If you like my blazor works and want to see more open sourced repos please support me with paypal donation
Please send email if you consider to hire me.
Library is available on nuget
After installing package please add bellow script to your index.html
<script src="_content/BlazorJsFastDataExchanger/BJSFDEJsInterop.js"></script>
Here is video where I try to explain how load file works.
To see how can this library used please check this repo, it contains demo for data transfer between js and .net or vice versa and another demo - complex and completed sample how to load file using inputfile, which shows incredible performance.
You can check live demos:
In some scenarios you need to have heavy communication between blazor and Javascript.
Using built-in JS interop sometimes isn't fast enough.
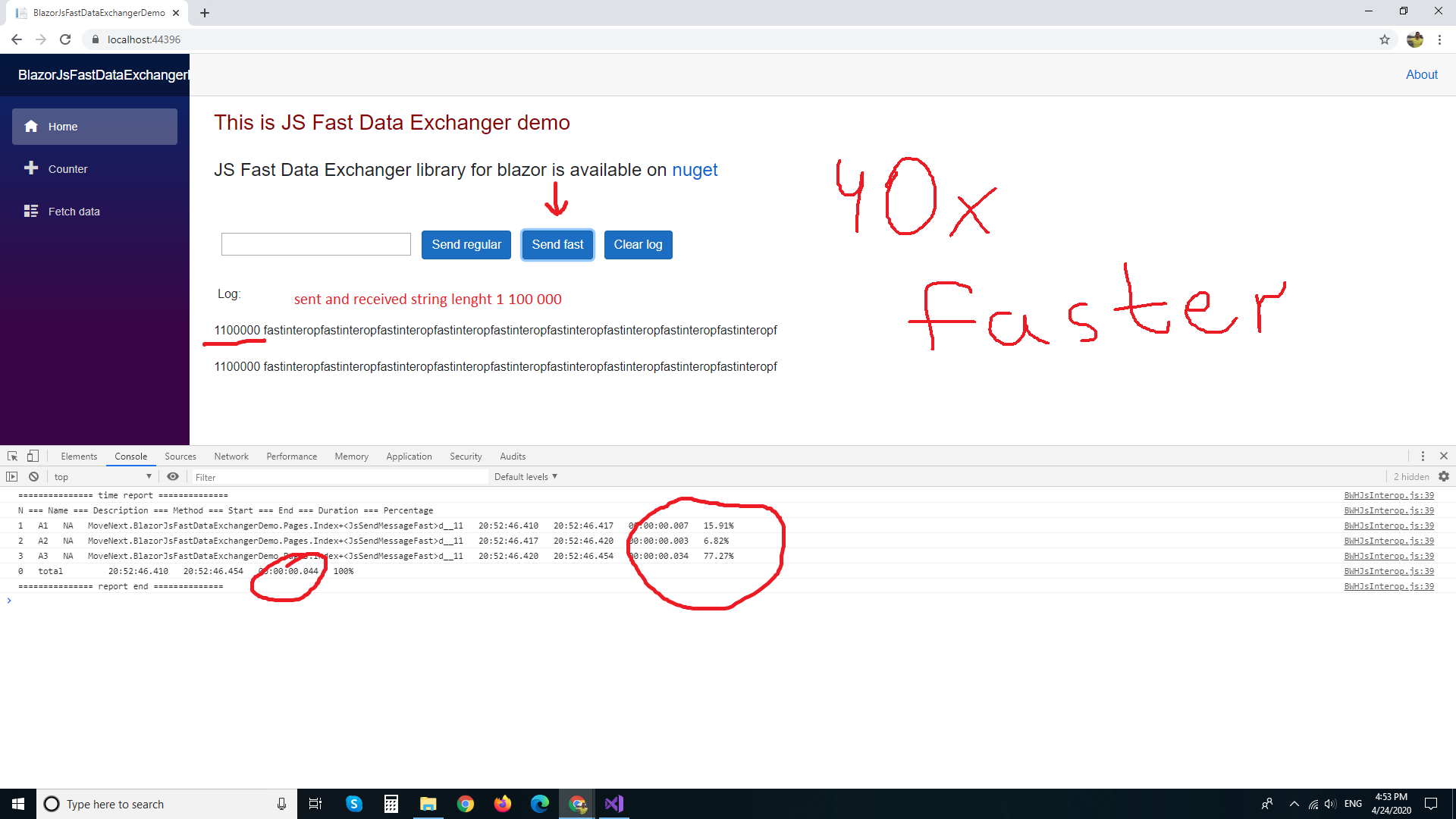
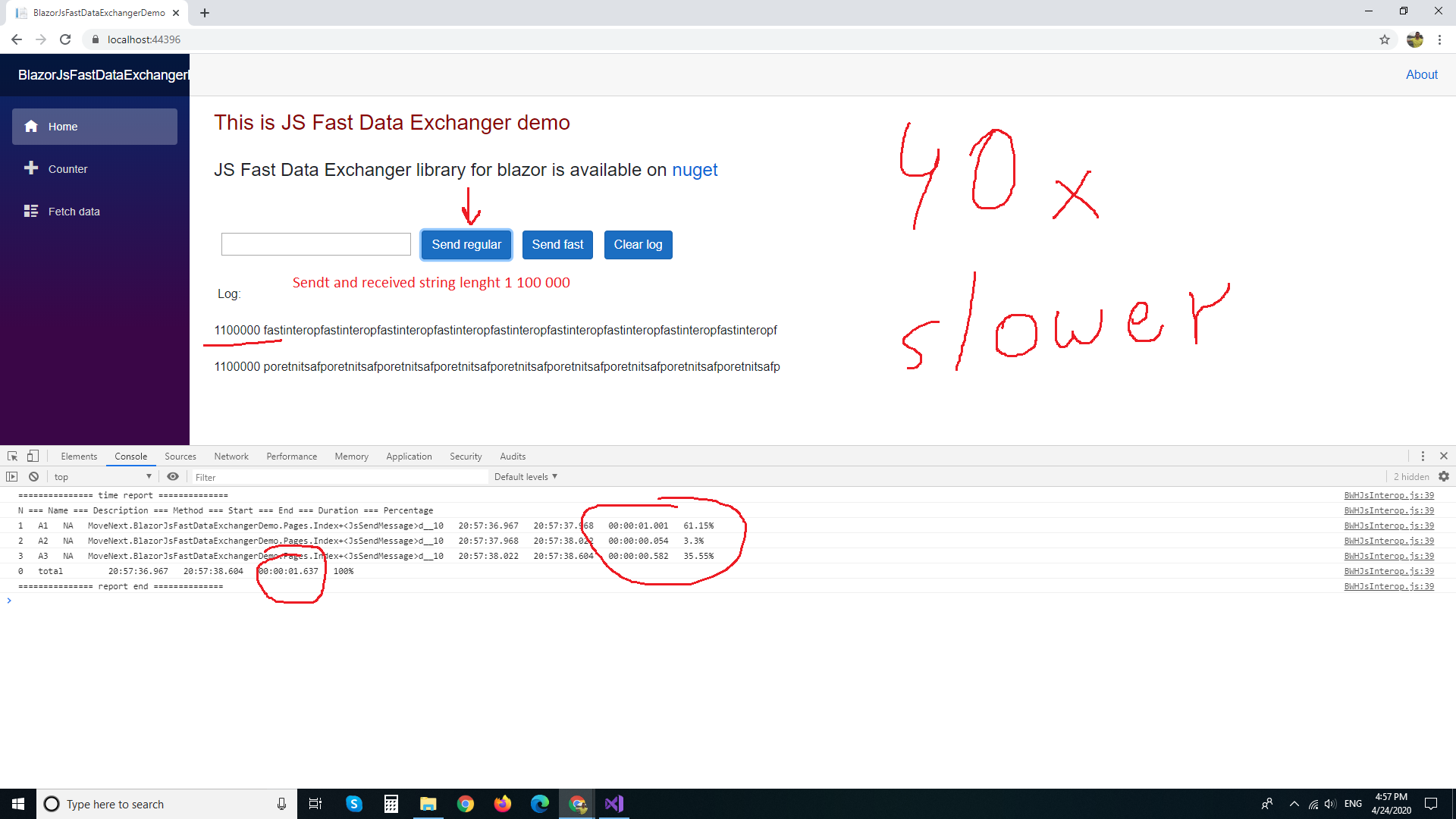
This repo uses low level API (mono wasm js bindings, unmarshalled calls and etc) and achieves about 40 times faster data exchange.
Library is simple, there are given few metods to set and get data, transport data types are string and binary.
You can send data using this library, then access it from your own JS Interop code and manipulate data as you like in js side and then get back result using this lib.
To achieve this flexibility we use variable name which is identifer to find data, with different variable names we can have any amount of parallel processing and be sure data will not be messed up.
