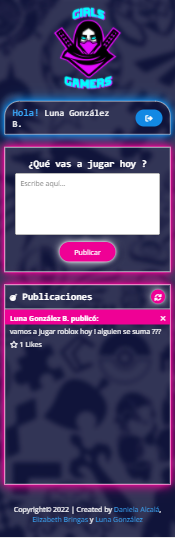
- El diseño es responsive por lo cual se adapta a diferentes tamaños de pantalla.
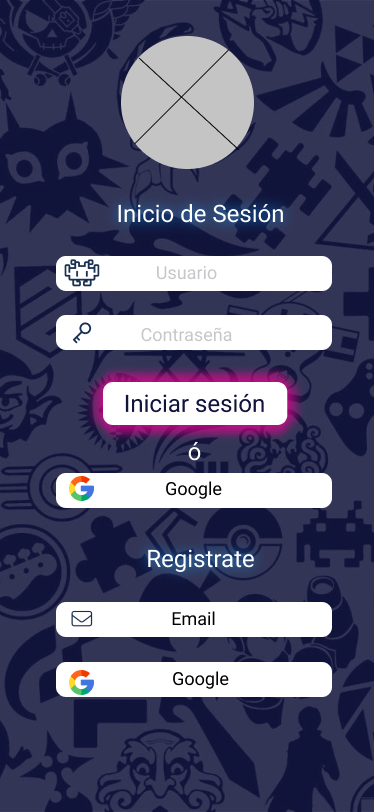
Para móvil
Para poder conocer a nuestro público objetivo usamos la herramienta Forms_Google, con esto logramos acotar más la información que teniamos con anterioridad.
- Adjuntamos el link de encuesta. Este es el formulario con los resultados obtenidos para nuestra investigación.
- R: Cualquier persona que se sienta mujer y juegue de modo online en cualquier plataforma digital, además que se sienta cómoda al compartir con más mujeres y en la mayoria dentro del rango de 21 a 38 años según nuestras estadísticas.
