Link to the website https://mh4454.github.io/Password-Generator/
This week’s homework requires you to create an application that an employee can use to generate a random password based on criteria they’ve selected by modifying starter code. This app will run in the browser, and will feature dynamically updated HTML and CSS powered by JavaScript code that you write. It will have a clean and polished user interface that is responsive, ensuring that it adapts to multiple screen sizes.
The password can include special characters. If you’re unfamiliar with these, see this list of Password Special Characters from the OWASP Foundation.
AS AN employee with access to sensitive data
I WANT to randomly generate a password that meets certain criteria
SO THAT I can create a strong password that provides greater security
GIVEN I need a new, secure password
WHEN I click the button to generate a password
THEN I am presented with a series of prompts for password criteria
WHEN prompted for password criteria
THEN I select which criteria to include in the password
WHEN prompted for the length of the password
THEN I choose a length of at least 8 characters and no more than 128 characters
WHEN prompted for character types to include in the password
THEN I choose lowercase, uppercase, numeric, and/or special characters
WHEN I answer each prompt
THEN my input should be validated and at least one character type should be selected
WHEN all prompts are answered
THEN a password is generated that matches the selected criteria
WHEN the password is generated
THEN the password is either displayed in an alert or written to the page
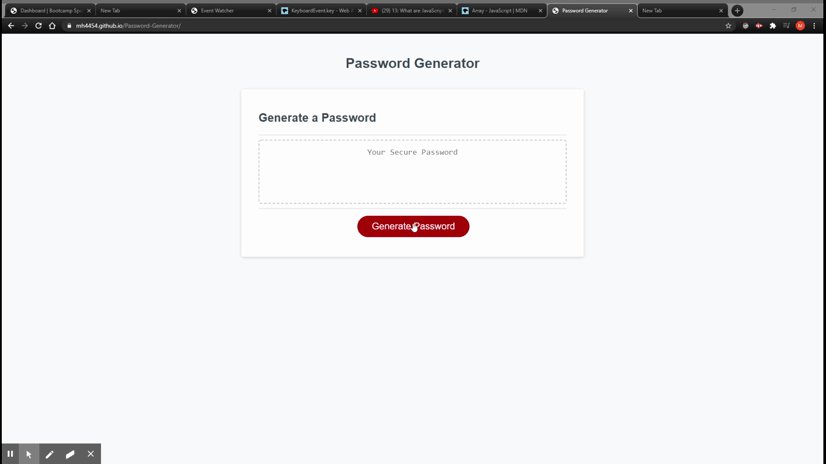
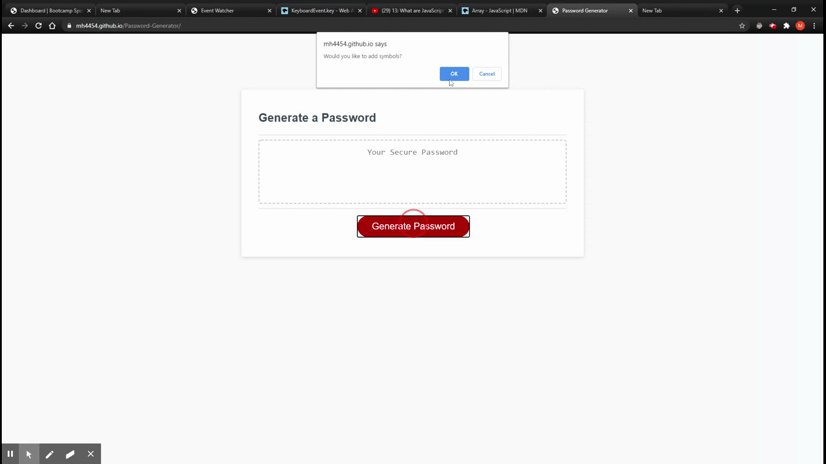
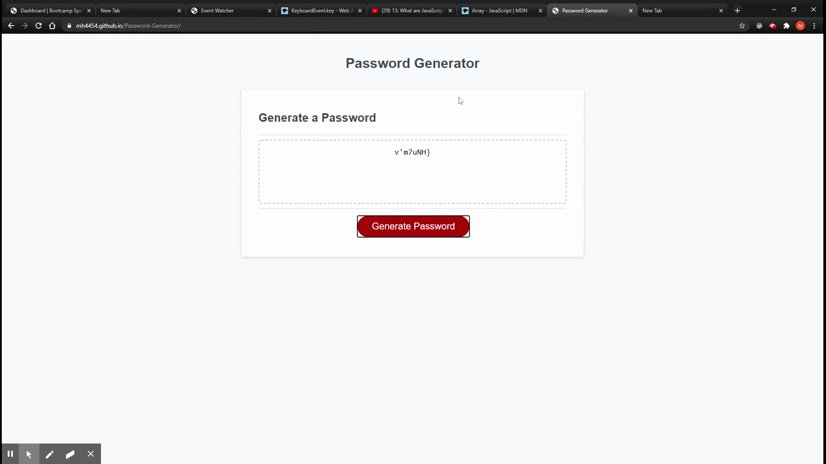
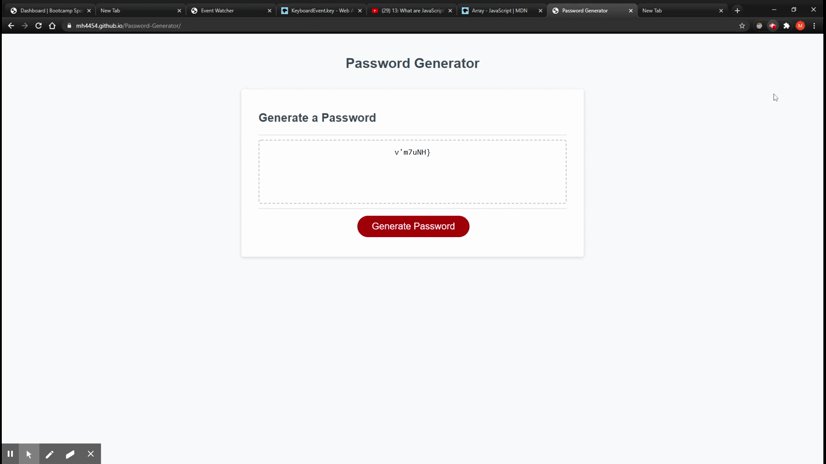
The following image shows the web application's appearance and functionality:
This homework is graded based on the following criteria:
-
Satisfies all of the above acceptance criteria plus the following:
- The homework should not produce any errors in the console when you inspect it using Chrome DevTools.
-
Application deployed at live URL.
-
Application loads with no errors.
-
Application GitHub URL submitted.
-
GitHub repository that contains application code.
-
Application user experience is intuitive and easy to navigate.
-
Application user interface style is clean and polished.
-
Application resembles the mock-up functionality provided in the homework instructions.
-
Repository has a unique name.
-
Repository follows best practices for file structure and naming conventions.
-
Repository follows best practices for class/id naming conventions, indentation, quality comments, etc.
-
Repository contains multiple descriptive commit messages.
-
Repository contains quality README file with description, screenshot, and link to deployed application.
You are required to submit the following for review:
-
The URL of the deployed application.
-
The URL of the GitHub repository. Give the repository a unique name and include a README describing the project.
© 2020 Trilogy Education Services, a 2U, Inc. brand. All Rights Reserved.