Knob/Dial Control and Power Button with mouse, wheel, touch and keyboard (← ↑ → ↓ ) support.
It also includes 5 default countdown timers preset to: 15sec, 1min, 5min, 10min, 15min.
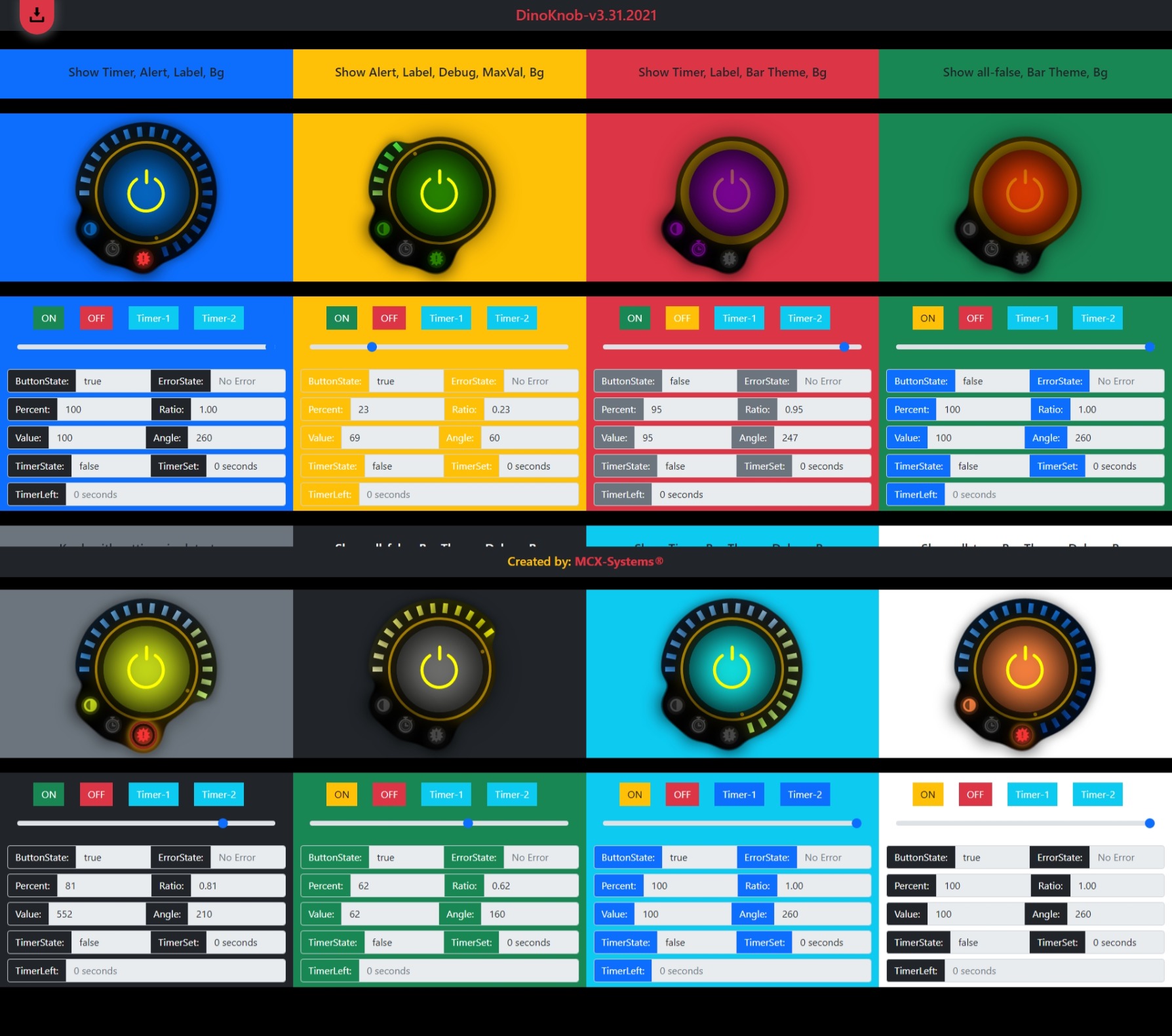
Live example page: https://mcx-systems.net/DinoKnob
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | 9+ ✔ | Latest ✔ | 8.0+ ✔ |
Tested in latest Edge, Chrome, Firefox, Opera, Safari and Mobile Safari \
- Canvas-based, no image files required.
- Mouse, wheel, touch and keyboard controls.
You can install through npm and use browserify to make it run on the browser.
npm install --save dino-knob
or
$ yarn add dino-knobOr just download the minified version here.
- Normal left click / drag / touch changes value, releasing button commits value.
- Pulling mouse / touch outside the element before release restores back to old value.
- 5 x Timer Output Switch - 15 seconds, 1 minute, 5 minutes, 10 minutes, 15 minutes / all preset \
- 1 x Button Output Switch ON / OFF \
- 1 x Range Knob / Can be used as Lights DIMMER - Output values from 0 - 100% and 0 to 255 PWM
$(document).ready(function()
{
$('#KnobTest1').dinoKnob({
// Theme Light or Dark
theme: 'dark',
// Circle range Bar style:
// (Hot, Cold or Mono, yellow, blue, red, green)
barTheme: 'blue',
// Step Value of the Knob
snap: 5,
// Knob Display Max Value as 100%
maxValue: 100,
// Max angle value, for alarm icon
maxAlarm: 50,
// Enable Timer Button
showTimer: true,
// Enable Alerts Button
showAlert: true,
// Enable Labels Button
showLabel: true,
// Enable Debug
debug: true,
// Event on knob turn - change
onTurn: function(dinoId, value, percent, degree, ratio)
{
$("#per1").val(percent);
$("#des1").val(degree);
$("#rat1").val(ratio);
$("#val1").val(value);
$("#range1").val($("#KnobExample1 input[type=hidden]").val());
},
onStatus: function(dinoId, state, timerState, timerTime)
{
$("#sta1").val(state);
$("#stu1").val(timerState);
$("#stp1").val(timerTime + ' seconds');
},
onTimer: function(dinoId, timeLeft)
{
$("#still1").val(timeLeft + ' seconds');
},
onError: function(dinoId, error)
{
// Return knob errors
$("#err1").val(error);
}
});
// Depends on maxAngle, set to max of 255 default
$("#KnobExample1 input[type=checkbox]").prop('checked', true).trigger('change');
$("#KnobExample1 input[type=hidden]").val(255).trigger('change');
$("#range1").val($("#KnobExample1 input[type=hidden]").val());
//$('#KnobExample1').data('plugin_dinoKnob').destroy();
});You may update both the maxAngle value
($("#KnobTest1 input[type=hidden]").val(255).trigger('change');)
and the button state value
($("#KnobTest1 input[type=checkbox]").prop('checked', true).trigger('change'))
programmatically in your script to display new values.
| Variable | Type |
|---|---|
| id | String |
| value | int |
| percent | int |
| degree | int |
| ratio | int |
| state | bool |
| timerState | bool |
| timerTime | int |
| timeLeft | int |
| error | String |
- Based on https://github.com/tutorialzine/KnobKnob
- Icon Fonts created with Fontello Icons