En nuestro diseño de baja fidelidad, lo hicimos colaborativamente desde zoom y hecho directamente en Abode Ilustrator. A conticuacion imagenes del resultado de nuestro trabajo.
Para lograr un buen resultado durante el transcurso de creación de nuestro proyecto realizamos dos testeos a traves de encuestas de Forms_Google con los cuales logramos iterar lo necesario.
Por medio de la aplicación Figma preparamos nuestro prototipo de alta fidelidad.
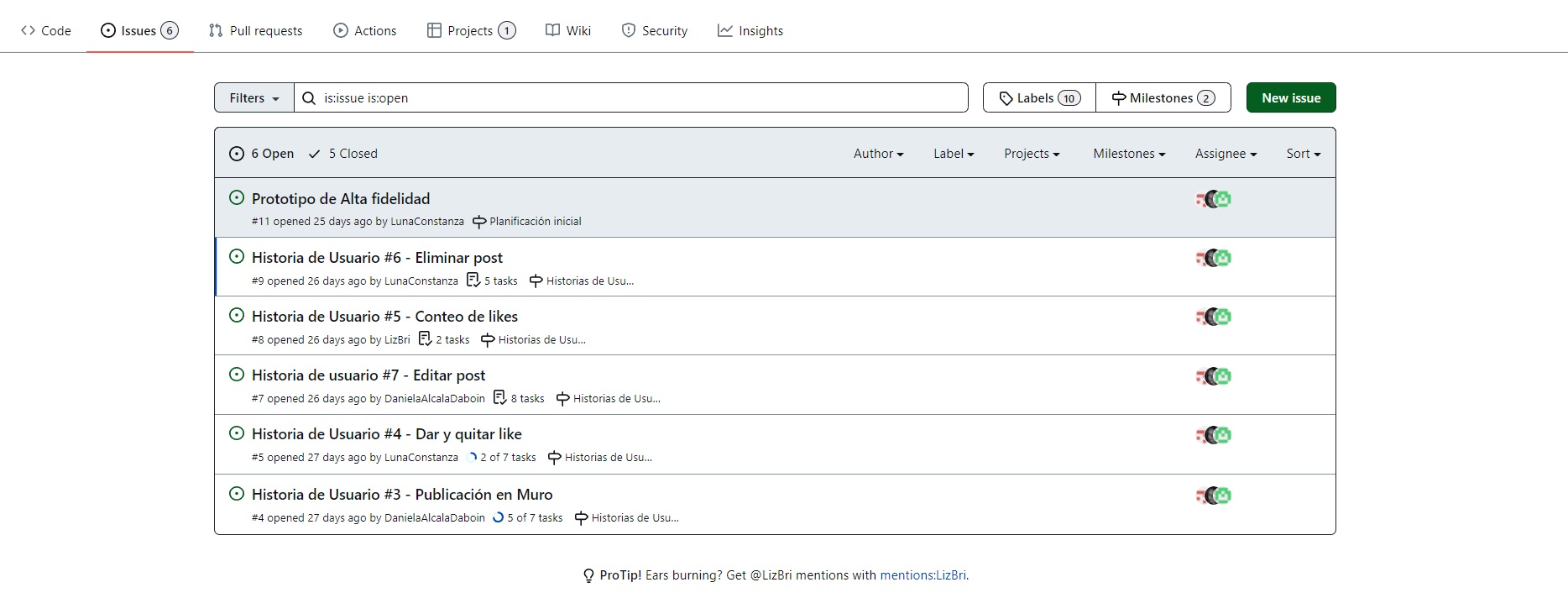
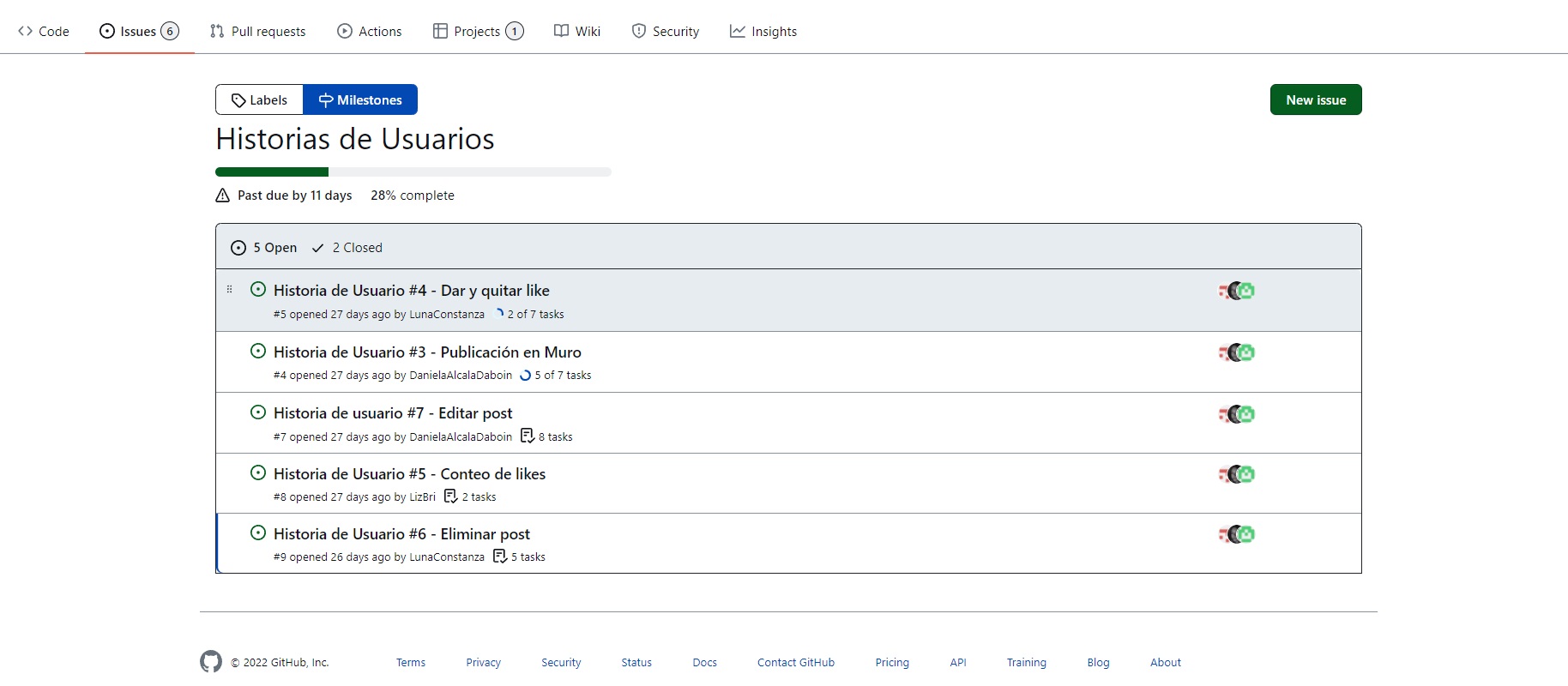
En este proyecto detallamos 7 "historias de usuarios" con el fin de visualizar y reducir todas las necesidades que la creaccion de esta redsocial pudiera necesitar, lo realizamos de forma colaborativa con la herramienta Project que provee Github.