Please note that variable names are accessible in js from this keyword for string data and from window keyword for binary data.
//sending string to js
JsFastDataExchanger.SetStringData("myData1",JsMessage); //this is just faster way to send data to js side
// doing some operation on this data in js side
_LocalJsInterop.ProcessData("myData1"); //this is your own js interop code and you (developer) decide what to do with data
//get back processed data
JsFastDataExchanger.GetStringData("myData1") //this is just faster way for get data from js side
It is not necessary to use this sequence, you can just GetStringData or SetStringData following your business logic needs.
There is another repo which is demonstarting difference between regular and advanced JS Interop, if you are going to use this library please check carefully this demo to be sure you are using it properly.
Repo has 2 samples Fast JSInterop and Load File
First sample is sending inputed text, expanding it 100000 times, js local interop is reversing it and geting back result, repoting performance in console.
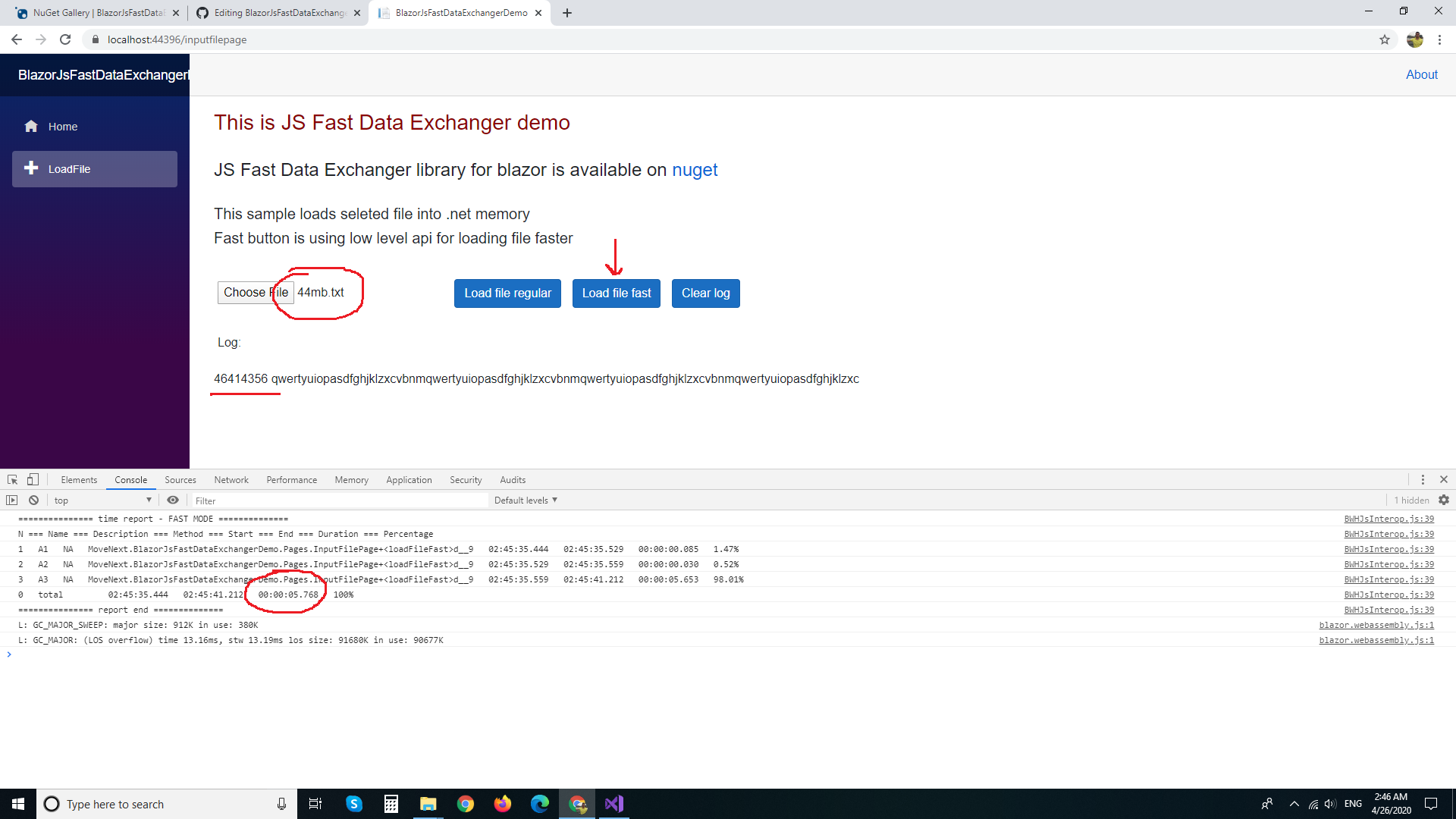
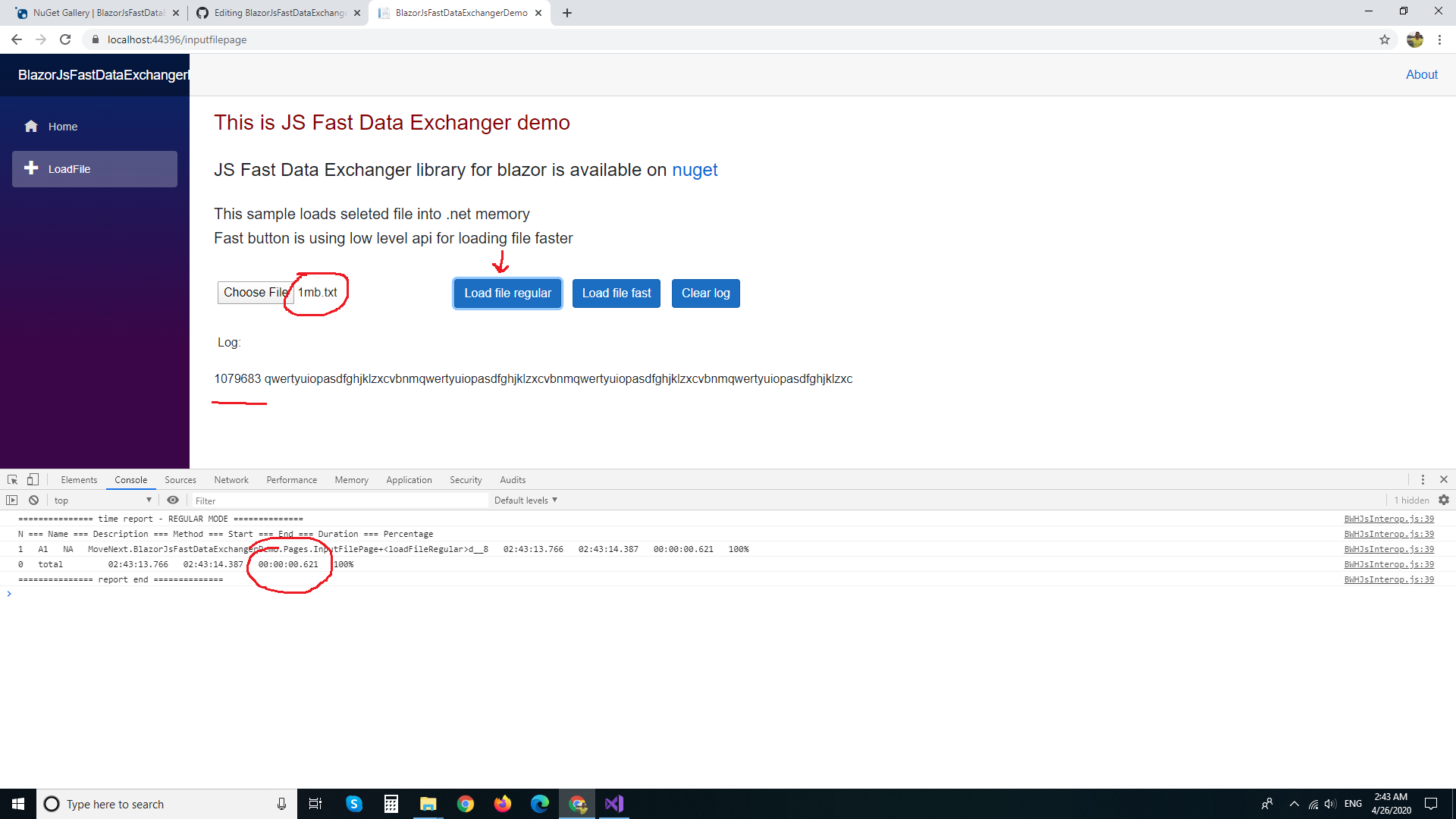
Second sample is reading selected file in .net memory, this sample is bit complex and you need to check whole code good to understand how it works.
There should be also referenced small helper repo to see performance report in browser's console