| page_type | languages | products | description | urlFragment | ||
|---|---|---|---|---|---|---|
sample |
|
|
The MSAL preview library for iOS and macOS gives your app the ability to begin using the Microsoft Cloud by supporting Microsoft Azure Active Directory and Microsoft Accounts in a converged experience using industry standard OAuth2 and OpenID Connect. |
ios-ms-graph-api |
| Getting Started | Library | API Reference | Support |
|---|
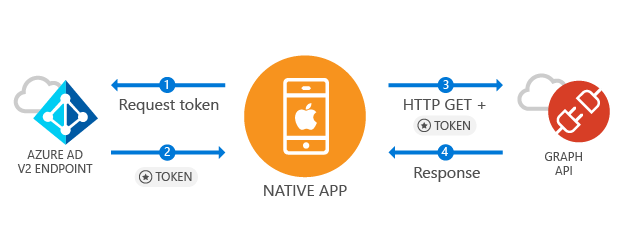
The MSAL library for iOS gives your app the ability to begin using the Microsoft identity platform by supporting Microsoft Azure Active Directory and Microsoft Accounts in a converged experience using industry standard OAuth2 and OpenID Connect. This sample demonstrates all the normal lifecycle your application should experience, including:
- How to get a token
- How to refresh a token
- How to call the Microsoft Graph API
- How to sign a user out of your application
This app is a multi-tenant app meaning it can be used within any Azure AD tenant and also supports signing in with Microsoft Account. It demonstrates how a developer can build apps to connect with enterprise users and access their Azure + O365 data via the Microsoft Graph. During the auth flow, end users will be required to sign in and consent to the permissions of the application, and in some cases may require an admin to consent to the app. The majority of the logic in this sample shows how to auth an end user and make a basic call to the Microsoft Graph.
To run this sample, you'll need:
- Xcode
- An internet connection
From Terminal:
git clone https://github.com/Azure-Samples/ms-identity-mobile-apple-swift-objc.git
or download and extract the repository.zip file, and navigate to 'MSALiOS.xcworkspace' from the active-directory-ios-swift-native-v2 folder
Load the podfile using cocoapods. This will create a new XCode Workspace you will load.
From terminal navigate to the directory where the podfile is located
$ pod install
...
$ open MSALiOS.xcworkspace
This app comes pre-configured for testing. If you would like to register your own app, please follow the steps below.
- Sign in to the Azure portal using either a work or school account.
- In the left-hand navigation pane, select the Azure Active Directory blade, and then select App registrations.
- Click on the New registration button at the top left of the page.
- On the app registration page,
- Name your app
- Under Supported account types, select Accounts in any organizational directory (Any Azure AD directory - Multitenant) and personal Microsoft accounts (e.g. Skype, Xbox)
- Click Register to finish.
- After the app is created, you'll land on your app management page. Take note of the Application (client) ID as this would be needed for the step 2B below.
- Click Authentication, and add new Redirect URI with type Public client (mobile & desktop). Enter redirect URI in format:
msauth.<app_bundle_id>://auth. Replace <app_bundle_id> with the Bundle Identifier for your application. - Hit the Save button in the top left, to save these updates.
- Click Make this change for me and then download the code sample for iOS
- Click the Run Button in the top menu or go to Product from the menu tab and click Run.
- Once the sample app launches, click on the 'Call Microsoft Graph API' button to go through the sign in flow and see the results from Microsoft Graph.
Add URI scheme in the Info.plist. Redirect URI scheme follows the format msauth.[app_bundle_id]. Make sure to substitute [app_bundle_id] with the Bundle Identifier for your application.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>msauth.[app_bundle_id]</string>
</array>
</dict>
</array>In your app, add the kClientID variable with your Application (client) ID.
// For example, you can declare a client id in this way. Below ID is just a sample.
let kClientID = "66855f8a-60cd-445e-a9bb-8cd8eadbd3fa"Add variables with your Azure AD authority and Microsoft Graph endpoint for your national cloud.
let kGraphEndpoint = "https://graph.microsoft.com/"
let kAuthority = "https://login.microsoftonline.com/common"Other endpoints are documented here. For example, to run the sample with AzureAD Germany, use following:
let kGraphEndpoint = "https://graph.microsoft.de/"
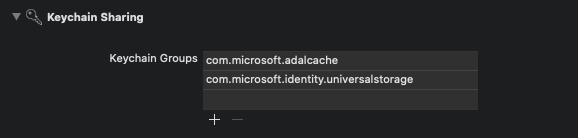
let kAuthority = "https://login.microsoftonline.de/common"Add a new keychain group to your project Signing & Capabilities. The keychain group should be com.microsoft.adalcache on iOS.
We use Stack Overflow with the community to provide support. We highly recommend you ask your questions on Stack Overflow first and browse existing issues to see if someone has asked your question before.
If you find a bug or have a feature request, please raise the issue on GitHub Issues.
To provide a recommendation, visit our User Voice page.
This project has adopted the Microsoft Open Source Code of Conduct.
For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
This library controls how users sign-in and access services. We recommend you always take the latest version of our library in your app when possible. We use semantic versioning so you can control the risk associated with updating your app. As an example, always downloading the latest minor version number (e.g. x.y.x) ensures you get the latest security and feature enhancements but our API surface remains the same. You can always see the latest version and release notes under the Releases tab of GitHub.
If you find a security issue with our libraries or services please report it to secure@microsoft.com with as much detail as possible. Your submission may be eligible for a bounty through the Microsoft Bounty program. Please do not post security issues to GitHub Issues or any other public site. We will contact you shortly upon receiving the information. We encourage you to get notifications of when security incidents occur by visiting this page and subscribing to Security Advisory Alerts.
Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT License (the "License");