- Adjuntamos link de nuestro project de Github.
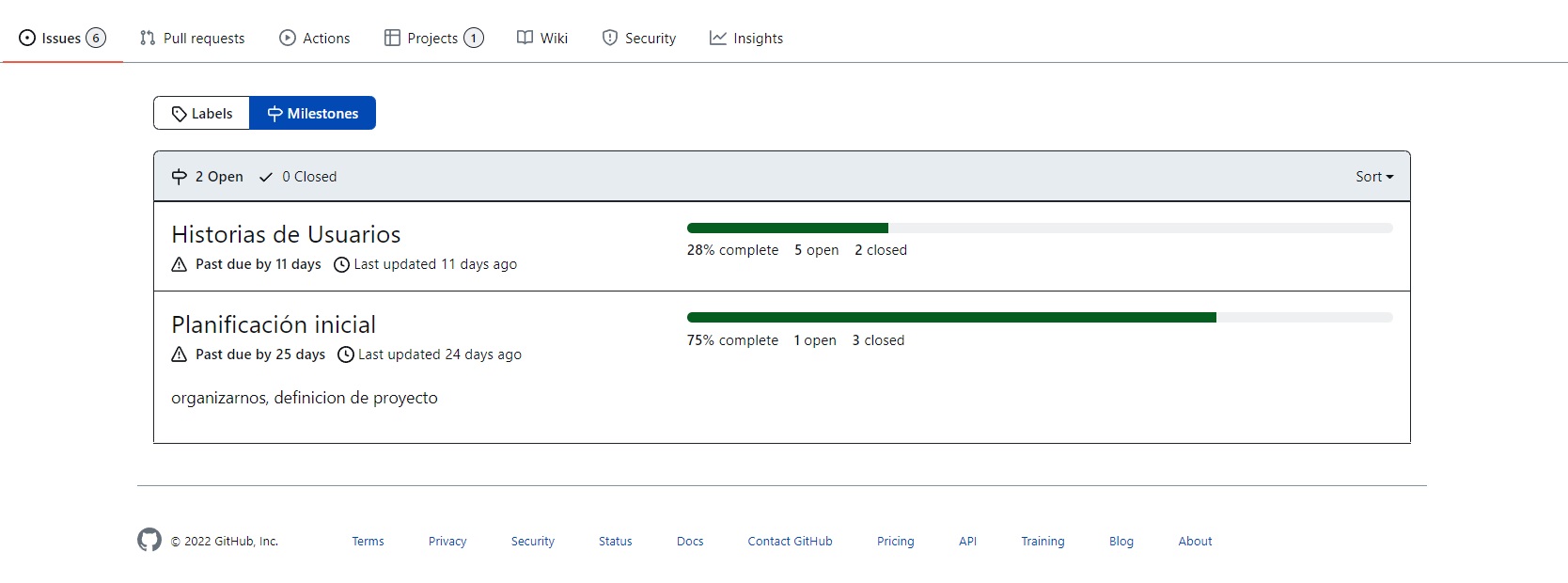
Herramienta Milestones de GitHub

Historias de usuario en proceso

Para este proyecto utilizamos:
- HTML, CSS, JS.
- Firebase
- Adobe Ilustrator